javascript如何取得圖片的top N主色值
- 小云云原創
- 2018-01-29 09:14:361940瀏覽
關於javascript取得圖片的top N主色值方法大家都知道嗎?本文就針對javascript如何取得圖片的top N主色值給大家分享這篇文章。
主題要求
找出一個頁面中出現次數最多的標籤! ! !
個人解法:
var eles = document.getElementsByTagName('*');
var rs = [];
for(var i=0; i<eles.length; i++) {
var tag_name = eles[i].tagName.toLowerCase();
if(undefined != tag_name) {
if(inJsonArray(rs, tag_name)) {
addWeight(rs, tag_name);
}else {
rs.push({
tag : tag_name,
weight : 1
})
}
}
}
SortByWeight(rs);想法:
拿到所有的標籤--根據標籤名稱聚類---根據權重排序。
如果有更好的方法,歡迎交流。
下面看今天這個問題:
取得一張圖片的top N主色值,和上面最多標籤的問題很類似,資料大小有差別,別的都差不多的。
這個問題想法很清晰,第一步,拿到圖片的資料;第二步,依照色值進行聚類;第三步,對聚類結果排序。所以這次就是根據這個思路去實現。
1、資料取得
圖片資料取得使用了canvas的getImageData()方法,可以取得到圖片每個像素點的rgba數據。
var imgdatas=context.getImageData(0,0,150,150);//获取当前canvas数据
var imgdata = imgdatas.data;//获取rgba数据
var i = 0, len = imgdata.length;
var arr = [];
//将图片rgba数据push到新数组中
for(i ; i<len ; i+=4 ) {
arr.push(imgdata[i]+','+imgdata[i+1]+','+imgdata[i+2]+','+imgdata[i+3]);
}這樣就可以拿到圖片的所有資料了,剩下的就是數學問題了。
2、資料聚類
去重,相同色值合併,記錄該色值出現個數(權重)weight
聚類方法就比較多了,直接數學統計,或者k-means,決策樹,樸素貝葉斯,支持向量機等等,喜歡哪個就用哪個就可以了,但是還是需要考慮下不同方法的適用情況和效率什麼的了。
我們會得到這樣一個陣列[{rgba: '21,12,45,0', weight: 12}, {...}]來記錄色值和出現次數,
#3、聚類結果排序
對上一步中得到的json數組進行排序,根據屬性weight的值從大到小或從小到大排序,排序演算法就不用多言了。
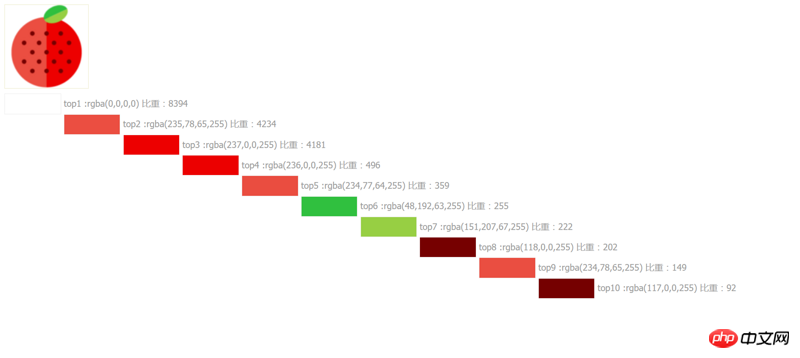
4、結果預覽

#5、to Do
相似色值合併
rgba(234,234,234,1)和rgba(234,235,235,1)類似的這種是否有必要合併成為一個值,這裡又會涉及到相似度計算等問題。
優化聚類演算法
提高複雜度,提升效能,提升執行速度
結合視覺化的一些東西
6、總結
資料多的處理還是放在後端比較合適,畢竟可以利用分散式框架等多端計算。
而瀏覽器處理資料的能力還是有限。
相關推薦:
以上是javascript如何取得圖片的top N主色值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

