微信小程式入門到實戰實例分享(四)
- 小云云原創
- 2018-02-23 14:30:302135瀏覽
調試方法
小程式的調試和一般的網頁調試差不多,但是注意幾點:
- ##調試文件的選擇
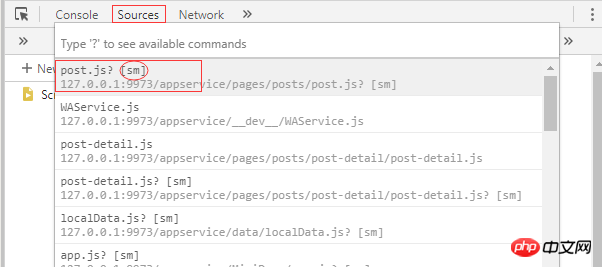
Sources頁籤,然後使用快速鍵:ctrl+p開啟搜尋框,選擇後綴為sm的文件進行調試。 
- 資料綁定的展示
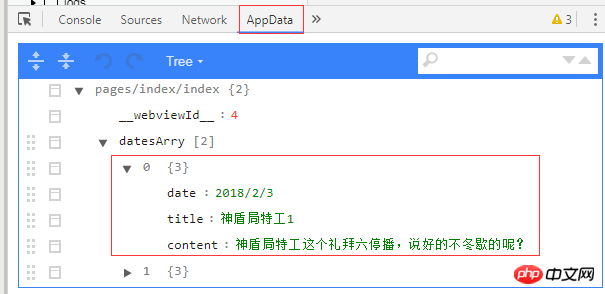
AppData 頁簽,可以查看到頁面資料綁定的詳細信息,是否正確綁定。記載著所有頁面的資料綁定內容。  透過上面這個圖片,我們就可以知道,只有在
透過上面這個圖片,我們就可以知道,只有在
datesArry物件裡面有需要綁定在頁面上面的資料。
Template模版
wxml / wxss / js模組的複用,更好的封裝ui和業務邏輯 增加復用性
當一塊區域需要在多個地方使用的時候,可以把這個區域做成一個模版,在使用的時候調用這個模版即可,這樣即減少重複程式碼的編寫,又易於維護,讓程式碼整潔。
- 模版程式碼的編寫
<template name='postItem'>
<view class='box'>
<view class='title-box'>
<text class='title'>{{item.title}}</text>
<text class='date'>{{item.date}}</text>
</view>
<image src='{{item.imgUrl}}' class='cont-image'></image>
<text class='content'>{{item.content}}</text>
</view>
</template>為了方便管理我們的模版文件,可以在pages資料夾下面,新建一個模版文件,裡面存放編寫的模版;我們要使用標籤template來包裹程式碼,並且要給其加一個name屬性,當然也要編寫對應的樣式,和正常寫樣式的方法沒有差別。
wxml和wxss文件,目前小程式的模版文件裡面放入其他的文件類型不起作用,不能進行複用,雖然不報錯,例如js檔。
template標籤只是一種佔位符,告訴編譯器這個地方是載入模版程式碼的,當頁面編譯完成,這個標籤就消失,所以要對與模版檔案回應事件,我們就需要在載入模版檔案的區域,使用一個可以新增事件的標籤把其模版檔案包起來,例如:view / block
- #使用模版程式碼
一般在對應要引入模版文件的文件開頭部分引入:
// 在对应的wxml文件中开头引入 <import src = '模版wxml文件路径' /> // 在对应的wxss文件中开头引入,注意末尾的分号 @import '模版wxss文件路径' ;然後在引入模版文件的
wxml文件,適當位置使用
<template is = '模版的名字' data="{{要绑定到模版的数据}}"到此,簡單的模版引入和模版資料的綁定就完成,當我們要循環模版的時候,只需要如下,在外面加一層標籤即可:// bolck标签的作用是作用事件到template模版上面
<block wx:for=" 服务器获取的数据集" wx:for-item='item' wx:for-index='index' >
<template is = '模版的名字' data="{{要绑定到模版的数据,一般是服务器获取的一个数据对象item}}"
</block>模版循環前一篇文章說了一下資料的循環,借用屬性wx:for=' ' ,透過預設得到的item / index可以知道對應的子物件資料和其索引值;但是我們發現,每一個模版綁定的資料項目前面都要使用item.屬性值(子物件的屬性值)來綁定數據,item是多餘的,有沒有辦法去簡化?當然有!
<view wx:for='{{datesArry}}' wx:for-item='item' wx:for-index='idx'>
// 在对应的item的前面加上 ... 三个点
<template is='postItem' data='{{...item}}' />
// <view>{{idx}}</view>
</view>在迴圈的子物件item前面加上...三個點,就行。簡單的一行程式碼就實現了下圖的頁面。
...的作用)
data-開頭,綁定一些我們需要儲存的訊息,傳遞到其他地方,例如點擊的頁面文章索引。
- 設定自訂屬性
view,才能進行操作;原因是template標籤只是一個佔位符,編譯後就消失。
<view wx:for='{{datesArry}}' wx:for-item='item' data-postId='{{item.postId}} wx:for-index='idx' catchtap='onPostTap' '>
<template is='postItem' data='{{...item}}' />
</view>
item.postId是從伺服器上面取得的,是資料來源中的屬性。
- 取得自訂屬性
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
var postIdData = event.currentTarget.dataset;
console.log(postId); // 1
console.log(postIdData);
}
event .currentTarget.dataset.postid:取得的自訂屬性值
#event
事件物件event.currentTarget:当前点击的目标元素event.currentTarget.dataset:目标元素上面的自定义属性集合

通过获取到的自定义属性,可以作为一个参数绑定一个链接上面,达到不同栏位的点击跳转到不同的页面:
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
wx.navigateTo({
url: 'xxxx?id='+postId,
})
}
上面只是说明了在同一个页面之间获取自定义属性,要是在不同页面之间怎么获取自定义属性,达到传递值的作用呢?
wx.navigateTo({
url: 'xxxx?id='+postId,
})
通过上面的方法把参数postId,传递出去,然后在要接收的页面中使用options.id来获取
onLoad: function (options) {
var postId = options.id;
console.log(options);
}
options.id就是通过wx.navigateTo传递过去的postId
相关推荐:<br>
<a href="http://www.php.cn/js-tutorial-386466.html" target="_self">微信小程序template模板引用实例分享</a>
以上是微信小程式入門到實戰實例分享(四)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

