MinUI 組件之 abnor異常流組件詳解
- 小云云原創
- 2018-01-29 13:33:112675瀏覽
本文要和大家分享的是微信小程式MinUI 元件庫系列之abnor 異常流元件,MinUI 是基於微信小程式自訂元件特性開發而成的一套簡潔、易用、高效的元件庫,適用場景廣,涵蓋小程式原生框架、各種小程式元件主流框架等,並且提供了高效的命令列工具。
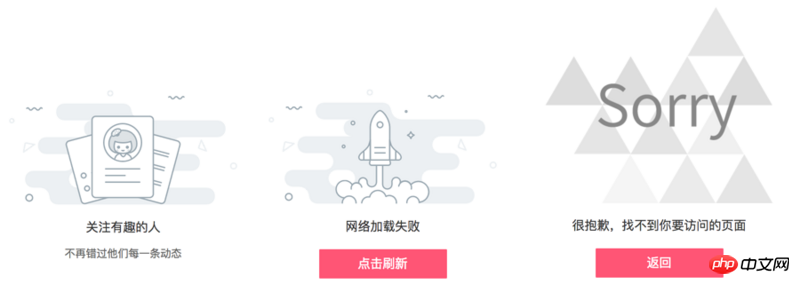
MinUI 元件庫包含了許多功能元件,其中abnor 異常流元件是一個很常用的功能性元件,MinUI 中abnor 元件的效果圖如下:

各式各樣的類型都有哦,是不是看起來很方便很快捷的樣子(^_^)。可以打開微信掃一掃下面的小程式二維碼先一睹為快:

#下面介紹 abnor 元件的使用方式。
1、使用下列指令安裝 Min-Cli,如已安裝,請進入下一步。 Min-Cli 的文檔請猛戳這裡:Min-Cli使用手冊
npm install -g @mindev/min-cli
2、初始化一個小程式專案。
min init my-project
選擇 新小程式 選項,即可初始化一個小程式專案。建立專案後,在編輯器中開啟項目,src 目錄為原始碼目錄,dist 目錄為編譯後用於在微信開發者工具中指定的目錄。新建的專案中已有一個 home 頁面。詳細文件:Min 初始化小程式專案
3、安裝 abnor 元件。
進入剛才新建的小程式專案的目錄中:
cd my-project
安裝元件:
min install @minui/wxc-abnor
4、開啟dev。
min dev
開啟之後,修改原始碼後都會重新編譯。
5、在頁面中引入元件。
在編輯器中開啟src/pages 目錄下的home/index.wxp 文件,在script 中新增config 字段,配置小程式自訂元件字段,程式碼如下:
export default {
config: {
"usingComponents": {
'wxc-abnor': "@minui/wxc-abnor"
}
}
}
wxc-abnor 即為異常流元件的標籤名,可以在wxml 中使用。
6、在 wxml 中使用 wxc-abnor標籤。
在home/index.wxp 檔案的template 中新增wxc-abnor 標籤,程式碼如下:
<wxc-abnor type="SHOP"></wxc-abnor>
7、開啟微信開發者工具,指定dist 目錄,預覽專案。
home/index.wxp 檔案的程式碼如下:
<wxc-abnor type="SHOP"></wxc-abnor>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
圖示:

Abnor【props】
| 描述 | |
|---|---|
|
| [類型]:
預設值:"" | [可選值]:REQUEST_ERROR, NOT_FOUND, DATA, FOLLOW, FEED, SHOP, WEIBO, SEARCH, TAG, MESSAGE, LIVE, ORDER, CART, FOOTPRINT, COUPONtype 同時指定,將覆寫 type對應的 | image
String | "" ##title[說明]:標題。若與 type同時指定,將覆寫 type 對應的 title | 。
[預設值]:"" |
[說明]:副標題。若與 type 同時指定,將覆寫 type 對應的 tip。 | [類型]:
[預設值]:"" |
[說明]:按鈕文案。若與 type 同時指定,將覆寫 type 對應的 button。 | [類型]:
[預設值]:"" |
##bindabnortap | button
更多demo
1、网络异常
<template>
<wxc-abnor type="REQUEST_ERROR" bind:abnortap="onAbnorTap"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {},
onAbnorTap() {
wx.showToast({
title: 'success',
duration: 2000
});
}
}
</script>
<style>
</style>
图示:

2、页面不存在
<template>
<wxc-abnor type="NOT_FOUND" bind:abnortap="onAbnorTap"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {},
onAbnorTap() {
wx.showToast({
title: 'back',
duration: 2000
});
}
}
</script>
<style>
</style>
图示:

3、自定义数据
<template>
<wxc-abnor
type="REQUEST_ERROR"
image="{{image}}"
title="{{title}}"
tip="{{tip}}"
button="{{button}}"
bind:abnortap="onAbnorTap"
></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {
image: 'https://s10.mogucdn.com/p2/161213/upload_76h1c5hjc8heecjehlfgekjdl2ki0_514x260.png',
title: '自定义标题',
tip: '自定义副标题',
button: '点我'
},
onAbnorTap() {
wx.showToast({
title: 'custom',
duration: 2000
});
}
}
</script>
<style>
</style>
图示:

4、空数据状态
<template>
<wxc-abnor type="DATA"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

5、无关注数据
<template>
<wxc-abnor type="FOLLOW"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {},
methods: {}
}
</script>
<style>
</style>
图示:

6、无反馈数据
<template>
<wxc-abnor type="FOLLOW"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

7、无搜索数据
<template>
<wxc-abnor type="SEARCH"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

8、无消息通知
<template>
<wxc-abnor type="FOLLOW"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

9、空订单列表
<template>
<wxc-abnor type="ORDER"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

10、空购物车
<template>
<wxc-abnor type="CART"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

11、空足迹
<template>
<wxc-abnor type="FOOTPRINT"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

12、无优惠券数据
<template>
<wxc-abnor type="COUPON"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

以上是MinUI 組件之 abnor異常流組件詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

