css3繪製圓形loading轉圈動畫
- php中世界最好的语言原創
- 2018-03-20 14:27:103458瀏覽
這次帶給大家css3繪製圓形loading轉圈動畫,css3繪製圓形loading轉圈動畫的注意事項有哪些,下面就是實戰案例,一起來看一下。
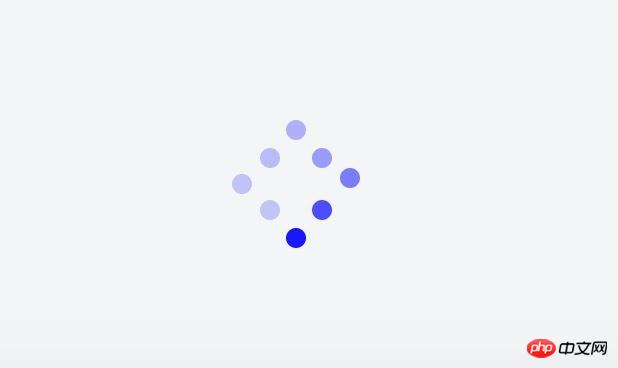
如何繪製一個圓圓的loading圈
小程式裡需要一個像下面的loading,原生的沒有,引入別的元件庫又太大,所有決定自己寫個。
1.基本原理
動態的實作原理是給8個小圓圈設定透明度由大變小的動畫,每個圓圈都設定不同的動畫啟動時間。佈局的實作原理是父元素設定為position: relative, 每個圓圈設定樣式為position: absolute; left: xx; top: xx; right: xx; bottom: xx。 透過為left/right/top/bottom設定不同的值將其均勻的分佈在一個圓圈上。 html程式碼如下:
<view class="q-loading-dot-warp"> <view class="dot dot1"></view> <view class="dot dot2"></view> <view class="dot dot3"></view> <view class="dot dot4"></view> <view class="dot dot5"></view> <view class="dot dot6"></view> <view class="dot dot7"></view> <view class="dot dot8"></view> </view>
說起來簡單,但是給它們賦值的時候沒有經驗,第一次用理科生的思維簡單將圓三等分計算坐標,往往8個圓圈就圍成了一個菱形/正方形。 。 。就像下面這樣

2.位置設定技巧
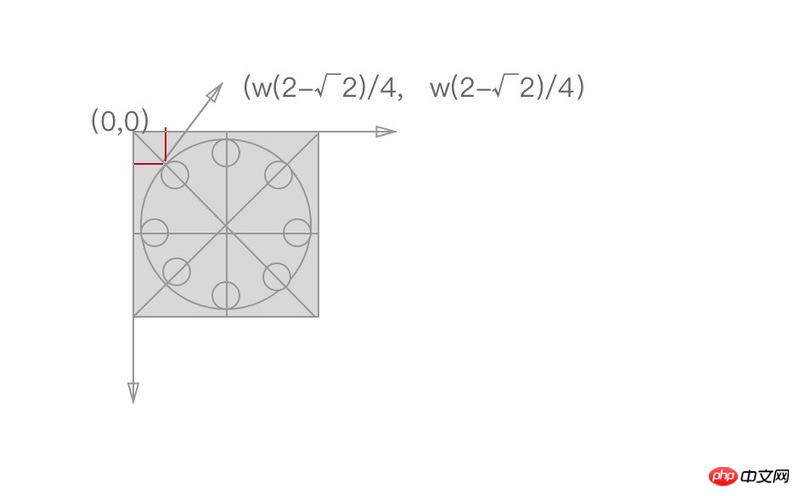
後來看到同學po的文章css3實作10中loading效果,按照JRd3的程式碼確實可以實現很好看的效果,但是當我想換一換loading圓圈大小的時候,樣式就崩了,經過分析,他們的坐標是存在某種數學關係的,如下圖所示,在垂直或橫線上的座標可透過50%定位,斜線上的座標如圖所示,其中w是矩形的寬高或說是8個小圓圈所圍成的大園的半徑。
公式推導如下:

具體css程式碼如下:
$width: 64px;
$height: 64px;
$dotWidth: 10px;
$dotHeight: 10px;
$radius: 5px;
$offset: 9.37px;
@function getLeft( $x ) {
@return ($width/4)*$x;
}
@function getTop( $y ) {
@return ($height/4)*$y;
}
@keyframes changeOpacity {
from { opacity: 1; }
to { opacity: .2; }
}
.q-loading {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
.q-loading-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255, 255, 255, .5);
}
.q-loading-content {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: $width;
height: $height;
z-index: 2;
}
.dot {
width: 10px;
height: 10px;
position: absolute;
background-color: #0033cc;
border-radius: 50% 50%;
opacity: 1;
animation: changeOpacity 1.04s ease infinite;
}
.dot1 {
left: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.13s;
}
.dot2 {
left: $offset;
top: $offset;
animation-delay: 0.26s;
}
.dot3 {
left: 50%;
top: 0;
margin-left: -$radius;
animation-delay: 0.39s;
}
.dot4 {
top: $offset;
right: $offset;
animation-delay: 0.52s;
}
.dot5 {
right: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.65s;
}
.dot6 {
right: $offset;
bottom: $offset;
animation-delay: 0.78s;
}
.dot7 {
bottom: 0;
left: 50%;
margin-left: -$radius;
animation-delay: 0.91s;
}
.dot8 {
bottom: $offset;
left: $offset;
animation-delay: 1.04s;
}
}
程式碼使用scss定義了大圓和小圓圈的半徑,不管改成多大隻需要更改變數,下面樣式無需改變。
透過這個公式計算的看起來就很像圓形了

#3.動畫時間設定
假設動畫持續時間為t, 圓圈數為c, 某個小圓圈的位置為i (例如上面i 取1~8),那麼小圈相繼啟動的時間為i * t/c
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是css3繪製圓形loading轉圈動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

