js省市區三級連動程式碼
- php中世界最好的语言原創
- 2018-03-17 15:40:303497瀏覽
這次帶給大家js省市區三級連動程式碼,js實作省市區三級連動程式碼的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
外掛功能只滿足我司業務需求,如果希望有更多功能的,可在下方留言,我盡量擴展!如果你有需要或喜歡的話,可以給我github來個star
準備
<p id="wrap"></p>
頁面中的容器標籤不限制,只需給個id就行
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})
wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
舉例:如果傳遞的陣列['provinces','citys','areas']長度為3,那麼將會出現省市區,陣列中三個字串分別是省、市、區容器的id

如傳遞的陣列['provinces','citys']長度為2個,那麼將會出現省市,數組中的兩個字串分別是省、市容器的id

#如數組長度為1的時候就不說了
beforeCreat 外掛程式開始建立前執行的回呼函數
afterCreat 外掛程式建立完成後執行的回呼函數

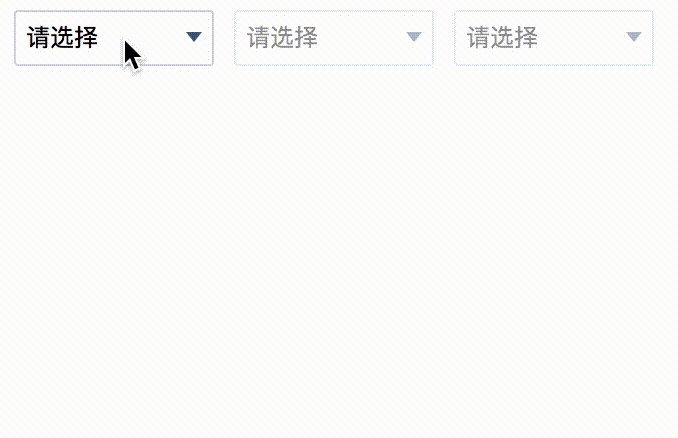
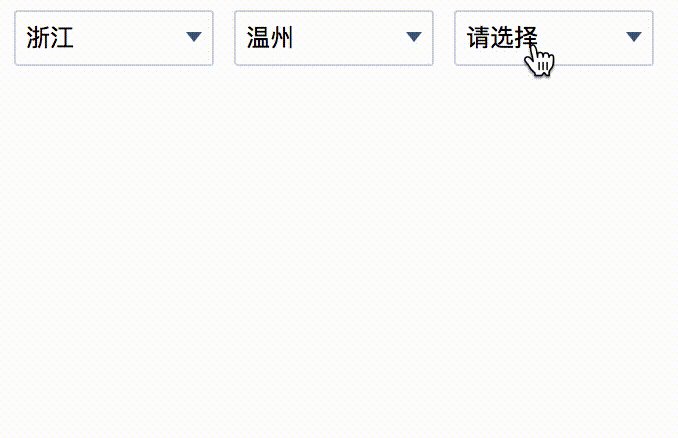
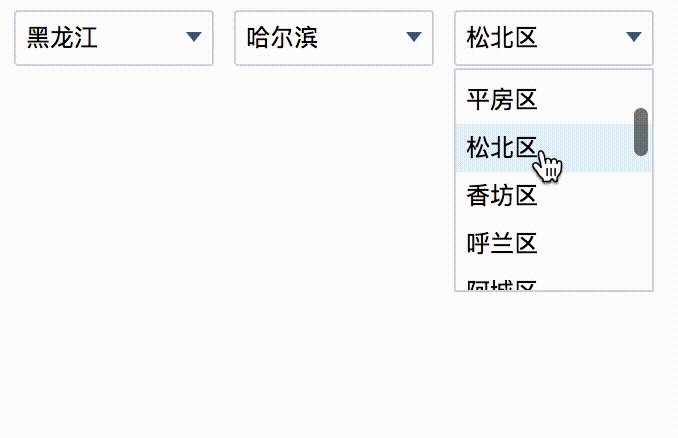
預覽

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是js省市區三級連動程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS文字間歇循環滾動效果怎麼實現下一篇:JS文字間歇循環滾動效果怎麼實現

