CSS設定Checkbox複選框的樣式
- php中世界最好的语言原創
- 2018-03-21 17:14:045697瀏覽
這次帶給大家CSS設定Checkbox複選框的樣式,CSS設定Checkbox複選框樣式的注意事項有哪些,下面就是實戰案例,一起來看一下。

首先,需要加入一段CSS隱藏所有的Checkbox複選框,下面我們會改變它的外觀。要做到點需要將一段程式碼加入你的CSS檔案。

隱藏掉所有的Checkbox複選框後,我們需要添加一個label HTML元素,我們都知道,當點擊的有for屬性的label標籤時,對應的Checkbox複選框會被選取。這意味著,我們可以透過label的點擊事件來處理我們的Checkbox複選框。
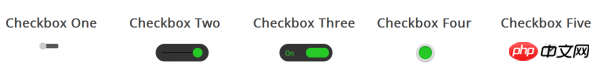
樣式一

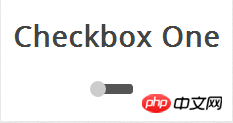
#此複選框風格就像一個解鎖滑塊,滑塊選中和未選取狀態會顯示在的不同位置。當按一下滑桿按鈕(label標籤),將會選取複選框,然後滑桿移動到ON位置。
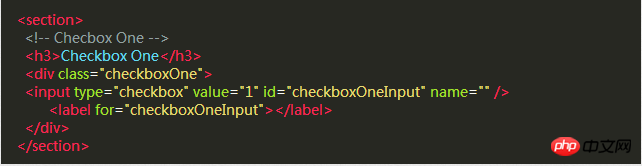
我們開始建立複選框區的HTML。

因為這個樣式的複選框,一個label不足以完成任務,我們用一個p元素包含checkbox,我們需要使用它們來做黑色條帶和圓角。

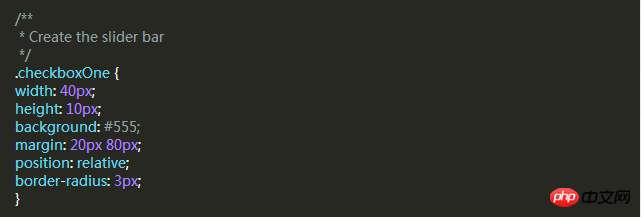
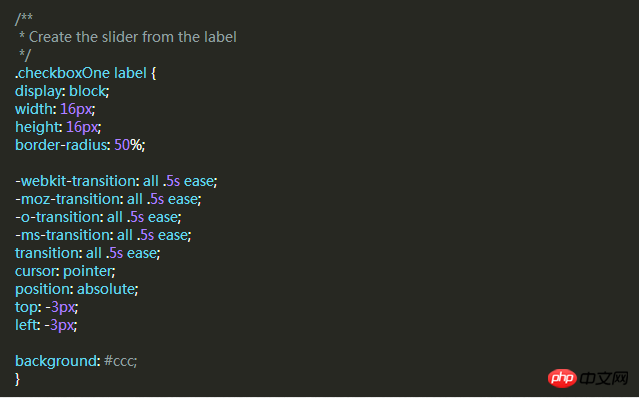
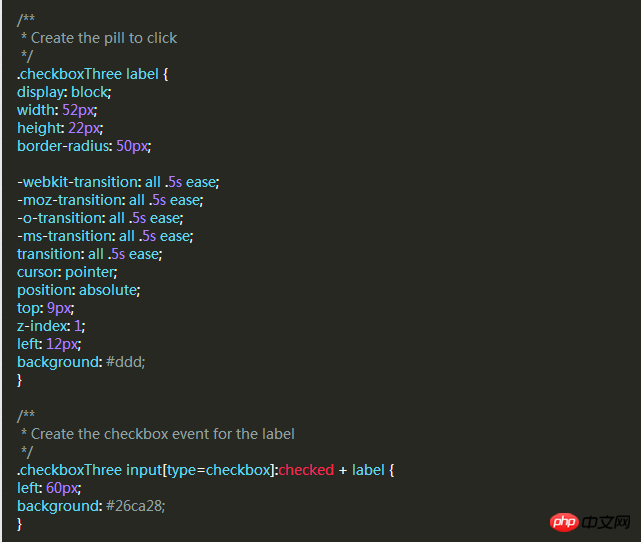
現在,我們可以把label當作條帶上的滑桿,我們希望按鈕效果是從條帶的一側移動到另一側,我們可以加入label的過渡。

