css3使用vw和vh實現自適應的程式碼實例
- 小云云原創
- 2018-02-11 10:21:073702瀏覽
響應式佈局的實現依靠媒體查詢( Media Queries )來實現,選取主流設備寬度尺寸作為斷點針對性寫額外的樣式進行適配,但這樣做會比較麻煩,只能在選取的幾個主流設備尺寸下呈現完美適配。本文主要和大家介紹了純css3使用vw和vh實現自適應的方法的相關資料,希望能幫助大家。
即使是透過 rem 單位來實現適配,也是需要內嵌一段腳本去動態計算根元素大小。 ·
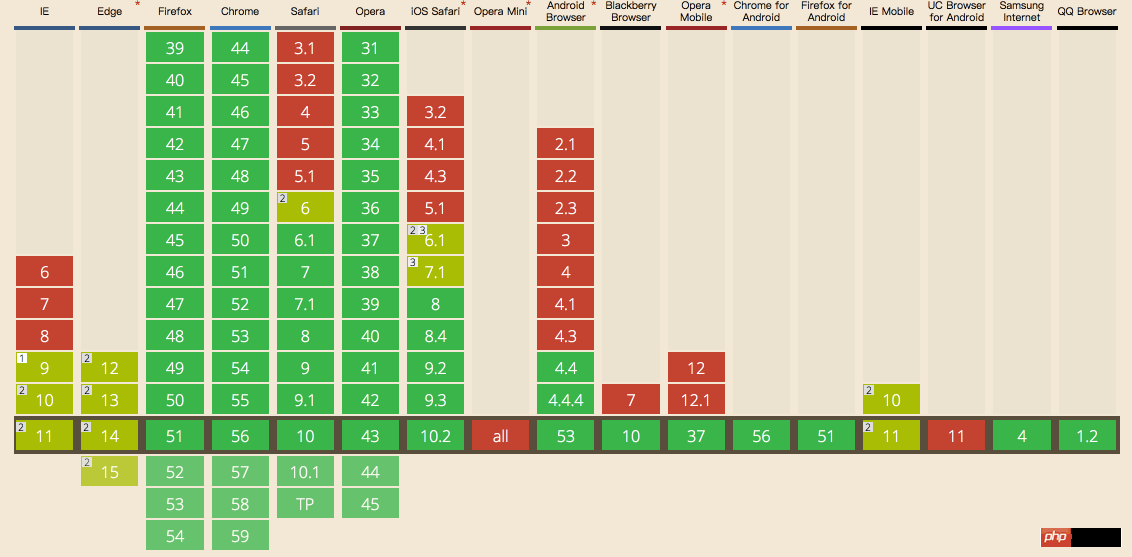
近年來,隨著行動端對視口單位的支援越來越成熟、廣泛,使得我們可以嘗試一種新的辦法真正適應所有設備尺寸。
認識視口單位( Viewport units )
首先,我們要了解什麼是視口。
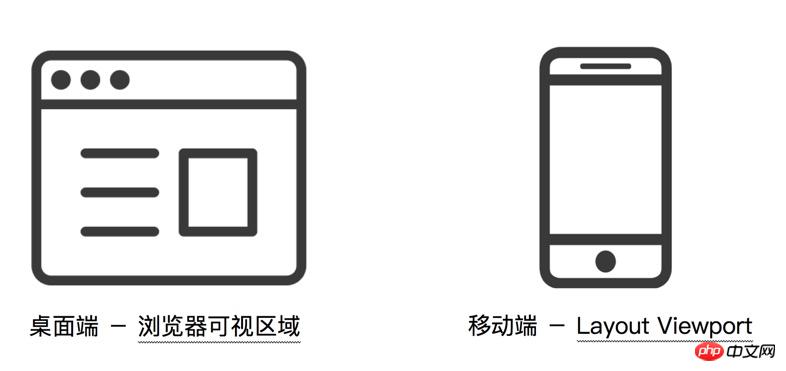
在業界,極為推崇的一種理論是Peter-Paul Koch (江湖人稱「PPK大神」)提出的關於視口的解釋-在桌面端,視口指的是在桌面端,指的是瀏覽器的視覺區域;而在行動端較為複雜,它涉及三個視窗:分別是Layout Viewport(佈局視窗)、 Visual Viewport(視覺視窗)、Ideal Viewport。
而視口單位中的“視口”,在桌面端,毫無疑問指的就是瀏覽器的可視區域;但是在移動端,它指的則是三個Viewport 中的Layout Viewport 。

視口單位中的「視口」
依CSS3規範,視口單位主要包括以下4個:
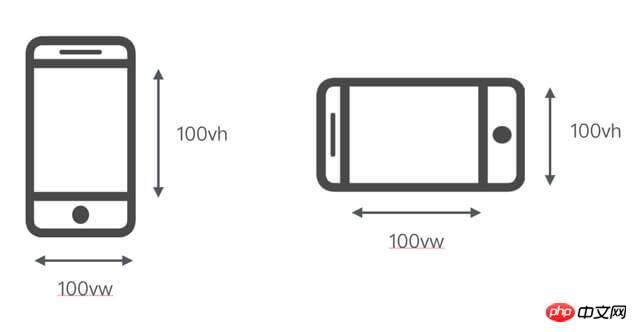
vw : 1vw 等於視口寬度的1%
vh : 1vh 等於視窗高度的1%
vmin : 選取vw 和vh 中最小的那個
vmax : 選取vw 和vh 中最大的那個



##1 .對於設計稿的尺寸轉換為vw單位,我們使用Sass函數編譯
//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}
2.無論是文字或佈局高寬、間距等都使用vw 作為CSS 單位
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}
