用CSS實作Tab頁切換效果的範例程式碼_CSS教學_CSS_網頁製作
- ringa_lee原創
- 2018-03-20 13:02:371532瀏覽
最近切一個頁面的時候涉及到了一個tab切換的部分,因為不想用js想著能不能用純CSS的選擇器來實現切換效果。搜了一下大致上有下面三種寫法。
1、利用:hover 選擇器
缺點:只有滑鼠在元素上面的時候才有效果,無法實現選取和預設顯示某一個的效果
2、利用a標籤的錨點+ :target選擇器
缺點:因為錨點會將選取的元素捲動到頁面最上面,每次切換位置都要移動,體驗極差。
3、利用label和radio 的綁定關係和radio選中時的:checked 來實現效果
缺點:HTML結構元素更複雜

經過實驗發現第三種方法達到的效果最好。所以下面講一下第三種實現的方法。
這種方法的寫法不固定,我查資料的時候各種各樣的寫法都有一度讓我一頭霧水的。最後看完發現整體思路都是一樣的,無非就是下面的幾個步驟。
綁定label和radio:這個不用說id和for屬性綁定
#隱藏radio按鈕:這個方法有很多充分發揮你們的想像力就可以了,我見過的方法有設定display:none; 隱藏的、設定絕對定位,將left設定為很大的負值,移動到頁面外達到隱藏效果、設定**絕對定位:使元素脫離文檔流,然後opacity: 0; **設定為透明以達到隱藏效果。
隱藏多餘的tab頁:和上面同理,也可以透過 z-index 設定層級關係來互相遮蔽。
設定預設項目:在預設按鈕上新增checked="checked" 屬性
設定選取效果:利用+ 選擇器與~ 選擇器來設定選取對應元素時下方的tab頁的樣式,來達到選取的效果
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */
input[type="radio"]:checked+.test-label {
/* 为了修饰存在的边框背景属性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 为了修饰存在的层级使下边框遮挡下方p的上边框 */
z-index: 10;
}
/* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */
input[type="radio"]:checked~.tab-box {
/* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */
z-index: 5;
}這樣就可以實作一個Tab頁切換的效果了,不用一點js,當然一定也有相容性的問題。實際操作中tab頁還是使用js比較好。下面是小Demo的程式碼,樣式比較多主要是為了實現各種選取效果, 真正用來達到選擇切換目地的核心程式碼就幾行
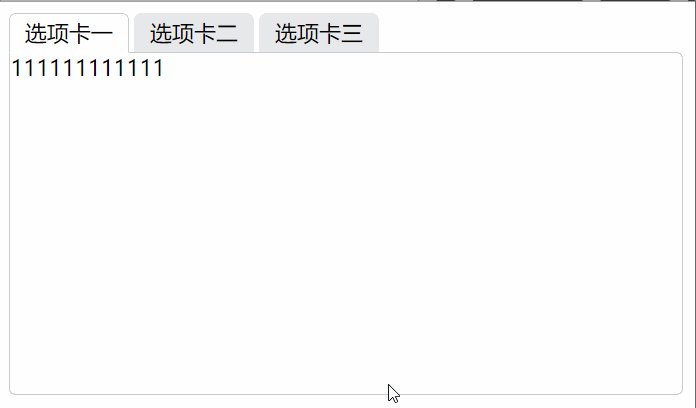
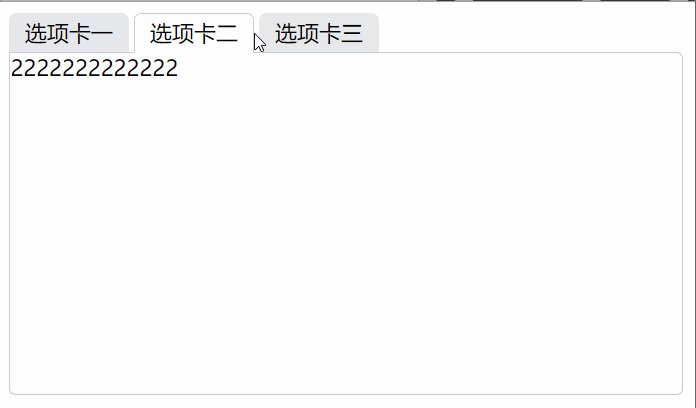
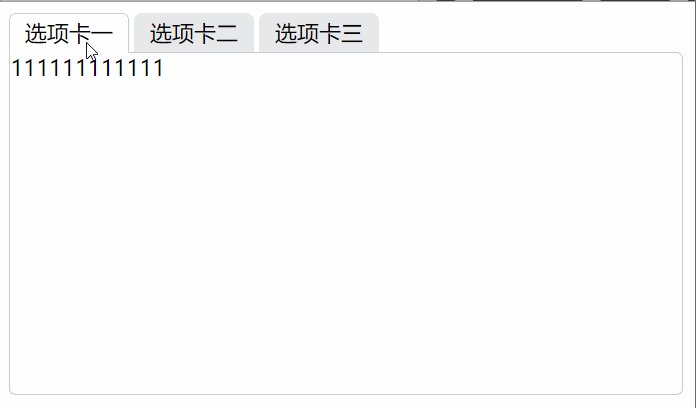
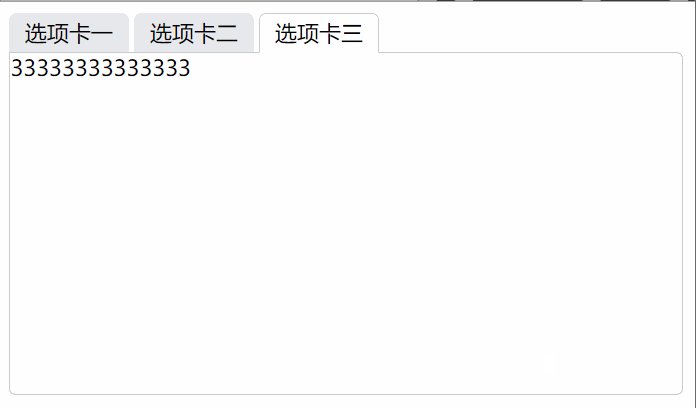
示範位址
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS实现Tab切换效果</title>
<style>
ul {
margin: 0;
padding: 0;
}
.clearfloat {
zoom: 1;
}
.clearfloat::after {
display: block;
clear: both;
content: "";
visibility: hidden;
height: 0;
}
.tab-list {
position: relative;
}
.tab-list .tab-itom {
float: left;
list-style: none;
margin-right: 4px;
}
.tab-itom .test-label {
