Flex佈局的可伸縮性詳解
- 小云云原創
- 2018-02-09 11:17:362248瀏覽
Flexibility
Flex伸縮佈局決定性的特性是讓伸縮項目可伸縮,也就是讓伸縮項目的寬度或高度自動填入剩餘的空間。這可以以flex屬性完成。一個伸縮容器會等比地依照各伸縮項目的 擴展比率 分配剩餘空間,也會依照 收縮比率 縮小各項目以避免溢位。
本文主要跟大家介紹css Flex佈局的可伸縮性(Flexibility)的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
Flex屬性
flex屬性可用來指定 可伸縮長度 的部件:擴展比率,收縮比率,伸縮基準線。當有一個元素是伸項目時,flex屬性將取代主軸長度屬性決定元素的主軸長度。若元素不是伸縮項目,則flex屬性不生效。
flex 是flex-grow、flex-shrink、flex-basis的縮寫
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}54f90d46bfdf75eef70d0efcda200da6 取值為d80b5def5ed1be6e26d91c2709f14170 ,用來指定項目的擴展比率;若在flex縮寫省略了此屬性值,則flex-grow的指定值是1;
# a0b15e1abe832ad4879244e7e7399768取值為d80b5def5ed1be6e26d91c2709f14170 ,用來指定項目的縮比;若在flex縮寫省略了此屬性值,則flex-shrink的指定值為1;
71aa53b6e330ce7dd38073abbff217c4取值為d82af2074b26fcfe177e947839b5d381 | auto ,用來定義在分配多餘空間之前,專案佔據的主軸空間,也就是子元素的基準值,flex -basis 規定的範圍取決於box-sizing;若在flex縮寫省略了此屬性值,則flex-basis的指定值是0%。
flex-basis取值的幾種情況:
固定的長度值,(例如350px),則該項目將佔據固定長度的空間;
auto,首先會檢索該項目的主尺寸(也就是該項目的width/height的值,是width還是height取決於主軸的方向,下面假設主軸的方向為水平方向),如果該項目的主尺寸不為auto,則該項目的flex-basis(基準值)採用主尺寸的值;如果該項目的主尺寸為auto(也就是width:auto或不設定項目的width屬性時),則使用該項目的內容content大小為基準值;
百分比,根據其包含區塊(即伸縮父容器)的主尺寸計算。如果包含區塊的主尺寸未定義(即父容器的主尺寸取決於子元素),則計算結果和設為 auto 一樣。
flex 的常見值
flex的預設值:由於flex-grow、flex-shrink、flex-basis三個屬性值在不設定的情況下預設值分別為0、1、auto,所以flex的預設值為:flex:0 1 auto;
.item {
flex: 0 1 auto;
}
/*这种情况先根据width/height属性决定元素的尺寸。
(如果项目的主尺寸为auto,则会以其内容大小为基准)
当剩余空间为正值时,伸缩项目无法伸缩,但当空间不足时,伸缩项目可收缩至其[最小]值。
默认状态下,伸缩项目不会收缩至比其最小内容尺寸更小。
可以通过设置「min-width」或「min-height」属性来改变这个默认状态。*/flex: 0 auto:由於先前提到過,若在flex的縮寫中省略了flex-shrink的值,則該值指定為1,所以flex:0 auto就相當於flex:0 1 auto(也就是與flex取預設值一樣);
flex: initial:與flex:0 1 auto相同;
flex: auto: 若在flex的縮寫中省略了flex-grow和flex-shrink的值,則他們的值都指定為1,所以flex:auto就相當於flex:1 1 auto;
.item {
flex: auto; /*相当于flex:1 1 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全可以伸缩,会吸收主轴上剩下的空间*/flex:none:相當於flex: 0 0 auto;
.item {
flex: none; /*相当于flex:0 0 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全不可以伸缩*/當flex取值為某個正數時,則這個正數是flex-grow的取值,由於在flex的縮寫中省略了flex-shrink和flex-basis的值,而他們在被省略了時的取值分別為1、0%,所以flex:1就相當於flex:1 1 0%;
.item {
flex: 1; /*相当于flex:1 1 0%;*/
}
/*以父容器的宽度为基数计算,元素完全可伸缩*/當flex 取值為一個長度或百分比,則視為flex-basis 值,flex-grow 取1,flex-shrink 取1(注意0% 是一個百分比而不是一個非負數字);
.item {
flex:120px; /*相当于flex:1 1 120px;*/
}
.item1 {
flex: 0%; /*相当于flex:1 1 0%;*/
}當flex 取值為兩個非負數字,則分別視為flex-grow 和flex-shrink 的值,flex-basis 取0%;
.item {
flex:2 1; /*相当于flex:2 1 0%;*/
}當flex 取值為一個非負數字和一個長度或百分比,則分別視為flex-grow 和flex-basis 的值,flex-shrink 取1;
.item {
flex:2 120px; /*相当于flex:2 1 120px;*/
}範例
html如下:
<p class="box">
<p class="item-1"></p>
<p class="item-2"></p>
<p class="item-3"></p>
</p>css如下:
.box {
display: flex;
width: 800px;
}
.box > p {
height: 200px;
}
.item-1 {
width: 160px;
flex: 2 1 0%;
background: #2ecc71;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: #3498db;
}
.item-3 {
flex: 1 1 200px;
background: #9b59b6;
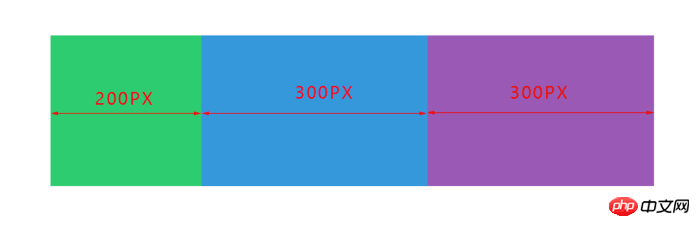
}得到的結果如下:

#主軸上父容器總尺寸為800px
子元素的總基準值是:0% + auto + 200px = 300px,其中
- 0% 即0 * 800px = 0寬度
#- auto 對應取主尺寸即100px
故剩餘空間為800px - 300px = 500px
伸縮放大係數總和為: 2 + 2 + 1 = 5
- ################################################## #剩餘空間分配如下:############- item-1 和item-2 各分配2/5,各得200px###
- item-3 分配1/5,得100px
各項目最終寬度為:
- item-1 = 0% + 200px = 200px
- item-2 = auto + 200px = 300px
- item-3 = 200px + 100px = 300px
當item-1 基準值取0% 的時候,是把該項目視為零尺寸的,故即便聲明其尺寸為160px,也沒有什麼用,形同虛設
而item-2 基準取auto 的時候,根據規則基準值使用值是主尺寸值即100px,故這100px 不會納入剩餘空間
#總結
flex 的缺省值並非是單一屬性的初始值,在flex屬性取值的縮寫中,flex-grow 、 flex-shrink 、flex-basis的缺省值分別為1 、 1 、0%,而不是這三個屬性分別的預設值0、 1 、auto;
當項目沒有設定固定寬度(對於水平的情況,也就是寬度本身是auto的)時, flex-basis如果也是auto,那麼flex-basis的使用值就是這個物品的內容本身撐起來的寬度(對於水平的情況)。
相關推薦:
DB2面向OLTP環境的物理資料庫設計:可靠性、可用性和可擴展性
以上是Flex佈局的可伸縮性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

