2015 年 9 月 底,DeviceOne Release發布。至此,DeviceOne 基本上完成了對多端的支援。基於 DeviceOne 可以:
HTML5、Android、iOS、Windows 多端程式碼一次編寫,各處重複使用;
即時簡單部署。
本地化UI
在接下來的時間,我會透過一系列文章來介紹 DeviceOne。本文介紹環境配置以及如何建立一個簡單的專案。 (註:本篇文章 iOS 和 Android和Windows 開發都適用。)
目前使用 DeviceOne 開發可以在Windows 或 Mac 系統進行。
下面介紹下DeviceOne環境搭建,不管是應用開發還是組件開發,都需要搭建開發環境,只需要3分鐘就可以完成。
1. 硬體環境
PC電腦或MAC電腦一台用來開發
行動裝置一台用於調試和測試,手機或pad都可以(android、ios、windowsphone都可以),Android還可以嘗試模擬器。
2. 軟體環境
作業系統(MAC或Windows都支援)
Windows: 7 以上作業系統。
MAC:10.9 以上
行動裝置:
Android : 4.0以上作業系統
IOS : 7.0 以上作業系統
WinPhone :8.1 以上作業系統
JDK:1.7版本以上
3. 網路環境
外網環境:許多功能都需要有外網才能進行,App的開發與除錯可以離線進行。
4. 註冊DeviceOne開發者帳號
要想使用DeviceOne開發應用,首先需要在www.deviceone.net上註冊一個自己的開發者帳號,註冊的地址是 註冊
5. 下載設計器(IDE)
使用者需要下載和使用DeviceOne提供的設計器(IDE)來開發行動應用,設計器提供所見即所得的方式來建立UI,提供程式碼編輯器來編寫標準的javascript或lua的邏輯腳本程式碼,使用設計器提供的即時除錯功能和真機行動裝置互動調試應用,最後透過設計器提供的打包功能來發布最終應用。
設計器目前包含2個大的版本,一個是基於Eclipse RCP的版本,一個是自己開發的只支援Windows的版本。我們推薦大家使用基於Eclipse的版本。
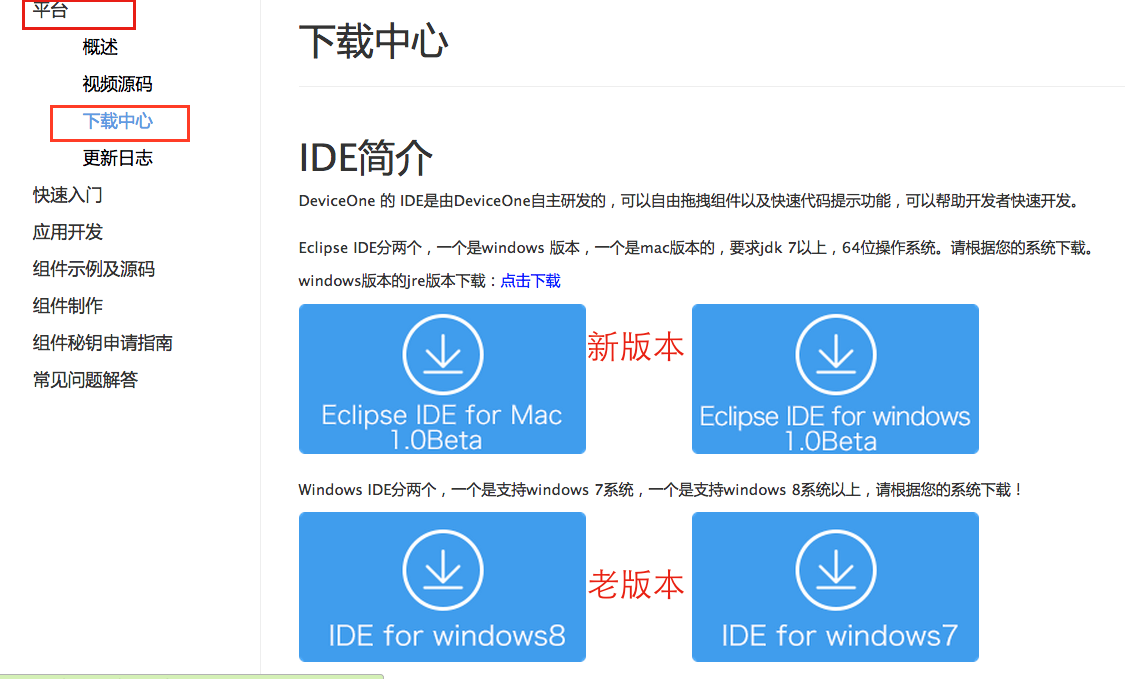
下載網址是http://docs.deviceone.net/ 平台—>下載中心

