JavaScript資料類型詳解
- 小云云原創
- 2018-03-17 15:44:551350瀏覽
JavaScript資料型態是JavaScript中很重要的知識點,本文主要和大家分享JavaScript資料型別詳解,希望能幫助大家。
一.JavaScript 中的資料型別(重要)
#(1).基本資料型別(又稱值型別)
a.String 字串:
特色:用雙引號或單引號多包裝的內容。如:”123”; “張三”;
注意:單雙引號嵌套 雙引號作為字符, ' ”” ';單引號作為字符, “ '' ”;
b.Number 數字:
特點:直接的數字 如:1; 3.14; -1; 0; NaN;
正常的數字:正數、負數、0 # 正常的數字:正數、負數、0 # # c.Boolean 布林:
特性:只有兩個值true 與false如:true; false;
d.Undefined 未定義:
特性:只有一個值undefined。當變數未賦值時,預設值就是undefined。如:var a;
e.Null 空物件:
特點:型別稱為Null,但實際的型別是object。和垃圾回收機制有關係。如:var a = null;
(2).引用資料型態(又稱為物件類型)
也就是物件類型Object type ,例如:Object 、Array 、Function 、Data等。特殊Array 、Functionjavascript的引用資料型別是保存在堆記憶體中的物件。
與其他語言的不同是,你不可以直接存取堆記憶體空間中的位置和操作堆記憶體空間。只能操作物件在堆疊記憶體中的參考位址。
所以,引用型別資料在堆疊記憶體中保存的其實是物件在堆疊記憶體中的參考位址。透過這個引用位址可以快速查找到保存中堆記憶體中的物件。
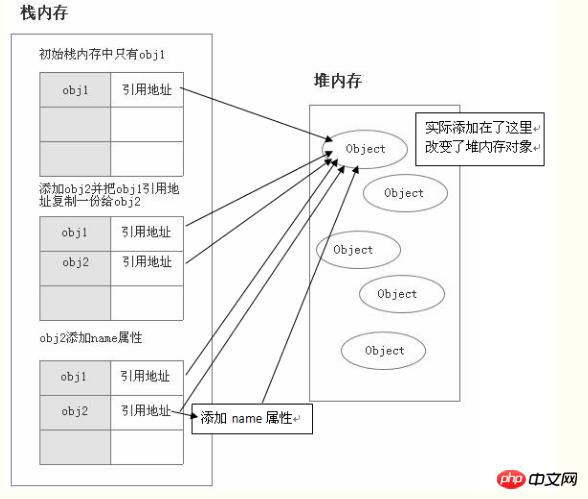
var obj1 = new Object();
var obj2 = obj1;
obj2.name = "我有名字了";
console.log(obj1.name); // 我有名字了
說明這兩個引用資料型別指向了同一個堆記憶體物件。 obj1賦值給onj2,實際上這個堆疊記憶體物件在堆疊記憶體的參考位址複製了一份給了obj2,

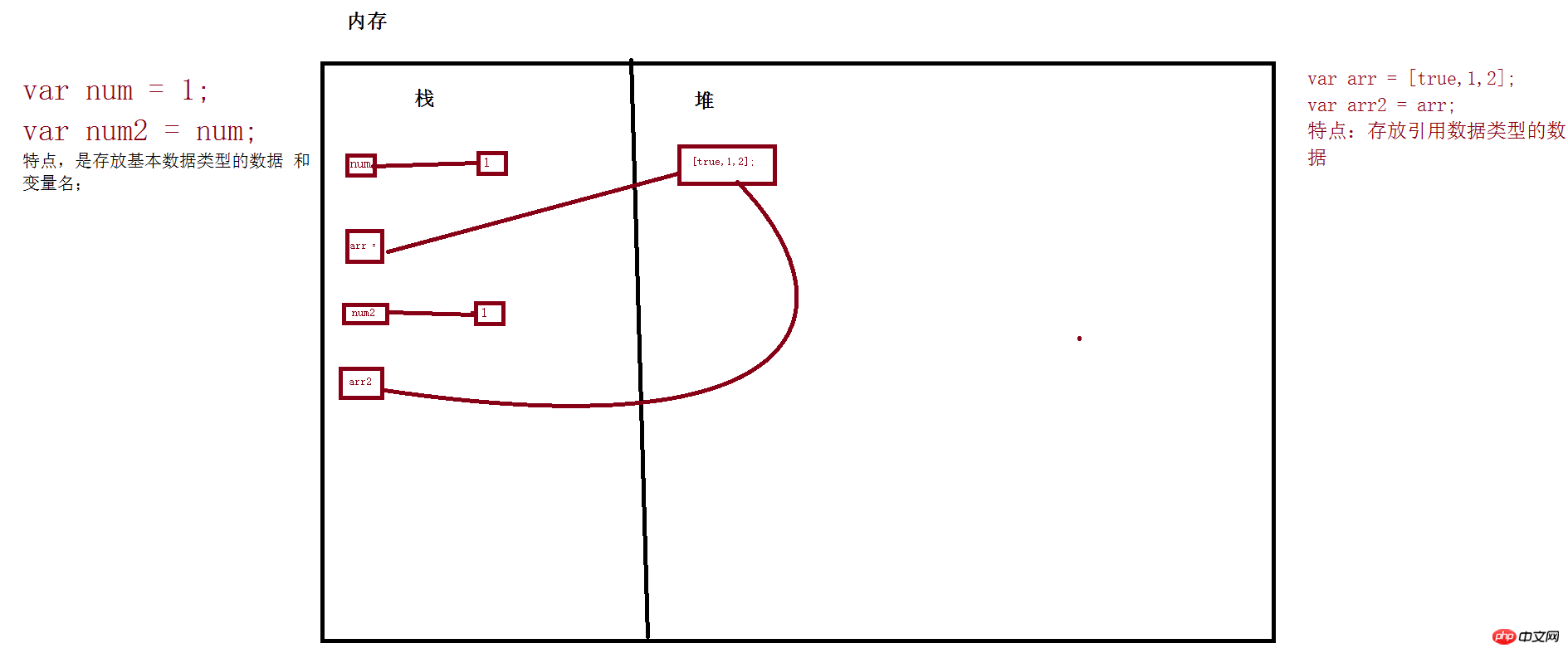
認識記憶體的兩個基本結構:記憶體可以分為堆疊區和堆疊區
棧區特點:是存放基本資料型別的資料和變數名稱;
堆區特點:存放引用型別資料型別的資料。
區別:
基本資料類型的資料複製時,複製的資料會在記憶體的堆疊區中克隆一份新的數據,並將新的資料的新的地址和新的變數產生關聯。 引用資料型別的資料在複製時,複製的資料不會在堆區中重新克隆,而是只複製一份原始資料的位址給新的變數。

#①透過標識符typeof
可以區分:數值,字串,布林值,undefined,function
不能區分:null與對象,一般物件與陣列
console.log(typeof a);輸入a的型別
