微信小程式關於三級連動選擇器如何使用
- 小云云原創
- 2018-05-19 17:05:413819瀏覽
本文主要和大家分享了微信小程式三級連動選擇器使用方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助到大家。
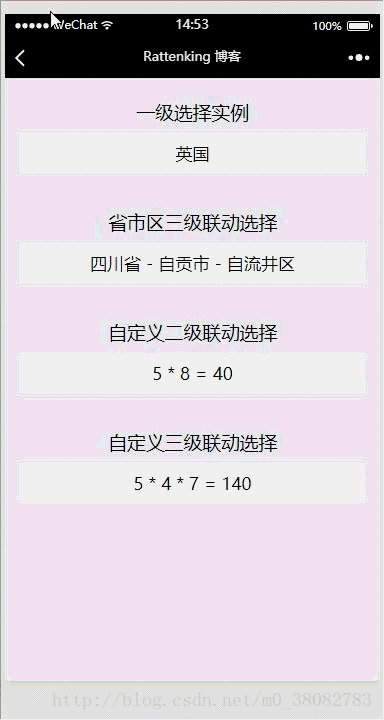
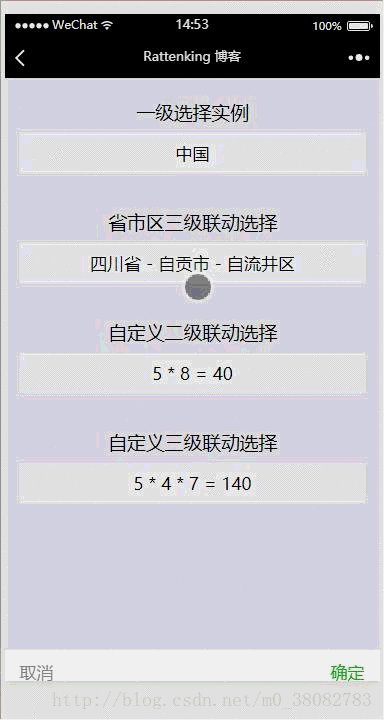
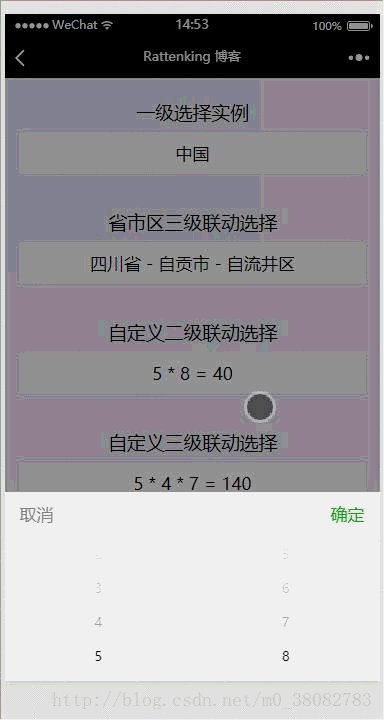
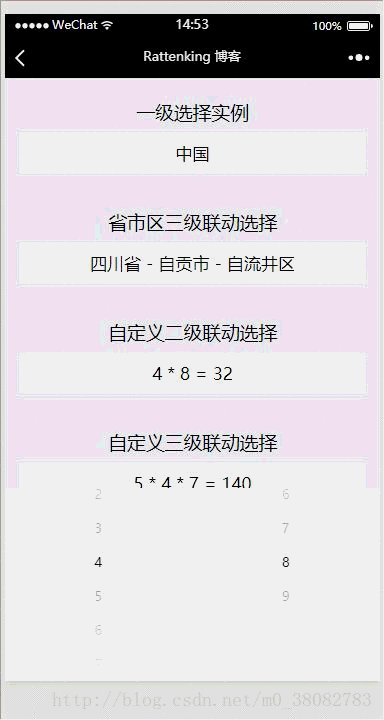
效果圖

#實作原理
利用微信小程式的picker元件,其中:
1,普通選擇器:mode = selector實作一級選擇實例;
2,省市區選擇器:mode = region實現省市區三級連動;
3, 多列選擇器:mode = multiSelector實現二級和三級連動的10以內數字的乘法。
WXML
<view class="tui-picker-content">
<view class="tui-picker-name">一级选择实例</view>
<picker bindchange="changeCountry" value="{{countryIndex}}" range="{{countryList}}">
<view class="tui-picker-detail">{{countryList[countryIndex]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">省市区三级联动选择</view>
<picker bindchange="changeRegin" mode = "region" value="{{region}}">
<view class="tui-picker-detail">{{region[0]}} - {{region[1]}} - {{region[2]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义二级联动选择</view>
<picker bindchange="changeMultiPicker" mode = "multiSelector" value="{{multiIndex}}" range="{{multiArray}}">
<view class="tui-picker-detail">
{{multiArray[0][multiIndex[0]]}} * {{multiArray[1][multiIndex[1]]}} = {{multiArray[0][multiIndex[0]] * multiArray[1][multiIndex[1]]}}
</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义三级联动选择</view>
<picker bindchange="changeMultiPicker3" mode = "multiSelector" value="{{multiIndex3}}" range="{{multiArray3}}">
<view class="tui-picker-detail">
{{multiArray3[0][multiIndex3[0]]}} * {{multiArray3[1][multiIndex3[1]]}} * {{multiArray3[2][multiIndex3[2]]}} = {{multiArray3[0][multiIndex3[0]] * multiArray3[1][multiIndex3[1]] * multiArray3[2][multiIndex3[2]]}}
</view>
</picker>
</view>WXSS
page{background-color: #efeff4;}
.tui-picker-content{
padding: 30rpx;
text-align: center;
}
.tui-picker-name{
height: 80rpx;
line-height: 80rpx;
}
.tui-picker-detail{
height: 80rpx;
line-height: 80rpx;
background-color: #fff;
font-size: 35rpx;
padding: 0 10px;
overflow: hidden;
}JS
Page({
data: {
// 普通选择器列表设置,及初始化
countryList: ['中国','美国','英国','日本','韩国','巴西','德国'],
countryIndex: 6,
// 省市区三级联动初始化
region: ["四川省", "广元市", "苍溪县"],
// 多列选择器(二级联动)列表设置,及初始化
multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex: [3,5],
// 多列选择器(三级联动)列表设置,及初始化
multiArray3: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex3: [3, 5, 4]
},
// 选择国家函数
changeCountry(e){
this.setData({ countryIndex: e.detail.value});
},
// 选择省市区函数
changeRegin(e){
this.setData({ region: e.detail.value });
},
// 选择二级联动
changeMultiPicker(e) {
this.setData({multiIndex: e.detail.value})
},
// 选择三级联动
changeMultiPicker3(e) {
this.setData({ multiIndex3: e.detail.value })
}
})總結
#1、由於微信小程式的picker元件只提供單獨時間選擇器和日期選擇器,在實際開發中,我們可能需要同時選擇日期和時間,元件不夠全面,所以在做日期選擇器時,需要注意;
2、解決日期和時間選擇器結合的方法,利用多列選擇器實現;
3、由於多列選擇器的資料採用的是二維數組,所以不能直接實現聯動效果,需要對資料判斷處理。
合理的利用多列選擇器,picker元件提供的其他四個選擇器都能實現!
相關推薦:
jQuery使用EasyUi實作三級連動下拉方塊效果實例分享
以上是微信小程式關於三級連動選擇器如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式日期時間選擇器如何使用下一篇:微信小程式日期時間選擇器如何使用