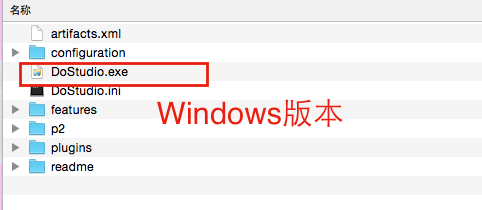
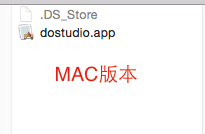
安裝設計器,直接找到剛剛下載好的zip檔。解壓縮到您對應的位置。本設計器是免安裝綠色版,Windows的版本直接到解壓縮好的檔案路徑下找到DoStudio.exe,雙擊開啟。 Mac版解壓縮後直接雙擊dostuio.app就可以啟動。在啟動的過程中可能會碰到一些問題,可以參考新版設計安裝與啟動問題整理


開發環境建置完成後,我們開始嘗試開發第一個DeviceOne行動應用,以下一步步介紹Hello DeviceOne應用的建構方法
1. 新建應用程式
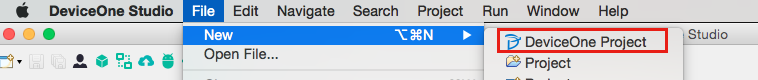
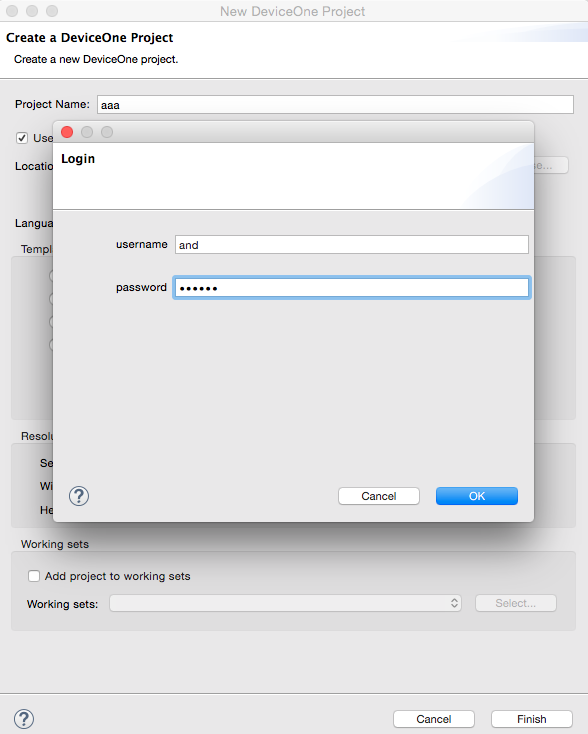
先開啟設計器,點選新建項目,新建項目需要連網,輸入使用者密碼驗證碼後登陸。但是創建完之後是支援離線開發和調試的。


