微信小程式檔案類別API詳解
- 小云云原創
- 2018-05-30 14:22:2710790瀏覽
本文主要和大家分享微信小程式檔案類別API詳解,希望能幫助大家。
一.小知識
1.wx.saveFile(OBJECT):儲存檔案到本機。

wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.saveFile({
tempFilePath: tempFilePaths[0],
success: function(res) {
var savedFilePath = res.savedFilePath
}
})
}
})2.wx.getSavedFileList(OBJECT):取得本機已儲存的檔案清單

#wx.getSavedFileList({
success: function(res) {
console.log(res.fileList)
}
})
wx.getSavedFileInfo(OBJECT):取得本機檔案的檔案資訊
wx.getSavedFileInfo({
filePath: 'wxfile://somefile', //仅做示例用,非真正的文件路径
success: function(res) {
console.log(res.size)
console.log(res.createTime)
}
})4.wx.removeSavedFile(OBJECT): 刪除本機儲存的檔案
刪除本機儲存的檔案
wx.getSavedFileList({
success: function(res) {
if (res.fileList.length > 0){
wx.removeSavedFile({
filePath: res.fileList[0].filePath,
complete: function(res) {
console.log(res)
}
})
}
}
})
5.wx.openDocument(OBJECT): 新開頁面開啟文檔,支援格式:doc,
xls, ppt, pdf, docx, xlsx, pptx
新開頁面開啟文檔,支援格式:doc,
xls, ppt, pdf, docx, xlsx, pptx
#################################################################### ###########################
wx.downloadFile({
url: 'http://example.com/somefile.pdf',
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})######二.列子######3.wx.getSavedFileInfo(OBJECT):获取本地文件的文件信息
<view class="container">
<button type="primary" bindtap="upload">上传文件</button>
<text>文件的路径:{{ path}}px</text>
<text>文件大小:{{filesize}}</text>
</view>//获取应用实例
var app = getApp()
Page({
data:{
path:'',
filesize:0,
},
upload:function(){
var that=this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],// 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
wx.getSavedFileInfo({
filePath:res.tempFilePaths[0], //仅做示例用,非真正的文件路径
success: function(res) {
that.setData({
filesize:res.size,
})
}
})
that.setData({
path:tempFilePaths
})
}
})
}
})
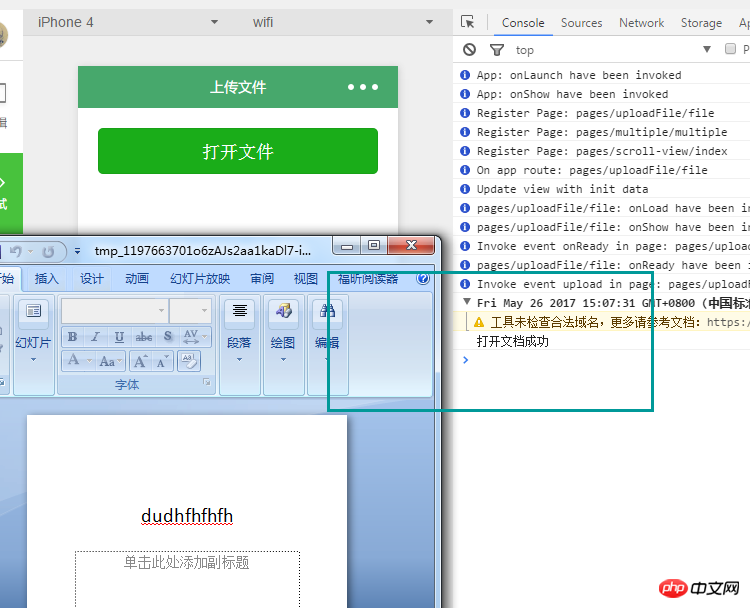
5.wx.openDocument(OBJECT):打开文档
<view class="container"> <button type="primary" bindtap="upload">打开文件</button> </view>
//获取应用实例
var app = getApp()
Page({
data:{
path:'',
},
upload:function(){
var that=this
wx.downloadFile({
url: 'http://192.168.56.1/sino-ui/www.941in.com.hk/m.v1/o.pptx',//文件的在本地的路径
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})
}
})这个文件的路径,必须是http或是Https,不能使url: 'D:/WWW/sino-ui/www.941in.com.hk/m.v1/o.pptx',

相关推荐:
以上是微信小程式檔案類別API詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

