CSS和JS的載入和執行詳解
- 小云云原創
- 2018-03-16 16:50:452985瀏覽
HTML渲染過程的一些特點
順序執行,並發載入
透過詞法分析,透過HTML產生Token物件(目前節點的所有子節點產生後,才會透過next token取得到目前節點的兄弟節點),最終產生Dom Tree瀏覽器中可以支援並發請求,不同瀏覽器所支援的並發數量不同(以網域名稱劃分),以Chrome為例,並發上限為6個。
最佳化點: 把CDN資源分佈在多個網域下
是否阻塞
#CSS:
CSS放在head中會阻塞頁面的渲染(也就是說頁面的渲染會等到css載入完成)
CSS阻塞JS的執行(因為GUI執行緒和JS執行緒是互斥的,因為有可能JS會操作CSS)
CSS不阻塞外部腳本的載入(不阻塞外部腳本的載入(不阻塞JS的加載,但阻塞JS的執行,因為瀏覽器都會有預先掃描器)JS:
直接引入的JS會阻塞頁面的渲染(GUI線程和JS線程互斥)
JS不阻塞資源的載入(這有賴於chrome的預載機制)
JS順序執行,阻塞後續JS邏輯的執行
依賴關係
頁渲染依賴CSS的載入
(那既然頁面是在等待Dom Tree 和Css Tree生成後再去渲染,那為何需要把CSS放到Head中)
(因為CSS中有可能是異步加載的,所以為了保證依賴關係,需要把CSS放到head中)
JS的執行順序的依賴關係
JS邏輯對於DOM節點的依賴關係
引入方式
CSS引入link @ importJS引入
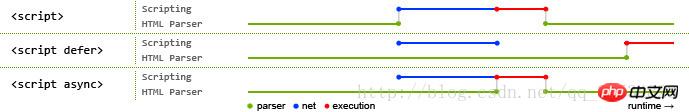
直接引入
defer (不阻塞頁面渲染,順序執行)
async(不阻塞頁面渲染,不保證順序執行)
非同步動態引入JS

#藍色線代表網路讀取,紅色線代表執行時間,這兩個都是針對腳本的;綠色線代表HTML 解析。
載入和執行的一些最佳化點
CSS樣式表置頂(阻塞頁面渲染)
用link取代@ import (1,@import是CSS層面的,不會觸發瀏覽器並發機制;2,在CSS加載完成後進行的引入。但現代瀏覽器中@import和link在表現上已經沒有上述區別了。 )
- 合理地使用js的非同步載入能力
- #瀏覽器的渲染機制
以上是CSS和JS的載入和執行詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