3.1物理像素線(也就是普通螢幕下1px ,高清螢幕下0.5px 的情況)採用transform 屬性scale 實作。
//code from http://caibaojian.com/vw-vh.html
.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}
4.對於需要保持高寬比的圖,應改用padding-top 實作
.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}
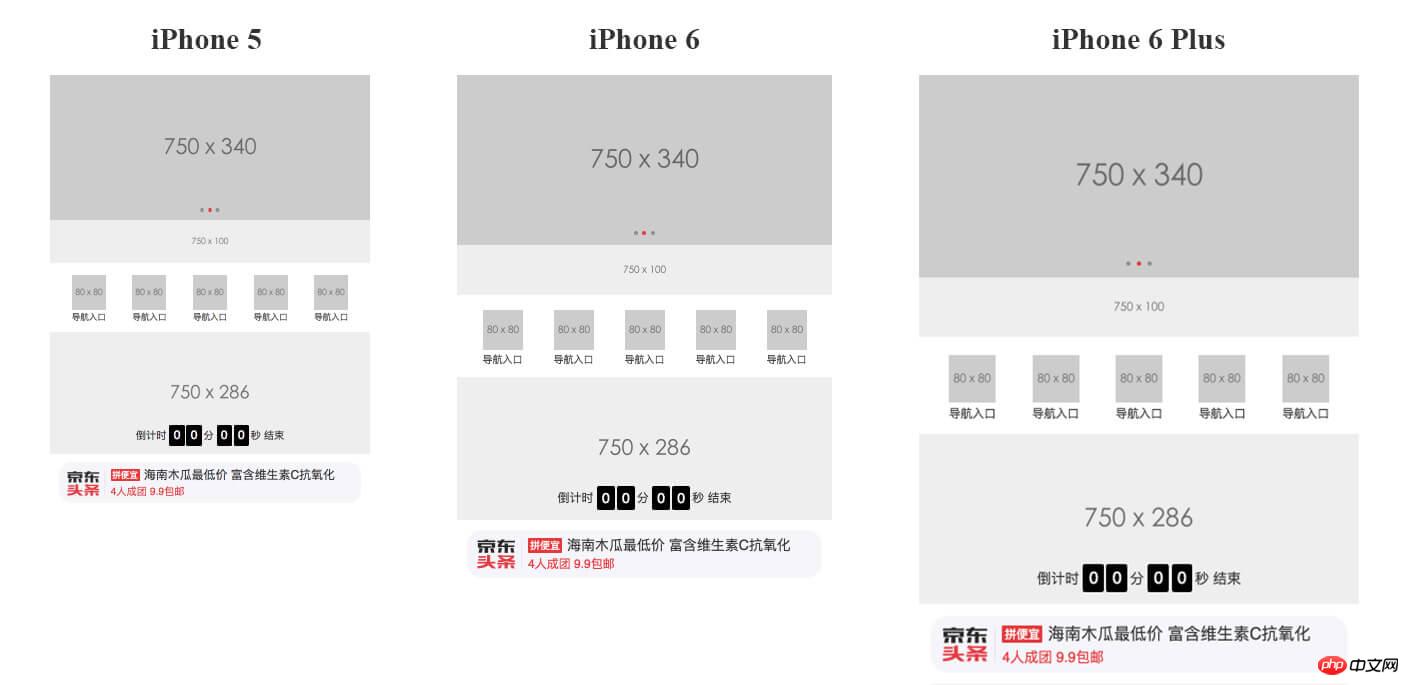
由此,我們能夠實現一個常見佈局的頁面效果如下:
 做法二:搭配vw和rem,佈局更優化
做法二:搭配vw和rem,佈局更優化
這樣的頁面雖然看起來適配得很好,但是你會發現由於它是利用視口單位實現的佈局,依賴視口大小而自動縮放,無論視口過大或過小,它也隨著視口過大或過小,失去了最大最小寬度的限制。
當然,你可以不在乎這樣微小的不友善使用者體驗,但我們還是嘗試下追求修復這樣的小瑕疵吧。
于是,联想到不如结合rem单位来实现布局?rem 弹性布局的核心在于动态改变根元素大小,那么我们可以通过:
给根元素大小设置随着视口变化而变化的 vw 单位,这样就可以实现动态改变其大小。
限制根元素字体大小的最大最小值,配合 body 加上最大宽度和最小宽度
这样我们就能够实现对布局宽度的最大最小限制。因此,根据以上条件,我们可以得出代码实现如下:
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}
小结
相对于做法一,个人比较推崇做法二,有以下两点原因:
第一,做法二相对来说用户视觉体验更好,增加了最大最小宽度的限制;
第二,更重要是,如果选择主流的rem弹性布局方式作为项目开发的适配页面方法,那么做法二更适合于后期项目从 rem 单位过渡到 vw 单位。只需要通过改变根元素大小的计算方式,你就可以不需要其他任何的处理,就无缝过渡到另一种CSS单位,更何况vw单位的使用必然会成为一种更好适配方式,目前它只是碍于兼容性的支持而得不到广泛的应用。
相关推荐:
以上是css3使用vw和vh實現自適應的程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