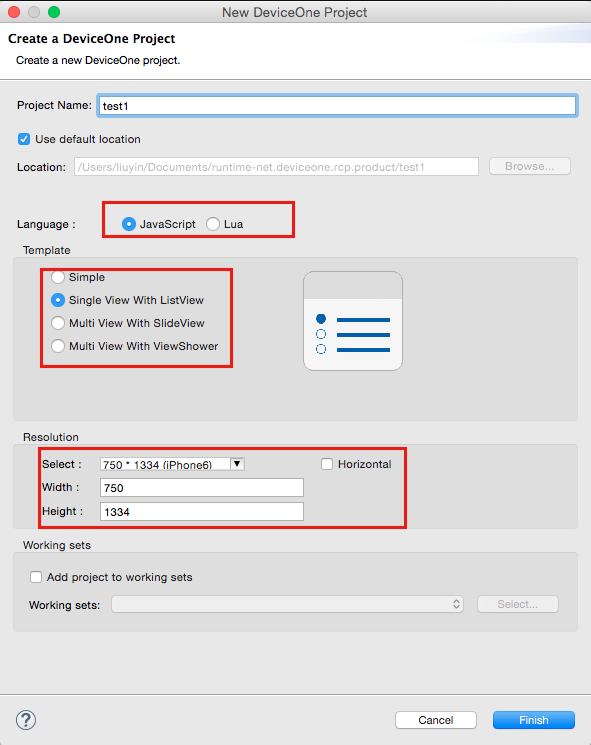
在彈出的對話框中填寫新建項目的名稱並選擇編寫程式想要使用的前端腳本語言,目前可以選擇JavaScript和Lua兩種,還可以配置基本項目模板,包含空白頁面模板,帶有listview的模板等等,還可以配置螢幕分辨率,都配置好後點選確定按鈕,會自動產生一個工程項目

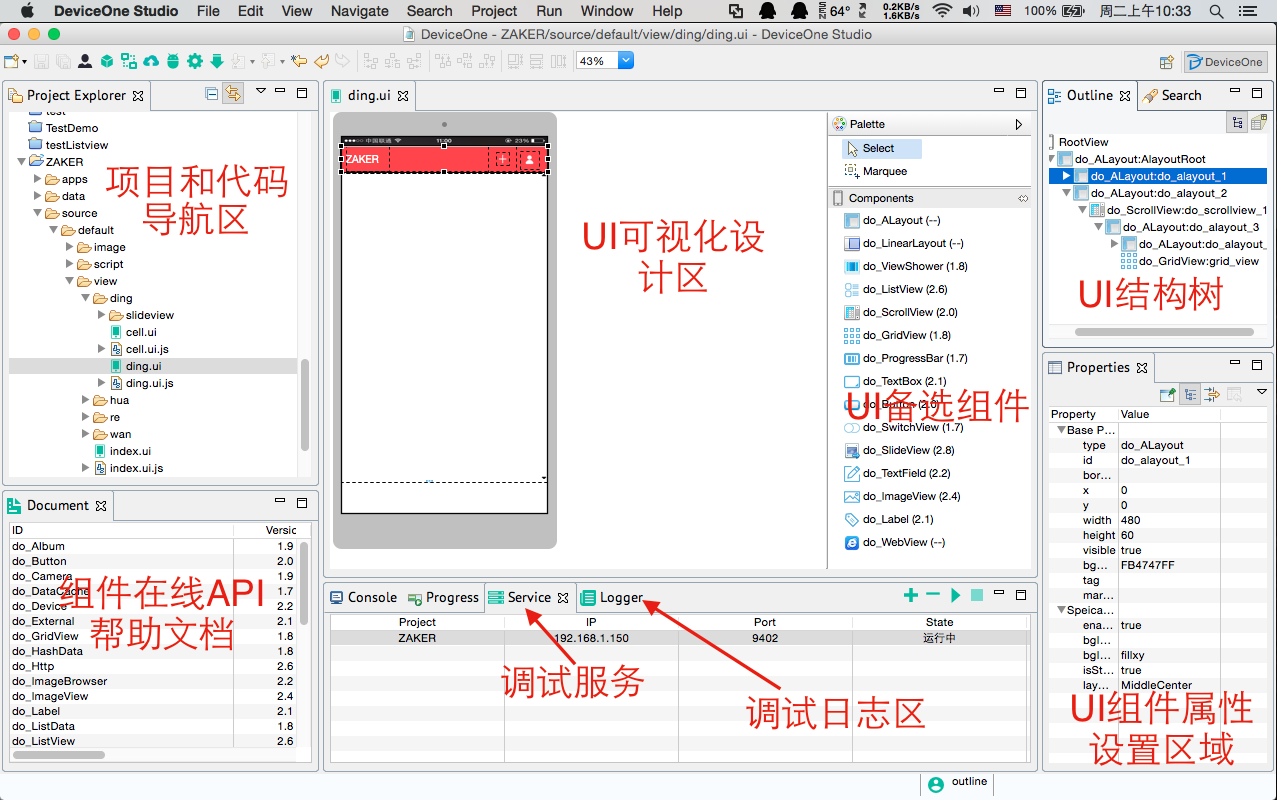
我們可以看到設計器主頁如下圖,我們可以在設計器裡左側工程導航區樹上看到所有程式碼,其中app.js是整個程式的入口,類似於其它開發語言的main函數。更多的文件結構介紹請參考「DeviceOne應用結構」文件。設計器的詳細說明可以參考「設計器使用指南」文件。

