VUE中無限循環程式碼分享
- 小云云原創
- 2018-02-03 13:19:093520瀏覽
本文主要透過實例程式碼給大家介紹了vue中的無限循環,程式碼簡單易懂,非常不錯,具有參考借鑒價值,需要的朋友參考下吧,希望能幫助到大家。
程式碼如下:
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == this.flagName) {
return false
} else {
this.flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>

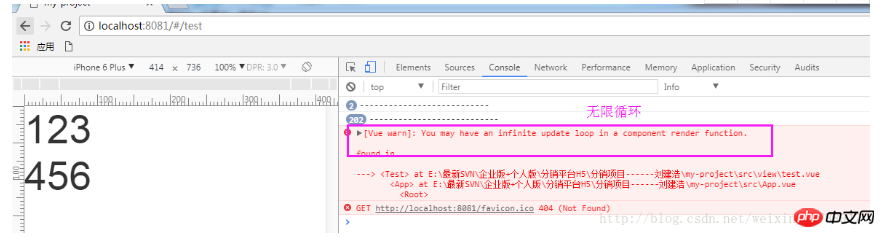
導致無限迴圈的原因:flagName改變導致視圖更新,視圖更新又導致dealFun()函數不停地執行,進而flagName再次更新;循環往復;
解決方法:(使用全域變數)
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
var flagName;
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
// flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == flagName) {
return false
} else {
flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>
相關推薦:
以上是VUE中無限循環程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:js實作表單序列化判斷空值的方法下一篇:js實作表單序列化判斷空值的方法

