vue引入stylus及報錯如何解決
- 小云云原創
- 2018-05-16 15:49:414573瀏覽
本文主要跟大家介紹vue中引入stylus及報錯解決方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
前提條件是已經有了vue項目,如果沒有,請先建立
#安裝stylus
好了,建立好項目後我們來安裝stylus
npm install stylus stylus-loader --save-dev
這樣就安裝上了stylus。
接下來就可以使用了,使用方式分成兩種。一種是在.vue檔案的style區塊中使用,一種是引用.styl檔案的形式
#在.vue檔案的style區塊中使用
這個很簡單,只要在style標籤加上lang="stylus"就可以了,看完這範例
<style scoped lang="stylus">
.top {
height: 80px;
line-height: 80px;
background-color: #0e5792;
min-width: 800px;
}
.avatar
float: left;
width: 300px;
img
width: 60px;
height: 60px;
display: inline-block;
border-radius: 30px;
</style>外部引用.styl檔
透過css語法引入比較方便,用js模組的方式設定比較複雜
<style lang="stylus">
@import "assets/base.styl";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>在專案中的.vue檔中,如果想使用stylus即:如:
<style lang="stylus" ><style>

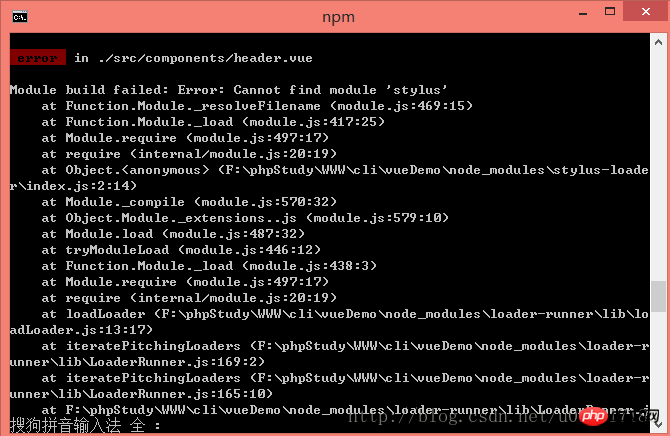
#常常會報錯如下:

#此時不只需要npm install stylus-loader.還需要npm install stylus 。然後在packge.json檔案中寫入

此時,stylus檔案就可用了,專案就可以正常運作了。

相關推薦:
styluscss 框架使用方法_html/css_WEB-ITnose
#以上是vue引入stylus及報錯如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:VUE中無限循環程式碼分享下一篇:VUE中無限循環程式碼分享