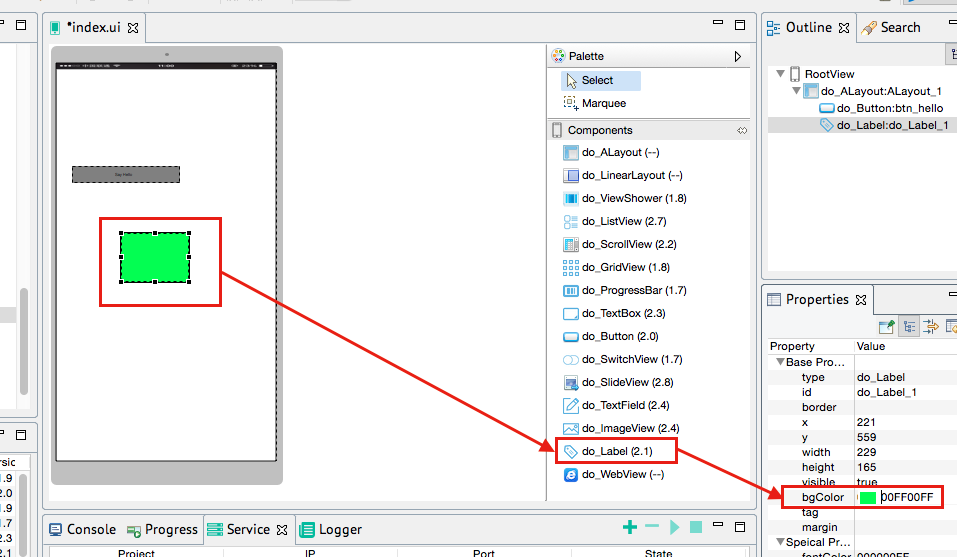
我們可以嘗試在“控制項清單”中拖曳一個Label元件到index.ui檔案對應的“視圖設計”,設定Label的背景顏色為綠色。視圖設計可以所見即所得的拖曳和設定一個介面元素的基本屬性和專有屬性。

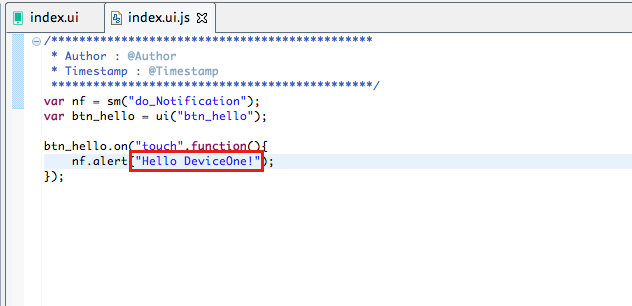
我們再修改一下index.ui.js原始碼,把Hello World改成Hello DeviceOne。在js檔案裡可以修改應用程式運行的邏輯。

以上所述就是本文為大家介紹的JavaScript使用DeviceOne開發實戰(一) 配置和起步的全部內容,希望大家喜歡。下篇文章為大家介紹JavaScript使用DeviceOne開發實戰(二) 產生調試安裝包,請各位朋友繼續關注,喜歡的朋友直接點擊了解詳情。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





