HTML關於結構語意化的問題
- 零到壹度原創
- 2018-03-28 17:59:531504瀏覽
本文主要為大家分享一篇HTML關於結構語意化的問題,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧。
為什麼要web語意化?
首先,人可以透過視覺的分割判斷內容的語意,搜尋引擎看到的只是程式碼。搜尋引擎只能透過標籤來判斷內容的語意。因為頁面的很大一部分流量是來自搜尋引擎的,要使頁面盡可能地對搜尋引擎友好,所以就要盡可能地使標籤語義化。
所有的標籤都是有自己的語意的,下面給出一部分標籤的語意:
p 語意:pision(分隔)
span 語意:Span(範圍)
ol 語意:Ordered List(排序清單)
ul 語意:Unordered List(不排序列表)
li 語意:List Item(列表項目)
如果無視標籤語意和預設樣式,所有標籤都用p,其實也是可以寫出來視覺效果很好的頁面,只要你靈活運用CSS。但是那樣的話雖然視覺上達到了要求,但是整個頁面一點語義都沒有,搜尋引擎還是看不懂。所以,要記住:
結構(html)才是重點,樣式(css)是用來修飾結構的。所以,要先確定html,確定標籤,再來選用合適的css
其次,SEO的時候我們常用h1來突出標題,並用strong來突出關鍵字,這確實就是語義化的體現。就目前的搜尋引擎來說並不能想訪客那樣很直觀的去查看網頁,它只有分析原始碼來體現或猜測網站要表達的內容。例如我們想表達某篇文章的標題, 我們或許會這樣寫:
<p id=”title”>文章的标题</p>
訪客或許能理解我們的意思,但搜尋引擎就要重複揣摩了,更好的討好搜尋引擎我們可以這樣寫:
<h1>这是标题</h1>
小提示:h1擁有最高的權值,在一個頁面中最好指使用1個h1來突出你的內容,太多的h1會分散其整個頁面的權重,對搜尋引擎也是非常的不友善。
語意化優點:
#容易使用者閱讀,樣式遺失的時候能讓頁面呈現清楚的結構。
有利於SEO,搜尋引擎根據標籤來決定上下文和各個關鍵字的權重。
方便其他裝置解析,如盲人閱讀器根據語意渲染網頁
有利於開發與維護,語意化更具可讀性,程式碼更好維護,與CSS3關係更和諧。
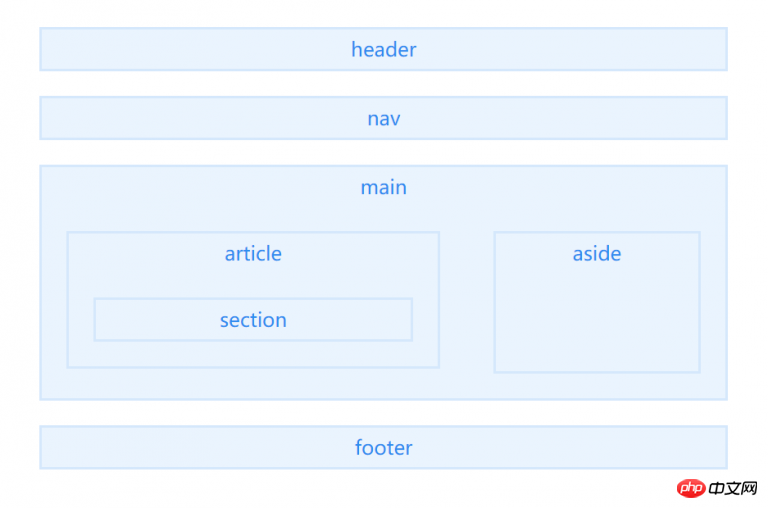
今天先介紹主體結構標籤,如圖所示:

1、1aa9e5d373740b65a0cc8f0a02150c53
1aa9e5d373740b65a0cc8f0a02150c53定義文件或文件的部分區域的頁眉,應作為介紹內容或導航鏈接欄的容器。
在一個文件中,您可以定義多個1aa9e5d373740b65a0cc8f0a02150c53元素,但需要注意的是1aa9e5d373740b65a0cc8f0a02150c53元素不能作為208700f394e4cf40a7aa505373e0130b、c37f8231a37e88427e62669260f0074d 或1aa9e5d373740b65a0cc8f0a02150c53 元素的子元素。
2、c787b9a589a3ece771e842a6176cf8e9
c787b9a589a3ece771e842a6176cf8e9描述一個含有多個超連結的區域,此區域包含跳到其他頁面或頁面內部其他部分的連結清單。
在一個文件中,可定義多個c787b9a589a3ece771e842a6176cf8e9元素。
3、61b85035edf2b42260fdb5632dc5728a
61b85035edf2b42260fdb5632dc5728a 定義文件的主要內容,該內容在文檔中應當是獨一無二的,不包含任何在文檔中重複的內容,比如側邊欄,導航欄鏈接,版權信息,網站logo,搜索框(除非搜索框作為文檔的主要功能)。