或是console.log(typeof a==="undefined");如果是true則a是undefined
②instanceof
專門用來判斷物件資料的型別:object,array與function
③===
可以判斷:undefined和null
<span style="font-size: 14px;">//1.基本类型<br/>var a;//定义变量没有赋值<br/>console.log(a,typeof a==="undefined",a===undefined);<br/>a=null;<br/>console.log(a,typeof a==="object",a===null);//null true true<br/><br/>//2.对象类型<br/>/*<br/>obj是对象<br/>a1是数组同时也是对象类型 console.log是函数Function<br/>*/<br/>const obj={<br/>a1:[1,'abc',true,console.log]<br/>}<br/><br/>console.log(obj instanceof Object);//true<br/>console.log(obj.a1 instanceof Object,obj.a1 instanceof Array);//true true<br/>console.log(obj.a1[3] instanceof Function,typeof obj.a1[3]==='function');//true true<br/>obj.a1[3]('123456');//console.log中log本身是一个属性值,是一个函数 所以可以输出值</span>
##同性:都是物件object類型
不同:
#偽數組:length屬性,有數字下標屬性([1]...[10 ])
偽數組能不能使用呼叫數組的方法(如:foreach屬性)
(5)相关问题
①.undefined与null的区别
undefined代表没有赋值
null代表赋值,只是值为null
<span style="font-size: 14px;">// 1.undefined的情况<br/> //①定义变量没有赋值<br/> var a;<br/> console.log(a);//undefined<br/> //②对象中不存在的属性<br/> a={};<br/> console.log(a.a);//undefined<br/> //③函数没有指定返回值<br/> function fn(){<br/> //return<br/> }<br/> console.log(fn())//undefined<br/><br/> //以下是null<br/> a=null;<br/> console.log(a);//null<br/> a={<br/> a:null<br/> }<br/> console.log(a.a);//null</span>②什么时候给变量赋值为null?