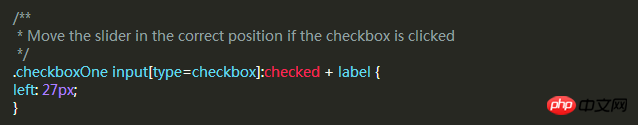
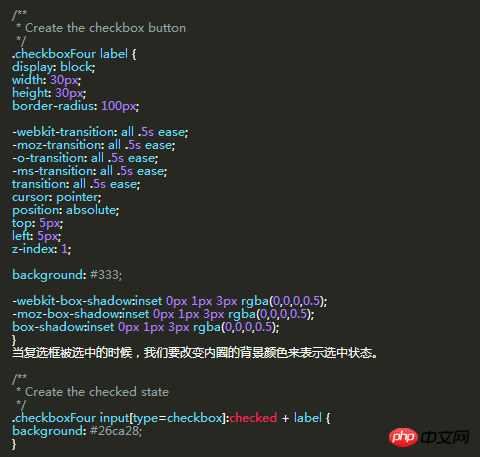
現在這個滑桿在選取(關閉)位置,當我們選取複選框,我們希望有一個反應發生,所以我們可以移動滑桿到另一端。我們需要知道,判斷複選框被選中,如果是則改變label元素的left屬性。

這就是你需要的第一個Checkbox複選框的CSS。
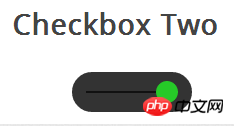
樣式二

#此複選框風格像樣式一樣,但不同的是,這個滑桿按鈕會改變顏色。當您單擊滑桿按鈕,它會移動到條帶的另一邊,並改變按鈕的顏色。
HTML程式碼和樣式一是完全一樣的。

這個p會變成比樣式一大一些的條帶,label依然是作為滑桿,使用下面的CSS來定義它。
這個樣式中間有一個黑色的條,滑桿會沿著它左右滑動,但是p元素已經使用了,所以我們需要用:before偽類創建一個新的元素。

和樣式一一樣,接下來我們要為label寫CSS樣式,把它當作滑桿。

我要實作和樣式一差不多的選取狀態,當選取時改變label的left和background屬性。

#樣式三
#
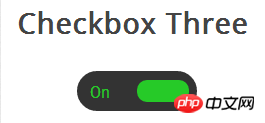
這個複選框的樣式比樣式二更複雜一些,它和前面的例子一樣會左右滑動,並且當改變選中和未選中的狀態時,滑塊滑動到另一側並且在原始位置顯示對應的文字。
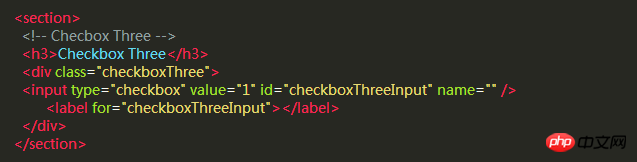
首先,我們寫HTML程式碼,這和前面是相同的。

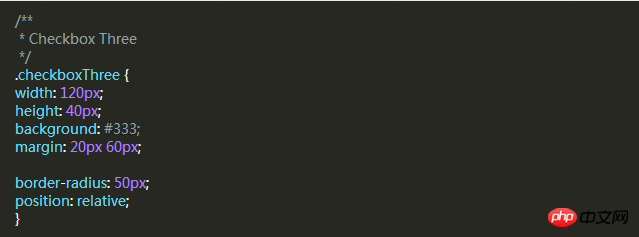
然後,我們用相同的方式把p當作滑桿,下面的程式碼會創造一個黑色圓角的條帶,我們可以把滑桿和文字放到裡面。