要注意的是一個文件中不能出現多個61b85035edf2b42260fdb5632dc5728a標籤。
4、23c3de37f2f9ebcb477c4a90aac6fffd
23c3de37f2f9ebcb477c4a90aac6fffd元素表示文件、頁面、應用程式或網站中的獨立結構,是可獨立分配的、可重複使用的結構,如在發布中,它可能是論壇帖子、雜誌或新聞文章、部落格、用戶提交的評論、互動式組件,或其他獨立的內容項目。
當23c3de37f2f9ebcb477c4a90aac6fffd元素嵌套使用時,則此元素代表與外層元素相關的文章。例如,代表部落格評論的23c3de37f2f9ebcb477c4a90aac6fffd元素可嵌套在代表部落格文章的23c3de37f2f9ebcb477c4a90aac6fffd元素中。
5、15221ee8cba27fc1d7a26c47a001eb9b
15221ee8cba27fc1d7a26c47a001eb9b 元素表示一個和其餘頁面內容幾乎無關的部分,被認為是獨立於該內容的一部分且可以被單獨的拆分出來而不會影響整體。通常表現為側邊欄或嵌入內容。
6、c37f8231a37e88427e62669260f0074d
c37f8231a37e88427e62669260f0074d定義最近一個章節內容或根節點元素的頁尾.一個頁腳通常包含該章節作者、版權資料或與文件相關的連結等資訊。
使用footer插入聯絡資訊時,應在 footer 元素內使用 208700f394e4cf40a7aa505373e0130b 元素。
注意不能包含c37f8231a37e88427e62669260f0074d或1aa9e5d373740b65a0cc8f0a02150c53
7、2f8332c8dcfd5c7dec030a070bf652c3#
7、2f8332c8dcfd5c7dec030a070bf652c3####################################################################################################################################### ########## 2f8332c8dcfd5c7dec030a070bf652c3表示文件中的一個區域(或節),例如,內容中的一個專題組。 ######
如果元素內容可以分成幾個部分的話,應該使用 23c3de37f2f9ebcb477c4a90aac6fffd 而不是 2f8332c8dcfd5c7dec030a070bf652c3。
不要把 2f8332c8dcfd5c7dec030a070bf652c3 元素當作一個普通的容器來使用,特別是當2f8332c8dcfd5c7dec030a070bf652c3只是為了美化樣式或方便腳本使用的時候,應使用e388a4556c0f65e1904146cc1a846bee。
這幾個標籤,比較容易混淆的是2f8332c8dcfd5c7dec030a070bf652c3、23c3de37f2f9ebcb477c4a90aac6fffd,所以這裡特別說明:
# 「 Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the elemen.”
通俗來說就是071224af4f244592ddfe4337dfa2805c更具獨立性、完整性。可透過該段內容脫離了所在的語境,是否完整、獨立來判斷。
以上是HTML關於結構語意化的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

