HTML如何實現定位position
- 零到壹度原創
- 2018-03-29 11:54:483413瀏覽
本文主要為大家分享一篇HTML如何實現定位position的問題,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧。
一、CSS定位(Posotioning)屬性允許你對元素進行定位, position屬性值:
static(預設值):元素方塊正常產生。塊狀元素產生一個人矩形框,作為文件流程/標準流程的一部分,行內元素則會建立一個或多個行框,置於其父元素中
relative:元素框偏離某個位置,元素仍保持其未定位前的形狀,它原來所佔空間仍保留,從這個角度看,好像改元素仍然在文檔流/標準流中一樣
absolute:元素從文檔流中完全刪除,並相對於其包含快定位。包含區塊可能是文件中的另一個元素或是初始包含區塊。元素原先正常文檔流中所佔的空間會關閉,就像元素不存在一樣,元素定位後成一個塊級框,而不論原來它是在正常流中是何種類型的框
fixed:元素的表現和absolute類似,不同的是包含塊是視窗本身(body)
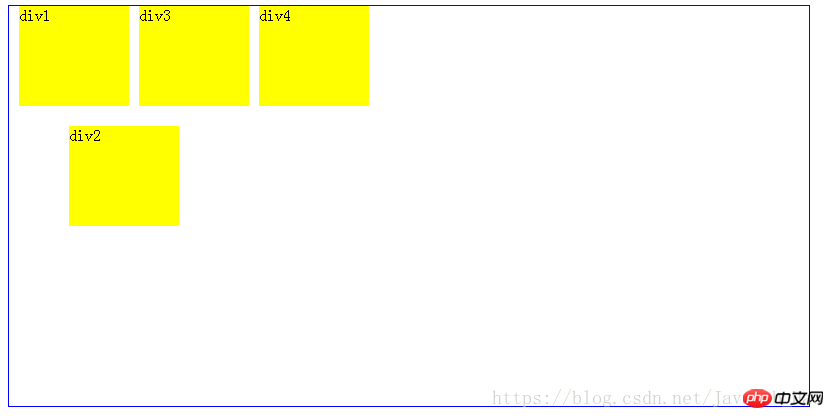
二、relative介紹
使用了該屬性值的元素會相對於原來的位置的左上角的座標使用top和left來進行定位
程式碼:
<style type="text/css">
#main{
width:800px;
height:400px;
margin:0 auto;
border:1px solid blue;
}
.p{
width:110px;
height:100px;
background:yellow;
margin-left:10px;
float:left;
}
</style>
</head>
<body>
<p id="main">
<p class="p">p1</p>
<p class="p">p2</p>
<p class="p">p3</p>
<p class="p">p4</p>
</p>
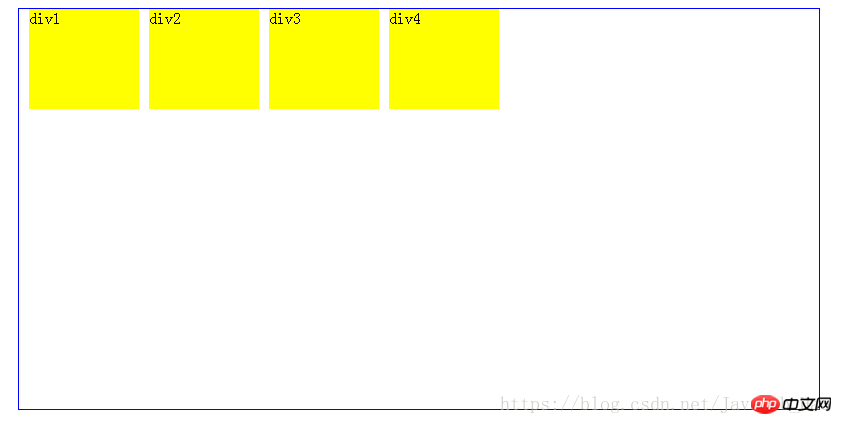
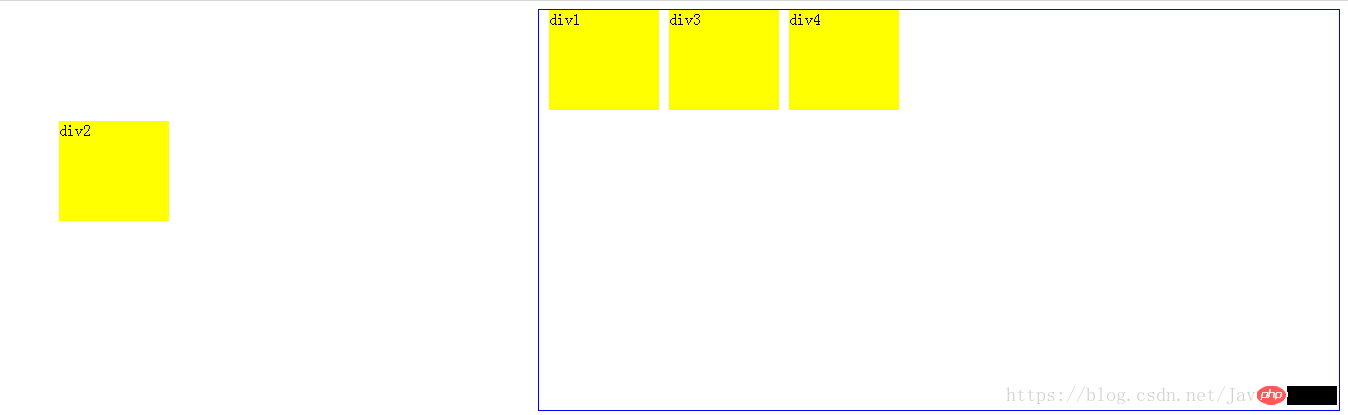
</body>效果圖:





以上是HTML如何實現定位position的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML關於結構語意化的問題下一篇:HTML關於結構語意化的問題