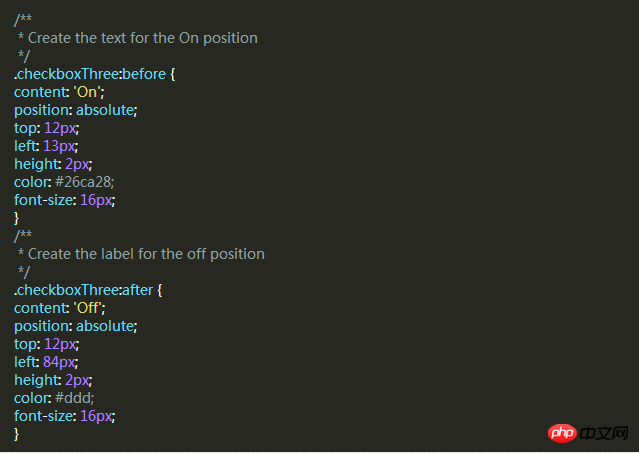
當滑桿處於未選取狀態時,滑桿會在左側,並且右邊顯示”OFF”,當點擊的時候,滑桿移動到右側,左側顯示”ON”。
但是元素數量不足以讓我們實現這些功能,所以我們要用:before和:after兩個偽類創建兩個元素,分別放置”ON”和”OFF”。

和前面一樣,我們來新增滑桿的樣式,當點擊時它會移動到另一側,並且改變顏色。

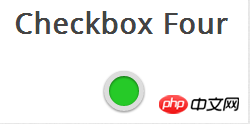
樣式四

在這個樣式中,我們會建立兩個圓形,當點擊時改變裡面的圓形的顏色表示選取與未選取的狀態。
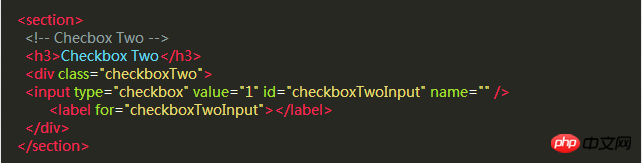
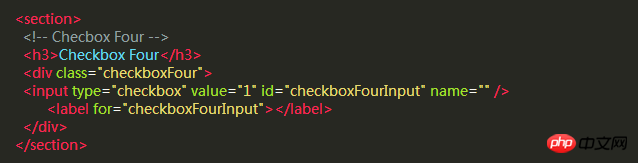
和前面一樣的HTML程式碼。

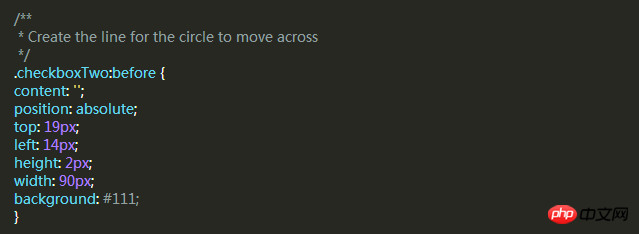
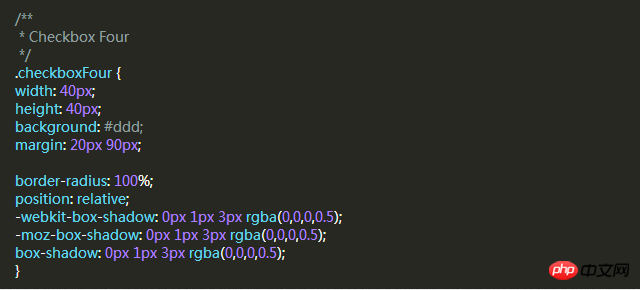
接下來我們要為checkbox建立外面的圓形,使用CSS的border-radius屬性,並且設定為100%就可以建立一個正圓形。

