CSS3中display屬性版面詳解
- php中世界最好的语言原創
- 2018-03-21 16:33:003825瀏覽
這次為大家帶來CSS3中display屬性佈局詳解,CSS3中display屬性佈局的注意事項有哪些,下面就是實戰案例,一起來看一下。
最近在學習微信小程序,在設計首頁佈局的時候,新認識了一種佈局方式display:flex
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}
編譯之後的效果很明顯,介面的佈局也很合理,看起來很清晰。那麼究竟這個屬性是幹嘛用的呢?
Flex是Flexible Box的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的彈性。設為Flex佈局以後,子元素的float、clear和vertical-align屬性將會失效。
它即可以套用於容器中,也可以套用於行內元素。 (以上說明結合微信開發者工具說明)2009年,W3C提出了一個新的方案----Flex佈局,可以簡單、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。
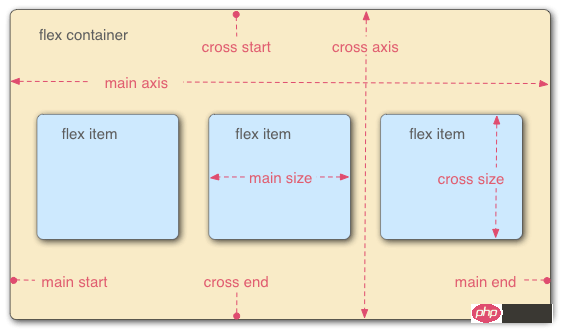
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱"專案"。容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的起始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的起始位置叫做cross start,結束位置叫做cross end。項目預設沿主軸排列。單一專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。

以下6個屬性設定在容器上:
#flex-direction 容器內項目的排列方向(預設橫向排列)
flex-wrap 容器內項目換行方式
flex-flow 以上兩個屬性的簡寫方式
justify-content 專案在主軸上的對齊方式
#align-items 專案在交叉軸上如何對齊
#align- content 定義了多根軸線的對齊方式。如果項目只有一根軸線,則該屬性不起作用。
flex-direction
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }
屬性可選值的範圍為row(預設)沿水平主軸由左向右排列、row- reverse沿著水平主軸由右向左排列、column沿垂直主軸右上到下和column-reverse。
flex-wrap
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }
屬性可選值的範圍為nowrap(預設)不換行、wrap換行(第一行在上方)和wrap-reverse(你懂的~)
flex-flow
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }
寫法屬性中,將上述兩種方法的值用||連接即可
justify-content
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }
專案在主軸上的對齊方式(主軸究竟是哪個軸要看屬性flex-direction的設定了)
flex-start:在主軸上由左或上開始排列
flex-end:在主軸上由右或下開始排列
center:在主軸上居中排列
##space-between:在主軸上左右兩端或上下兩端開始排列space-around:每個項目兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。align-items
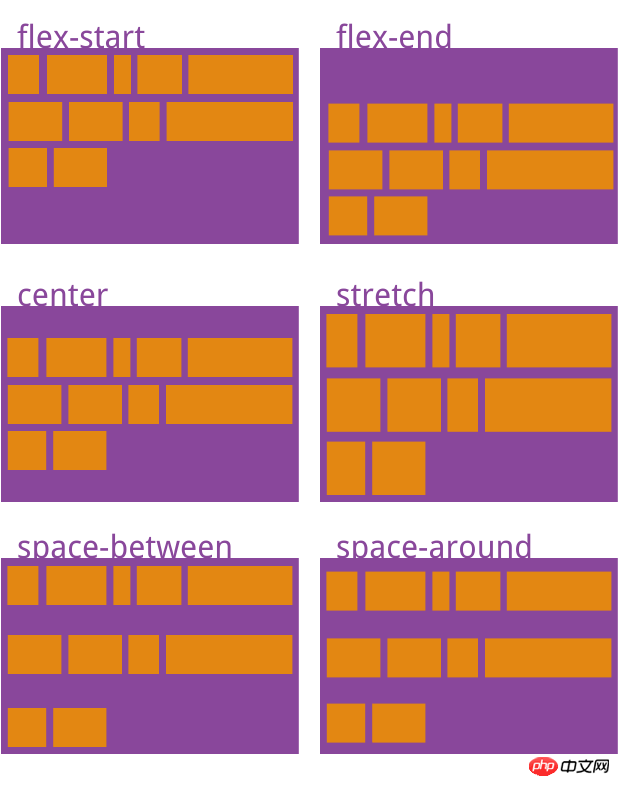
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }這裡面直接上圖片說明的更清楚一些

.box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }
 以上介紹了容器中的屬性,下面說一下容器中項目的屬性:
以上介紹了容器中的屬性,下面說一下容器中項目的屬性:
order 项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
.item {
order: <integer>;
}
flex-grow
.item {
flex-grow: <number>; /* default 0 */
}
flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}
flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}
flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是CSS3中display屬性版面詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

