讓Google瀏覽器Google Chrome支援eWebEditor的方法
- 赶牛上岸原創
- 2018-03-06 14:06:474374瀏覽
eWebEditor是一個基於瀏覽器的線上HTML編輯器,WEB開發人員可以用它把傳統的多行文字輸入框 「textarea」 替換為視覺化的富文本輸入框。 這篇文章主要介紹了讓Google瀏覽器Google Chrome支援eWebEditor的方法,預設情況是不顯示的, 還需要安裝元件。
【平台】
線上HTML編輯器:eWebEditor Version 2.8.0 最終版
網頁瀏覽器:Google Chrome 37.0.2062.0
作業系統:windows7 專業版Service Pack 1
【步驟】
在百度搜尋「IE Tab」並進入國內網站下載這個插件,或是進入「http ://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728”下載。
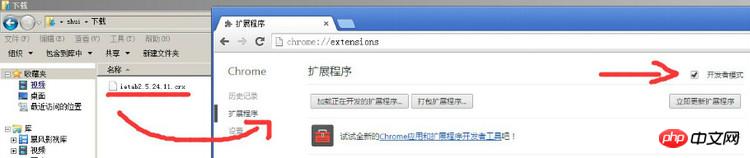
如果使用後一種方式,那麼無法直接安裝(下載和安裝會顯示在瀏覽器的左下角),Chrome一直提示無法正確安裝。之後,我在瀏覽器左下角開啟下載目錄,將「ietab2.5.24.11.crx」直接拖入Chrome中,居然成功了!
【圖1 】

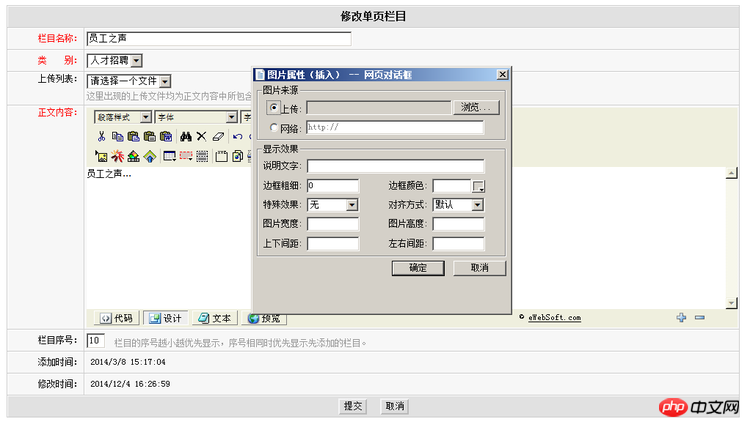
【圖2 】




yii2解決百度編輯器umeditor圖片上傳問題ewebeditor編輯器下載metaeditor編輯器下載ewebeditor編輯器升
eWebEditor v3.8 商業完整版(PHP)_PHP教學
以上是讓Google瀏覽器Google Chrome支援eWebEditor的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS物件導向用法實例下一篇:JS物件導向用法實例