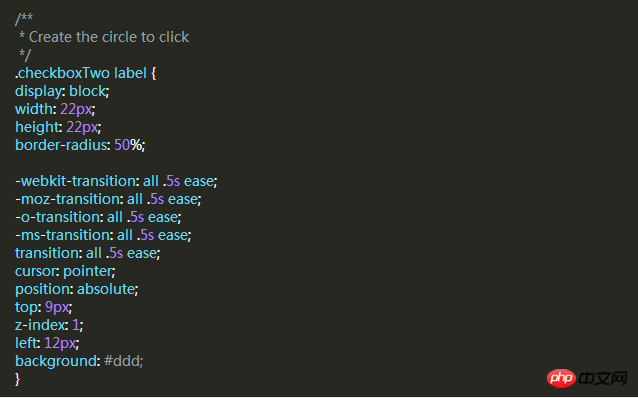
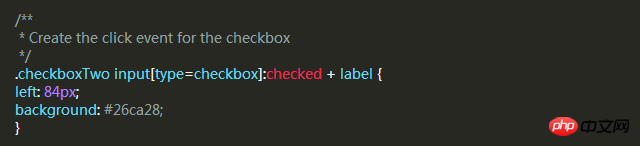
然後我們用label元素來建立一個小一點的圓形,它會根據checkbox狀態來改變顏色。

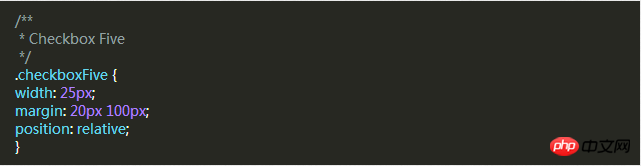
樣式五

這個複選框的樣式有些不同,它看起來只是比瀏覽器預設的checkbox樣式稍微好了些,但是不同的是我們可以根據自己的需求來定義它的樣式了。
首先還是一樣的HTML程式碼
在前面的例子中,我們把p當作checkbox的滑動條帶或是外部的圓圈,但是這次我們不需要了,可以使用p元素來設定複選框的區域。

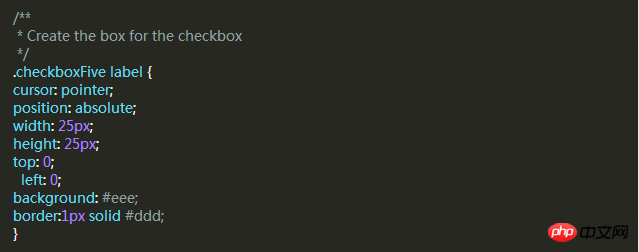
label標籤用於Click事件和我們要定義的複選框的方框樣式。

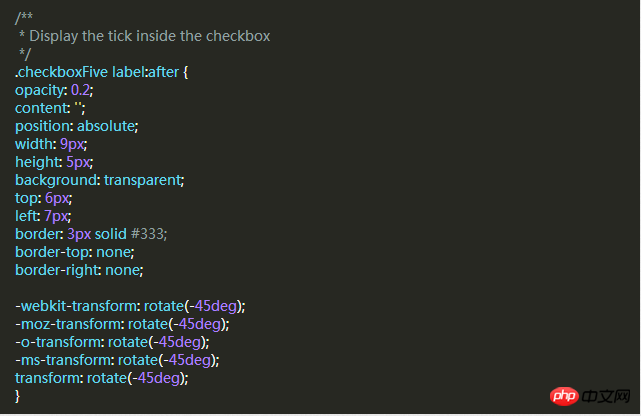
接下來,我們要建立方框中的對勾,對於這一點,我們可以使用:after偽類別建立一個新的元素,為了實現這個樣式,我們可以創建一個5px x 9px的長方形並給他加上邊框。這時候我們去掉上面和右邊的邊框之後,它會看起來像一個字母L。然後我們可以使用CSS的transform屬性讓它旋轉一下,這樣看起來就像是一個對勾。

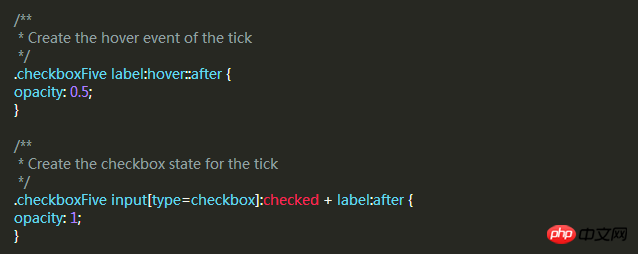
在上面的CSS中,我們已經設定它的透明度為0.2,所以你會看到的複選框有一個半透明的對勾。你可以在懸停的時候加深一點,在選取時,可以把設定為不透明。

這將會為你建立全新的checkbox複選框樣式。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是CSS設定Checkbox複選框的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

