default偽類選擇器使用方法分享
- 小云云原創
- 2018-03-16 10:53:051797瀏覽
default 偽類選擇器只能作用在表單元素上,表示預設狀態的表單元素。接下來透過本文來跟大家介紹CSS3 :default偽類選擇器使用簡介,有興趣的朋友跟著腳本之家小編一起看看吧,希望能幫助大家。
一、CSS3 :default偽類別選擇器簡介
#CSS3 :default 偽類別選擇器只能作用在表單元素上,表示預設狀態的表單元素。
舉個例子,一個下拉框,可能有多個選項,我們預設會讓某個5a07473c87748fb1bf73f23d45547ab8 處於selected 狀態,此時這個5a07473c87748fb1bf73f23d45547ab8 可以看成是處於預設狀態的表單元素(例如下面示意程式碼的「選項4」),理論上可以應用:default 偽類選擇器。
<select multiple>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option selected>选项4</option>
<option>选项5</option>
<option>选项6</option>
</select>假設CSS如下:
option:default {
color: red;
}則在Chrome瀏覽器下,當我們選擇其他選項,此時就可以看到選項4是紅色了,效果如下圖:
 #
#
#Firefox瀏覽器下效果也類似:

IE瀏覽器則不支援。
因此,行動端可以放心使用,桌面端不用管IE的項目也可以用起來。二、CSS3 :default偽類別選擇器作用
CSS3 :default 偽類別選擇器作用設計的作用是讓使用者在選擇一組資料的時候,依然知道預設選項是什麼,否則其他選項一多,選著選著就不知道預設提供的是哪一個了,算是一種體驗增強策略。作用不是很強烈,但是關鍵時刻很有用。 三、CSS3 :default偽類別選擇器一些特性研究#1. 研究1:JS快速修改會不會有影響?
測試程式碼如下:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>也就是HTML設定的是第2個單選框放大1.5倍,JS立即瞬間設定第3個單選框選中,結果發現就算很快,即使是幾乎無延遲的JS修改, :default 偽類選擇器的渲染依然不受影響。
因此,本題答案是無影響。
2. 研究2: 5a07473c87748fb1bf73f23d45547ab8 如果沒有設定selected 屬性,瀏覽器會預設呈現第1個5a07473c87748fb1bf73f23d45547ab8 ,此時第1個5a07473c87748fb1bf73f23d45547ab8 回應:default 偽類選擇器嗎?
例如:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>結果第一個5a07473c87748fb1bf73f23d45547ab8 沒有紅色,如下圖,因此, :default 選擇器要想有作用,必須要selected 為true 。同樣的,對於單複選框, checked 值也要是 true 。
 現代web應用程式越來越智能,有時候有些操作會智能給用戶push一些選擇,其中默認將推薦的設定設為checked 狀態,以前我們的做法是另外輸出文字“(建議)” ,現在有了:default 選擇器,我們的實作可以變得更加簡潔,也更容易維護。
現代web應用程式越來越智能,有時候有些操作會智能給用戶push一些選擇,其中默認將推薦的設定設為checked 狀態,以前我們的做法是另外輸出文字“(建議)” ,現在有了:default 選擇器,我們的實作可以變得更加簡潔,也更容易維護。
您可以狠狠地的點選這裡: :default選擇器與自動新增推薦字樣demo
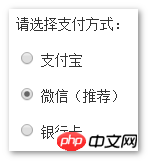
效果如下圖:
點選其他選項,「推薦」二字依然穩固。以後,如果要更換推薦選項了,直接修改 input 的 checked 屬性就可以,維護更簡單了。
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>
###屬性選擇器與偽類別選擇器的使用方法#############css3 巧用結構性偽類別選擇器######以上是default偽類選擇器使用方法分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

