微信小程式之表單元件分享一
- 小云云原創
- 2018-03-17 13:34:395542瀏覽
1.表單,將元件內的使用者輸入的698d939a2c9041f2302734cfeb04788e 0f0306f9b187f2e363126bc29c8b1420 a2f269297782d34318beedfba321faa2 3b52a8eb2f08457aefd98cb8a948e248 dd7cdcbe81dd3b31defaf1177bb27d90 4f70099b754ca2c75ac2ad7f6ef268f9 提交。當點選 e8b36d49ce73ede15e584e9dd86e79e9 表單中 formType 為 submit 的 de935b9c153fbe5d6ad7df96bd65d7b8 元件時,會將表單元件中的 value 值提交,需要在表單元件中加上 name 來作為 key。

<form bindsubmit="formSubmit" bindreset="formReset" class="formstyle"> </form>
#2.picker
從底部彈起的滾動選擇器,現支援三種選擇器,透過mode來區分,分別是普通選擇器,時間選擇器,日期選擇器,預設是普通選擇器。

3.label:用來改進表單元件的可用性,使用for屬性找到對應的id ,或將控制項放在該標籤下,當點擊時,就會觸發對應的控制項。 for優先權高於內部控件,內部有多個控件的時候預設觸發第一個控件。 目前可以綁定的控制項有:##de935b9c153fbe5d6ad7df96bd65d7b8, a2f269297782d34318beedfba321faa2 #, dd7cdcbe81dd3b31defaf1177bb27d90, #698d939a2c9041f2302734cfeb04788e#。
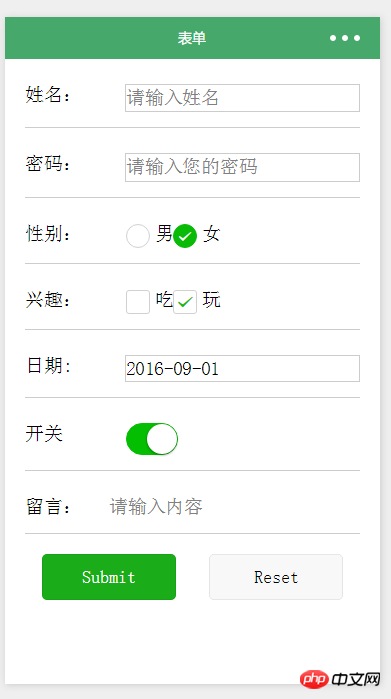
二.列子
##index.wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section">
<view class="section__title">姓名:</view>
<input name="name" placeholder="请输入姓名" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section">
<view class="section__title">密码:</view>
<input placeholder="请输入您的密码" password="true" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section section_gap">
<view class="section__title">性别:</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>男</label>
<label><radio value="radio2"/>女</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">兴趣:</view>
<checkbox-group name="checkbox">
<label><checkbox value="吃"/>吃</label>
<label><checkbox value="玩"/>玩</label>
</checkbox-group>
</view>
<view class="section">
<view class="section__title">日期:</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange" class="section__iput">
<view class="picker">
{{date}}
</view>
</picker>
</view>
<view class="section section_gap">
<view class="section__title">开关</view>
<switch name="switch"/>
</view>
<view class="section">
<view class="section__title">留言:</view>
<textarea auto-height placeholder="请输入内容" />
</view>
<view class="btn-area">
<button formType="submit" type="primary">Submit</button>
<button formType="reset" type="default">Reset</button>
</view>
</form>2.index.wxss
#.section{
margin:10px 20px;
display:flex;
border-bottom:1px solid #ccc;
padding:15px 0;
}
.section__title{
width:30%;
}
.section__iput{
width:70%;
line-height:25px;
border:1px solid #ccc;
}
.btn-area{
display:flex;
justify-content:center;
margin:20px;
}
.btn-area button{
width:40%;
}
var app = getApp()
Page({
data: {
date: '2016-09-01',
},
//日期
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
//提交
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
//重置
formReset: function() {
console.log('form发生了reset事件')
}
})
#相關推薦:
為JQuery EasyUI 表單元件增加焦點切換功能實例分享
HTML的表單元件如何使用html中關於表單元件的實例詳解######以上是微信小程式之表單元件分享一的詳細內容。更多資訊請關注PHP中文網其他相關文章!