a.初始时,准备保存对象的变量
b.结束时,让变量向的对象成为垃圾对象
<span style="font-size: 14px;">//a.初始时,准备保存对象的变量<br/> var a=null;<br/> //a=null后,后面做一些事情后产生数据<br/> a={n:2,m:'abc'}<br/> //b.结束时,让变量向的对象成为垃圾对象<br/> a=null;//此时a的值不在是{n:2,m:'abc'},而是一个空,当然也可以用a=1,<br/> //不过虽然覆盖{n:2,m:'abc'},但是却产生了数据1,所以这样就是不对,a=null,就不会产生数据了</span>③严格区别变量类型与数据类型
js的变量本身是没有类型,变量的类型实际上是变量内存中的数据的类型
->变量类型:基本类型和引用类型
a.基本类型:保存基本类型数据的变量
b.引用类型:保存对象地址值的变量
->数据对象:
基本类型和对象类型(不严格来说对象类型就是引用类型)
b={}//b是引用变量,内存中保存是对象内存的地址值
console.log({} instanceof Object,b instanceof Object)//true true二.数据类型转换(重要)
Js中的数据类型一共有六种,即number,string,boolean,underfine,null,object。
注意:需要知道某些变量的数据类型,并将其转换为我们所需要的数据类型。通常,我们判断变量的数据类型会用到标识符typeof,如:
<span style="font-size: 14px;">var mood = "happy";<br/>alert(typeof mood);</span>
通过标识符typeof,我们可以很快获取数据的类型;
(1)强制转换
①其他数据转换成数字:parseInt() 转换成整数,parseFloat()转换成浮点数
<span style="font-size: 14px;">var test = parseInt(“blue”); //returns NaN<br/>var test = parseInt(“1234blue”); //returns 1234<br/>var test = parseInt(“22.5”); //returns 22<br/>var test = parseFloat(“1234blue”); //returns 1234<br/>var test = parseFloat(“22.5”); //returns 22.5<br/></span>
注意:当其他数据不能正常转换为数字数值时,结果就是NaN;
②其他数据转换成字符串:String(其他数据);
<span style="font-size: 14px;">var married = false;<br/> alert(married.toString());</span>
③其他数组转Boolean:
Boolean(其他数据);
注意:null、undefined、0、NaN、””转换为boolean结果为false,其他的数据转换的结果为true。
(2) 自动转换(隐式转换)
自动类型转换一般是根运行环境和操作符联系在一起的,是一种隐式转换,看似难以捉摸,其实是有一定规律性的,大体可以划分为:转换为字符串类型、转换为布尔类型、转换为数字类型。今天我们就介绍一下这几种转换机制
①其他数据转数字(Number)
i. 字符串类型转为数字: 空字符串被转为0,非空字符串中,符合数字规则的会被转换为对应的数字,否则视为NaN
ii. 布尔类型转为数字: true被转为1,false被转为0
iii. null被转为0,undefined被转为NaN
iv. 对象类型转为数字: valueOf()方法先试图被调用,如果调用返回的结果为基础类型,则再将其转为数字,如果返回结果不是基础类型,则会再试图调用toString()方法,最后试图将返回结果转为数字,如果这个返回结果是基础类型,则会得到一个数字或NaN,如果不是基础类型,则会抛出一个异常
<span style="font-size: 14px;">var foo = +''; // 0<br/>var foo = +'3'; // 3<br/>var foo = +'3px'; // NaN<br/>var foo = +false; // 0<br/>var foo = +true; // 1<br/>var foo = +null; // 0<br/>var foo = +undefined; // NaN</span>
对于不符合数字规则的字符串,和直接调用Number()函数效果相同,但和parseInt()有些出入:
<span style="font-size: 14px;">var foo = Number('3px'); // NaN<br/>var foo = parseInt('3px'); // 3<br/></span>
注意:任何数据和NaN(除了和字符串做相加操作外)做运算,结果始终都是NaN
<span style="font-size: 14px;">var foo = null + undefined; // NaN<br/>var foo = null + NaN; // NaN</span>
②其他数据转字符串(String)
其他数据和字符串数据做相加操作时,其他数据会自动的转换为字符串类型。就相当于悄悄的用了String()工具。
<span style="font-size: 14px;">// 基础类型<br/>var foo = 3 + ''; // "3"<br/>var foo = true + ''; // "true"<br/>var foo = undefined + ''; // "undefined"<br/>var foo = null + ''; // "null"<br/><br/>// 复合类型<br/>var foo = [1, 2, 3] + ''; // "1,2,3"<br/>var foo = {} + ''; // "[object Object]"</span>③其他数据转布尔(Boolean)
a. 数字转为布尔类型(from number)
当数字在逻辑环境中执行时,会自动转为布尔类型。0(0,-0)和NaN会自动转为false,其余数字(1,2,3,-2,-3...)都被认为是true
b. 字符串转为布尔类型(from string)
和数字类似,当字符串在逻辑环境中执行时,也会被转为布尔类型。空字符串会被转为false,其它字符串都会转为true
c. undefined和null转为布尔类型(from undefined and null)
当undefined和null在逻辑环境中执行时,都被认为是false
d. 对象转为布尔类型(from object)
相关推荐:
以上是JavaScript資料類型詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

