IE6下相容問題的解決方案
- php中世界最好的语言原創
- 2018-03-22 15:46:461591瀏覽
這次帶給大家IE6下相容問題的解決方案,解決IE6下相容問題的注意事項有哪些,下面就是實戰案例,一起來看一下。
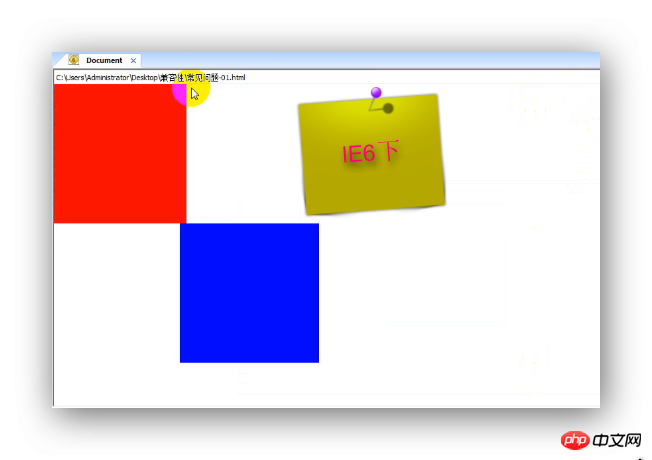
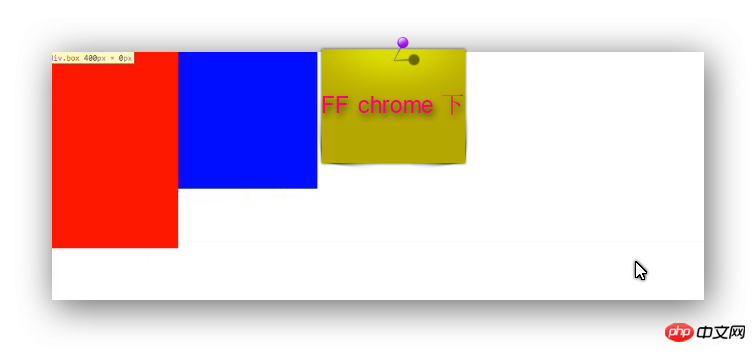
常見問題一:在Ie6下,內容會把父元素設定好的寬高撐開。計算一定要精確
.box{width:400px;}
.left{width:200px;height:210px;background:red;float:left}
.right{width:200px;float:right;overflow:hidden;}
.p{width:180px;height:180px;background:blue;padding:25px;}
<p class="box"> <p class="left"></p> <p class="right"> <p class="p"></p> </p> </p>


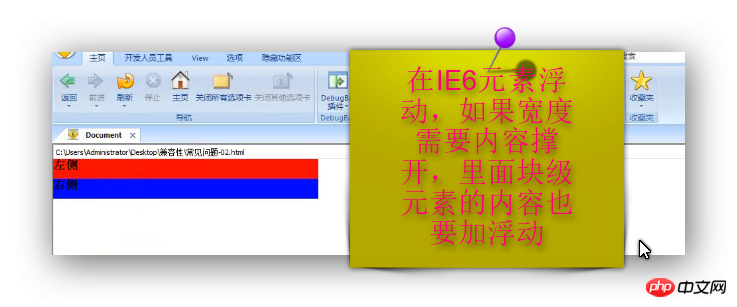
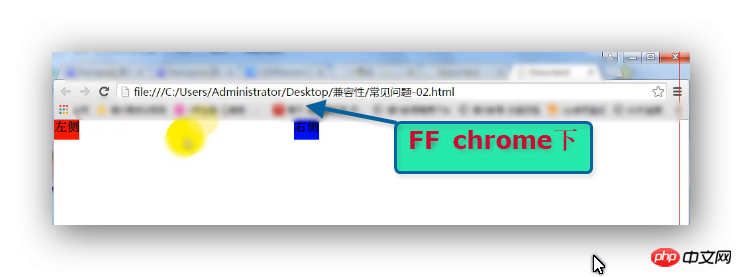
常見問題二:在IE6元素浮動,如果寬度需要內容撐開,裡面塊級元素的內容也要加浮動
.box{width:400px;}
.left{background:red;float:left;}
.right{background:blue;float:right;}
h3{height:30px;float:left;}
<p class="box"> <p class="left"> <h3>左侧</h3> </p> <p class="right"> <h3>右侧</h3> </p> </p>


