ngrok+express進行本機環境微信介面調試
- php中世界最好的语言原創
- 2018-03-17 13:37:111750瀏覽
這次帶給大家ngrok+express進行本地環境微信介面調試,ngrok+express進行本地環境微信介面調試的注意事項有哪些,下面就是實戰案例,一起來看一下。
在微信專案的開發的時候,經常需要對微信jssdk提供的接口進行調試,比如說錄音, 分享,上傳圖像等接口,但是微信jssdk要求綁定安全域名才能使用其提供的一系列功能, 而在開發環境中使用localhost或者本地ip無法完成域名的認證和綁定, 所以無法在本地調試。當然有一種迫不得已方法,就是在本地開發完,打包發到公司的測試伺服器上,利用測試伺服器認證後的網域進行調試,每次改動,調試都要發一遍測試,顯然這種方法非常麻煩且很不科學,所以這篇文章就針對這個問題介紹如何利用ngrok和express解決開發環境中微信介面的調試問題。
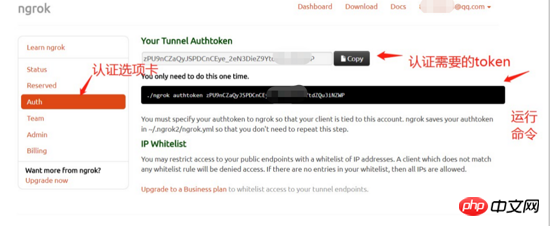
一:首先介紹ngrok,ngrok主要的功能就是將本地的ip映射到外網,並且分配給你一個可用的域名,透過這個域名可以讓外網用戶打開你的本地的web服務,使用起來也很簡單,官網也有文件也有詳細介紹。這裡簡單的介紹一下使用方法,首先去ngrok 的官網下載ngrok的對應的客戶端,並且註冊用戶,可以透過你的github帳號或google帳號註冊 ,註冊完成後再個人中心開啟auth選項,複製這裡的authtoken,如下圖:

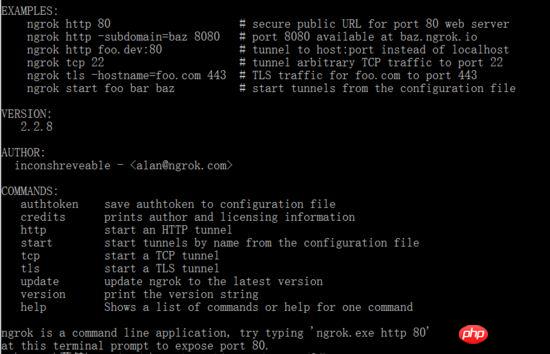
(這裡就以window版本為例),然後下載完成解壓縮,會有一個ngrok.exe文件,雙擊運行會出現下面的命令列:

首先我們需要完成ngrok的token認證,否則運行會發生錯誤,並執行命令
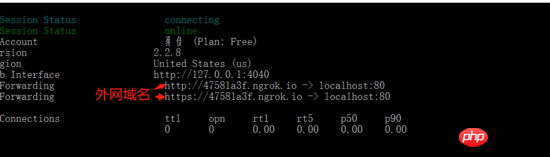
##ngrok authtoken ** *************** //*號碼就是個人中心中的token ,複製下來就可以了認證完成後,就可以操作了,上圖中的examples就是一些常用的範例指令,我們用到的就是ngrok http,後面接的參數就是你本地web服務的連接埠號,運行後會分配一個外網域名,透過這個網域就可以存取到你的本地web服務, 


