jquery+CSS3實作下拉導覽選單功能
- php中世界最好的语言原創
- 2018-04-24 11:28:371819瀏覽
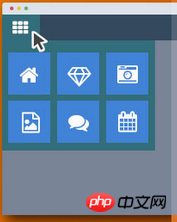
這次帶給大家jquery CSS3實作下拉導覽選單功能,jquery CSS3實作下拉導覽選單功能的注意事項有哪些,以下就是實戰案例,一起來看一下。

該下拉選單的HTML結構非常簡單,基本的HTML結構如下:
<p id="top-bar" class="top-bar"> <p class="bar"> <button id="navbox-trigger" class="navbox-trigger"><i class="fa fa-lg fa-th"></i></button> </p> <p class="navbox"> <p class="navbox-tiles"> <a href="#" class="tile"> <p class="icon"><i class="fa fa-home"></i></p><span class="title">Home</span> </a> ...... </p> </p> </p>
CSS樣式
在CSS樣式中,頂部導航條.top-bar設定為固定高度50像素和相對定位,並給出一個較高的z-index值。
.top-bar {
height: 50px;
position: relative;
z-index: 1000;
}
下拉選單.navbox開始的時候是隱藏的,它採用絕對定位,透過translateY方法將它移到導覽列上方200像素的地方。
.top-bar .navbox {
visibility: hidden;
opacity: 0;
position: absolute;
top: 100%;
left: 0;
z-index: 1;
-webkit-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px);
-webkit-transition: all .2s;
transition: all .2s;
}
接著在下拉選單被啟動的時候,它的透明度被設定回1,變成可見狀態,並透過translateY方法將它移動回原來的位置。
.top-bar.navbox-open .navbox {
visibility: visible;
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
-webkit-transition: opacity .3s, -webkit-transform .3s;
transition: opacity .3s, transform .3s;
}
此特效中使用jQUery切換對應的class類別和用於開啟選單按鈕。
(function () {
$(document).ready(function () {
$('#navbox-trigger').click(function () {
return $('#top-bar').toggleClass('navbox-open');
});
return $(document).on('click', function (e) {
var $target;
$target = $(e.target);
if (!$target.closest('.navbox').length && !$target.closest('#navbox-trigger').length) {
return $('#top-bar').removeClass('navbox-open');
}
});
});
}.call(this));
我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是jquery+CSS3實作下拉導覽選單功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