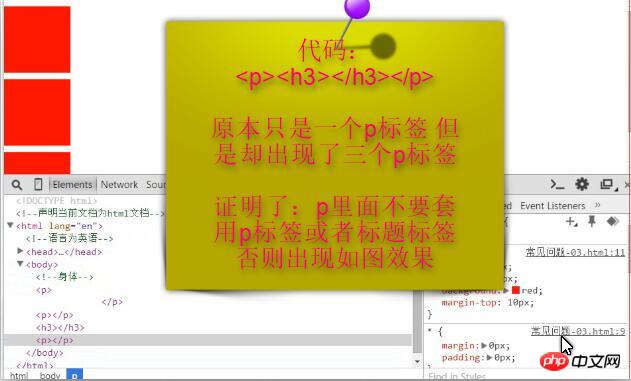
##常見問題三:p裡面不要套用p標籤或標題標籤

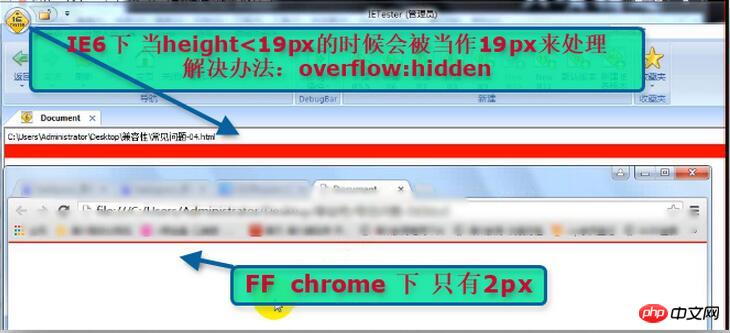
#常見問題四:IE6下最小高度問題
當height<19px的時候會被當作19px來處理解決方法:overflow:hidden
.box{height:2px;background:red;overflow:hidden}
<p class="box"></p> 
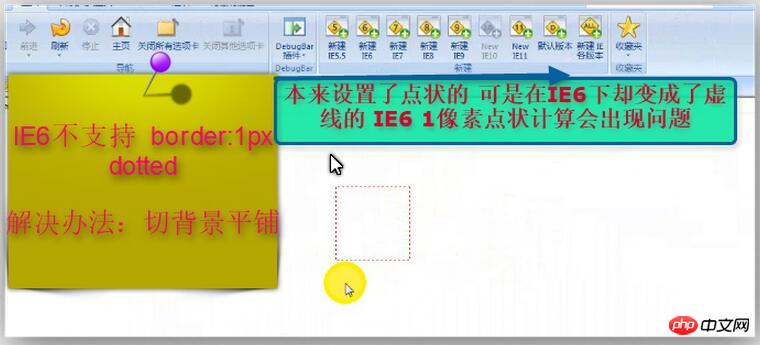
常見問題五:border:1px dotted; IE6不支援
解決方法:切背景平鋪
.box{width:100px;height:100px;border:1px dotted red;margin:100px auto;}
<p class="box"></p>


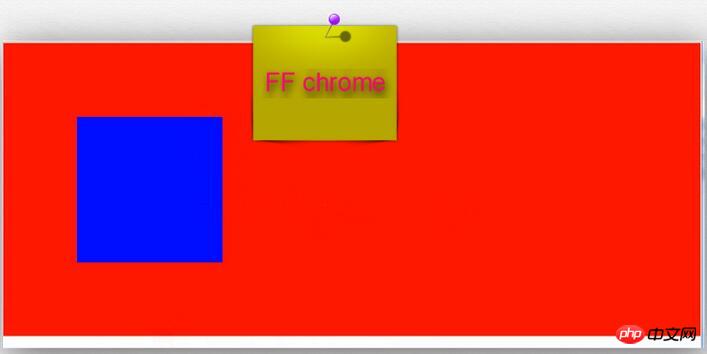
#常見問題六:IE6下,父元素用邊框,子元素的margin會消失
解決方法:觸發父元素的haslayout;.box{background:red;border:1px solid red;zoom:1;
/*padding:1px;*/}
.p{width:200px;height:200px;background:blue;margin:100px}
<p class="box"> <p class="p"></p> </p>