position: relative;
display: block;
width: 85px;
height: 27px;
border: 1px solid transparent;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
line-height: 27px;
text-align: center;
background: #e7e8eb;
}
.tab-itom .tab-box {
/* 设置绝对定位方便定位相对于tab-list栏的位置,同时为了可以使用z-index属性 */
position: absolute;
left: 0;
top: 28px;
width: 488px;
height: 248px;
border: 1px solid #cbcccc;
border-radius: 5px;
border-top-left-radius: 0px;
background: #fff;
/* 设置层级最低方便选中状态遮挡 */
z-index: 0;
}
/* 用绝对定位使按钮脱离文档流,透明度设置为0将其隐藏 */
input[type="radio"] {
position: absolute;
opacity: 0;
}
/* 利用选择器实现 tab切换 */
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */
input[type="radio"]:checked + .test-label {
/* 为了修饰存在的边框背景属性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 为了修饰存在的层级使下边框遮挡下方p的上边框 */
z-index: 10;
}
/* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */
input[type="radio"]:checked ~ .tab-box {
/* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */
z-index: 5;
}
</style>
</head>
<body class="clearfloat">
<ul class="tab-list clearfloat">
<li class="tab-itom">
<input type="radio" id="testTabRadio1" class="test-radio" name="tab" checked="checked">
<label class="test-label" for="testTabRadio1">选项卡一</label>
<p class="tab-box">
111111111111
</p>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio2" class="test-radio" name="tab">
<label class="test-label" for="testTabRadio2">选项卡二</label>
<p class="tab-box">
2222222222222
</p>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio3" class="test-radio" name="tab">
<label class="test-label" for="testTabRadio3">选项卡三</label>
<p class="tab-box">
33333333333333
</p>
</li>
</ul>
</body>
</html>#
以上是用CSS實作Tab頁切換效果的範例程式碼_CSS教學_CSS_網頁製作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

