CSS3的rem(設定字體大小)使用教學課程
- php中世界最好的语言原創
- 2018-03-20 17:22:002038瀏覽
這次帶給大家CSS3的rem(設定字體大小)使用教程,使用CSS3的rem(設定字體大小)的注意事項有哪些,下面就是實戰案例,一起來看一下。
css3新增了相對單位 rem ,使用rem同em一樣皆為相對字體大小單位,不同的是rem相對的是HTML根元素。鑑於很多網友提到了rem,所以我在這裡就對其中一個總結。
在Web中使用什麼單位來定義頁面的字體大小,至今天為止都還在激烈的爭論著,有人說PX做為單位好,有人說EM優點多,還有人在說百分比方便,以至於出現了CSS Font-Size: em vs. px vs. pt vs. percent這樣的PK大局。不幸的是,仍然有不同的利弊,使各種技術都不太理想,但又無法不使用。
在詳細介紹rem之前,我們先一起來回顧我們常用的兩種記量單位,也是備受爭論的兩個:
PX為單位
EM為單位
px為單位
在Web頁面初期製作中,我們都是使用“px”來設定我們的文本,因為他比較穩定和精確。但是這種方法有一個問題,當使用者在瀏覽器中瀏覽我們製作的網頁頁面時,他改變了瀏覽器的字體大小,這時會使用我們的Web頁面佈局被打破。這樣對於那些關心自己網站可用性的使用者來說,就是一個大問題了。因此,這時就提出了使用「em」來定義Web頁面的字體。
em為單位
前面也說了,使用是「px」為單位是比較方便,而又一致,但在瀏覽器中放大或縮放瀏覽頁面時會存在一個問題,要解決這個問題,我們可以使用「em」單位。
這種技術需要一個參考點,通常都是以
的「font-size」為基準。比如說我們使用“1em”等於“10px”來改變預設值“1em=16px”,這樣一來,我們設定字體大小相當於“14px”時,只需要將其值設為“1.4em”。body {
font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/
}
h1 {
font-size: 2.4em; /*2.4em × 10 = 24px */
}
p {
font-size: 1.4em; /*1.4em × 10 = 14px */
}
li {
font-size: 1.4em; /*1.4 × ? = 14px ? */
}
為什麼「li」的「1.4em」是不是「14px」會是一個問號呢?如果你了解「em」後,你會覺得這個問題是多問的。前面也簡單的介紹過一回,在使用“em”作單位時,一定需要知道其父元素的設置,因為“em”就是一個相對值,而且是一個相對於父元素的值,其真正的計算公式是:
1 ÷ 父元素的font-size × 需要轉換的像素值= em值
這樣的情況下「1.4em」可以是「14px」,也可以是「 20px”,或者說是“24px”,總之是一個不確定值,那麼解決這樣的問題,要么你知道其父元素的值,要么呢在任何子元素中都使用“1em”。這樣一來可能又不是我們所需要的方法。
rem為單位
CSS3的出現,他同時引進了一些新的單位,包括我們今天所說的rem。在W3C官網上是這樣描述rem的--「font size of the root element」 。下面我們就一起來詳細的了解rem。
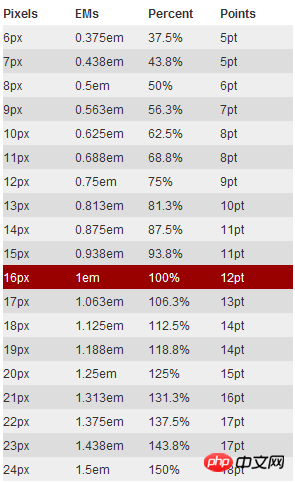
前面說了「em」是相對於其父元素來設置字體大小的,這樣就會存在一個問題,進行任何元素設置,都有可能需要知道他父元素的大小,在我們多次使用時,就會帶來無法預測的錯誤風險。而rem是相對於根元素,這樣就意味著,我們只需要在根元素確定一個參考值,,在根元素中設置多大的字體,這完全可以根據您自己的需,大家也可以參考下圖:

下面再來看一個簡單的實例:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
我在根元素中定義了一個基本字體大小為62.5%(也就是10px。設定這個值主要方便計算,如果沒有設置,將是以「16px」為基準)。從上面的計算結果,我們使用“rem”就像使用“px”一樣的方便,而且同時解決了“px”和“em”兩者不同之處。
瀏覽器的相容性
rem是CSS3新引進的一個度量單位,大家心裡一定會覺得心灰意冷呀,擔心瀏覽器的支援狀況。其實大家不用害怕,你可能會驚訝,支援的瀏覽器還蠻多的,例如:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+。只是可憐的IE6-8無法,你們就把他們當透明了吧,我向來都是如此。
不過使用單位設定字體,可不能完全不考慮IE了,如果你想使用這個REM,但也想相容IE下的效果,可你可考慮「px」和「rem」一起使用,用"px"來實現IE6-8下的效果,然後使用「Rem」來實現代瀏覽器的效果。就讓IE6-8不能隨文字的改變而改變吧,誰讓這個Ie6-8這麼老呢!
以
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是CSS3的rem(設定字體大小)使用教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

