CSS3的box-sizing屬性圖文教學
- php中世界最好的语言原創
- 2018-03-22 16:08:321856瀏覽
這次帶給大家CSS3的box-sizing屬性圖文教學,使用CSS3的box-sizing屬性注意事項有哪些,下面就是實戰案例,一起來看一下。
#box-sizing屬性包含content-box(default),border-box, padding-box。
1、content-box,border與padding不計算入width之內
2、padding-box,padding計算入width內
# 3、border-box,border和padding計算入width之內,其實就是怪異模式了~
注意:
ie8+瀏覽器支援content-box和border-box;
ff則支援全部三個值。
使用時:
-webkit-box-sizing: 100px; // for ios-safari, android
-moz-box-sizing:100px; //for ff
box-sizing:100px; //for other
範例如下:
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>
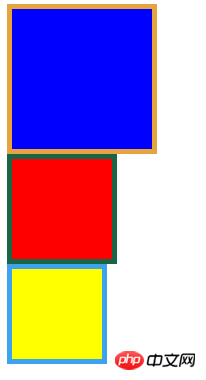
截圖(ff):

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是CSS3的box-sizing屬性圖文教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:CSS3的blur白邊怎麼去除下一篇:CSS3的blur白邊怎麼去除