安裝完成過後,進入myapp目錄,建立一個app.js的文件,
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
建立完成後,執行
node app.js
伺服器就開啟好了,上面要注意的幾點就是:
#1:jssha不能用npm安裝,因為npm安裝的運行時候會報Chosen SHA variant is not supported
,必須使用官網提供的sample包,下載解壓縮後,選擇node版本,打開後將node_module裡面jssha檔案複製到專案內的node_module裡面即可;
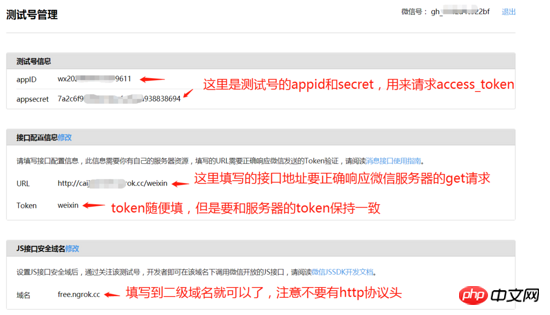
# 2:這裡的token值需要和微信測試號碼中填寫的token值一致;
現在我們就可以開始填寫測試號碼的參數了,填寫完成微信伺服器就會發送請求給你填寫的介面了,都正確響應的話就會彈出配置成功。
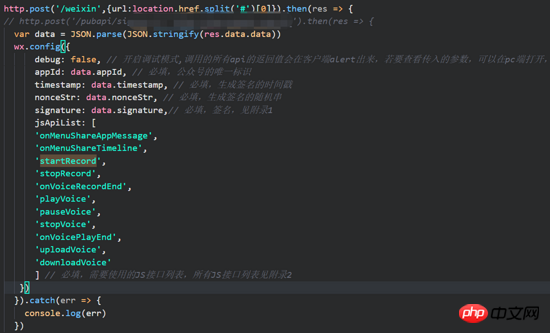
當然到這還沒結束,因為前端想要呼叫jssdk的接口還需要透過接口請求完成權限配置,這裡大家可以看一下微信jssdk的說明文檔,具體引用步驟這裡就不贅述了,介面請求大概如下:

這個介面主要就是提交目前的url請求服務端拿到對應的參數,完成權限配置,所以在express中還需要在寫一個回應post請求的接口,這個接口做的主要的工作就是拿appid和appSerect(測試號提供)去請求微信提供的接口生成access_token,然後拿這個access_token再去請求微信提供的接口生成tiket,關於這兩者文件上都有詳細說明。最後產生簽名,程式碼如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})
這裡要注意的是微信回傳的access_token 和tiket的都有7200s的有效期,所以要進行緩存,我的程式碼中沒有寫快取的操作程式碼了,大家有兩種方法:
1.拿到access_token和tiket後,直接寫在變數中存下來,有效期內就不用繼續請求介面了,直接進行簽章操作就可以了;過期後,在請求一次就好了,雖然這種方法有點笨,不過好歹有效期限還算長。
2.在伺服器拿到access_token和tiket後,寫入本地的json檔案中,具體步驟也不贅述了,然後判斷是否過期,過期後就重新請求,沒過期就直接讀取json文件中的資料進行簽署。
最後呢,有兩種選擇:
第一:把我們的前端專案執行npm run build 後,把dist檔案放入我們的伺服器資料夾中,可以直接用express的static中間件
app.use(express.static('./dist'))
然後微信開發者工具,輸入分配的網域打開我們的項目,這樣我們不用設定代理了,不過需要執行build,項目大一點的話還是有點浪費時間的;
第二:就是為我們的開發環境在申請一個域名,因為現在腳手架的熱更新其實就是啟動了一個webpack-dev-sever的微伺服器,申請網域是後填寫開發的埠號就可以了,使得開發地址和我們的伺服器位址的二級網域相同,不過對於伺服器的接口,開發環境需要設定一下代理,而且熱更新也會失效,需要手動刷新一下,不過相對於第一種方法可能會更好一點。
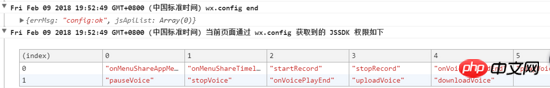
兩種方法在運行成功後查看發出請求如果配置成功,控制台會出現配置成功的資訊如下:
 #
#
然後我們就可以愉快的在使用jssdk的介面了,再也不求後端,可以自己在本地測試好所有的介面了,而且不是美滋滋。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是ngrok+express進行本機環境微信介面調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!