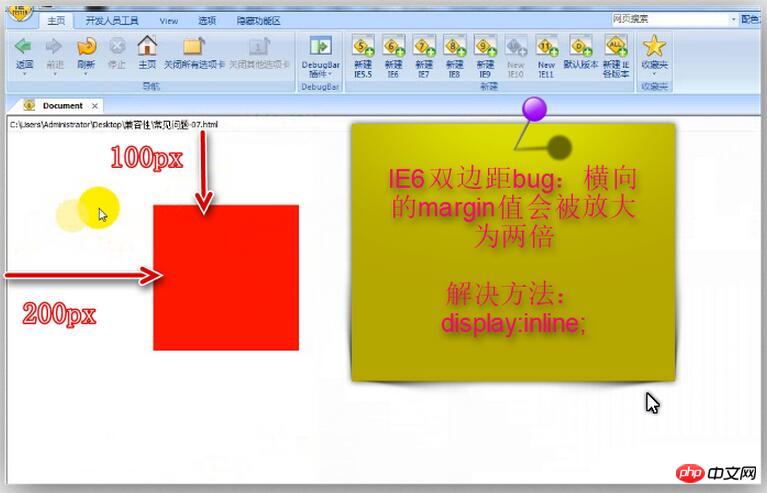
##常見問題七:IE6雙邊距bug:橫向的margin值會被放大為兩倍
解決方法:display:inline;
.box{width:200px;height:200px;background:red;float:left;margin:100px;display:inline;}
<p class="box"></p>


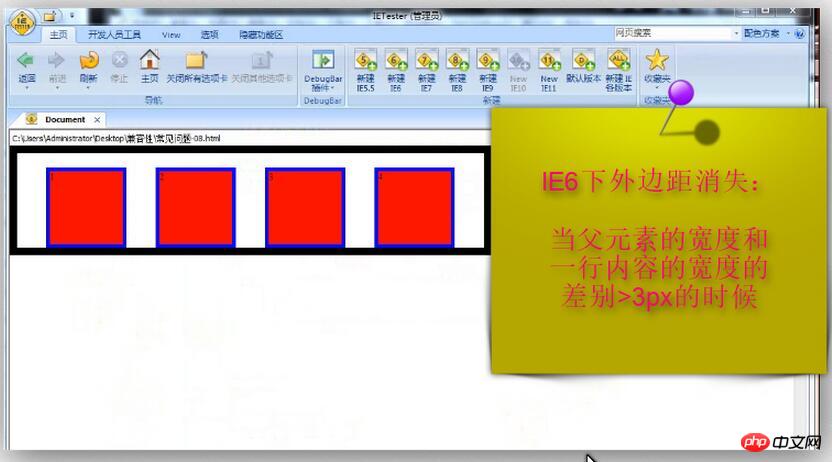
#常見問題八:IE6下外邊距消失:當父元素的寬度和一行內容的寬度的差異>3px的時候
IE6雙邊距bug:橫向的margin值會被放大為兩倍
解決方法:display:inline;
.box{float:left;border:10px solid #000;width:600px;}
.box p{
width:100px;height:100px;background:red;margin:20px;
border:5px solid blue;float:left;display:inline;
}
<p class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>3</p>
</p>


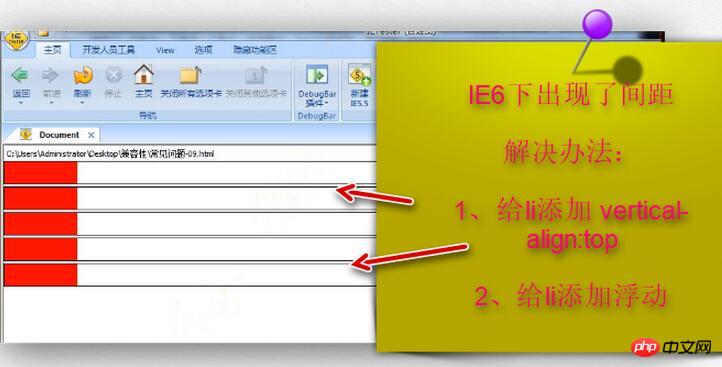
ul{width:}
li{list-style:none;height:30px;border:1px solid #000;
/*vertical-align:top*/;float:left;}
a{width:100px;height:30px;float:left;background:red;}
span{width:100px;height:30px;float:right;background:blue;}
<ul> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <ul>#################################################################################
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是IE6下相容問題的解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

