CSS3 calc()計算屬性詳細介紹
- 小云云原創
- 2018-03-01 09:20:444035瀏覽
如其名,calc是css3新增的計算屬性,讓許多屬性增加了一個表達式的說法;
calc是英文單字calculate(計算)的縮寫,是css3的一個新增的功能,你可以使用calc()為元素的border、margin、pading、font-size、width和height等屬性設定動態值。
怎麼使用
calc()可以用數學運算中的簡單加(+)、減(-)、乘(*)和除(/)來解決問題,而且還可以根據單位如px,em,rem和百分比來轉換計算。
標準的寫法:
.class{
/*
area: expression;
*/
width:calc();
padding:calc();
margin-top:calc();
...
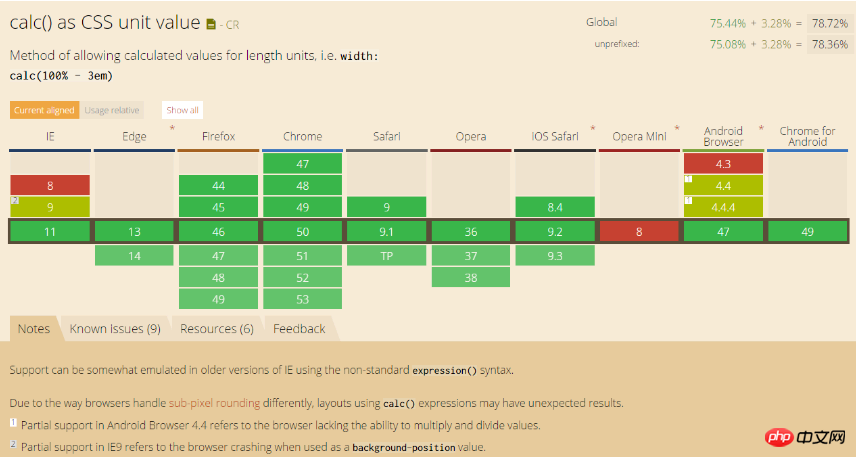
}相容性

基本理論
calc可以做任何具有大小的東東,例如border、margin、pading、font-size和width等屬性設定動態值
支援的運算單位: rem , em , percentage , px
#計算優先等級和數學一致
注意點:
calc 內部的表達式,使用運算符號時,兩遍必須加上空格(雖然乘除可以無視,但還是建議帶上)! ! ! ! ! ,不然會解析錯誤! ! ,看演示寫法
width:calc(10 * 10px);
width:calc(50% - 50px);
width:calc(50% + 5em);
width:calc(10% / 1rem);小demo
僅僅作為演示,響應伸縮

程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 Calc</title>
<style type="text/css" media="screen">
html{
font-size:62.5%;
}
.wrapper{
width:100%;
border:5px solid #f00;
margin:10px ;
box-sizing:border-box;
height:200px;
clear:b;
}
.items{
height:calc(100% - 40px);
display:inline-block;
border:1px solid #f70;
text-align:center;
}
.w1 .items{
float:left;
margin-top:calc( 5 * 4px );
border:3px solid #0F16C6;
width:calc(100% / 3 - 6px)
}
.w2 .items{
float:left;
margin-top:calc(200px - 20px * 9);
width:calc(100% / 3 - 2px)
}
.w3 .items{
float:left;
width:calc(100% / 3 - (3 * 6px));
margin:calc(2px * 4 );
}
.w3 .items:first-child{
padding:calc(5 * 1rem - 3rem);
box-sizing:border-box;
}
</style>
</head>
<body>
<p class="wrapper w1">
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
</p>
<p class="wrapper w2">
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
</p>
<p class="wrapper w3">
<p class="items">width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 );<br>padding:calc(5 * 1rem - 3rem);</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
</p>
</body>
</html>總結
#calac 和flexbox搭配,用來寫串流版面非常好;
相關建議:
以上是CSS3 calc()計算屬性詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

