vue學習筆記(2)--vue簡介
- 不言原創
- 2018-03-31 10:16:201419瀏覽
這篇文章和大家分享了Vue的簡介的一些內容,有興趣的朋友可以看一下
這次學習主要來自官網的教程https://cn.vuejs.org/v2/ guide
一Vue實例
vue應用程式是由一個根Vue實例開始的。 Vue會將資料綁定到data中,當data資料改變時也會導致視圖的改變【觀察者模式】,可以實現資料的雙向綁定【響應式】。 vue實例中的屬性可以透過$+屬性名稱的方式取得,入$data
vue是在初始化時綁定資料的,如果初始化後再次新增元素,則不會導致視圖的變化。
二Vue生命週期
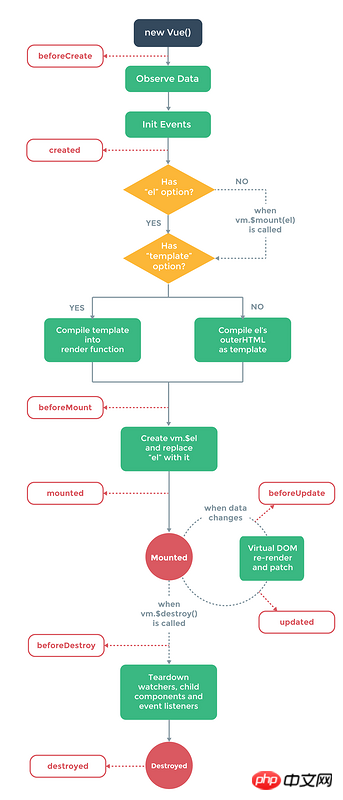
vue實例初始化過程包含了一系列的過程,這些過程包含了設定資料監聽、編譯模板、掛載實例到DOM、在資料更新時更新DOM等。過程中會有一些生命週期鉤子(lifecyle hook)函數,可以在過程中加入自己的程式碼,實現各項功能。
Vue生命週期圖示如下:
三Vue模板
vue模板都是合法的html,它是基於html語法的。 vue會將範本渲染為虛擬DOM。
vue可以透過JSX語法來透過render函數實現DOM的渲染。
vue使用{{}}來進行內插,即佔位符。類似freemaker。 {{}}插入的是文字字串,如果使用v-html則會插入實際的html代碼[這樣會導致xss,謹慎使用]。
vue常用指令:
v-bind:可以綁定html屬性,可簡寫為:xx
v-on:綁定事件,可簡寫為@xxxx
v-model:雙向綁定資料
v-if:判斷語句,v- if必須和元素一起使用,如果有多個元素,則可以使用將多條語句包裹起來。 v-else;v-else-if[2.1.0以上支援],v-if只有在條件為真時才會渲染
v-show:同v-if類似,判斷是否顯示,v-show只是控制css的display,dom結構會一直存在
#v-for:循環語句,v-for比v-if有高的優先級
v-if和v-for在渲染時盡量重複使用已有的dom結構,對於v-if僅改變綁定的值,dom結構並不會重新生成。 v-for在渲染時若值相同不會再產生。可以使用key來令vue產生新DOM
四Vue觸發回應的動作
vue觸發回應的陣列或物件的操作請參考下圖:
相關推薦:
以上是vue學習筆記(2)--vue簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!

