HighCharts繪製2D帶Label的折線圖效果實例分享
- 小云云原創
- 2018-01-23 09:34:131795瀏覽
本文主要介紹了jQuery插件HighCharts繪製2D帶Label的折線圖效果,結合實例形式分析了jQuery圖形繪製插件HighCharts實現折線圖效果的具體操作步驟與相關技巧,並附帶demo源碼供讀者下載參考,需要的朋友可以參考下,希望能幫助大家。
本文實例講述了jQuery插件HighCharts繪製2D帶Label的折線圖效果。分享給大家供大家參考,具體如下:
1、範例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D带Label的折线图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#lineDefaultChart').highcharts({
chart: {
type: 'line'
},
title: {
text: '(jb51.net)统计某周水果销售情况'
},
subtitle: {
text: '水果销量'
},
xAxis: {
categories: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
},
yAxis: {
title: {
text: '单位(kg)'
}
},
tooltip: {
enabled: true,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +'kg';
}
},
legend: {
layout: 'vertical',
align: 'bottom',
verticalAlign: 'bottom',
borderWidth: 10
},
series: [{
name: '苹果',
data: [98,25,69,45,15,78,67]
}, {
name: '橘子',
data: [46,78,16,85,67,24,17]
}, {
name: '桃子',
data: [19,54,74,18,34,90,34]
}, {
name: '梨子',
data: [63,52,90,65,47,34,97]
}, {
name: '荔枝',
data: [56,74,99,41,43,65,78]
}]
});
});
</script>
</head>
<body>
<p id="lineDefaultChart" style="width: 1200px; height: 500px; margin: 0 auto"></p>
</body>
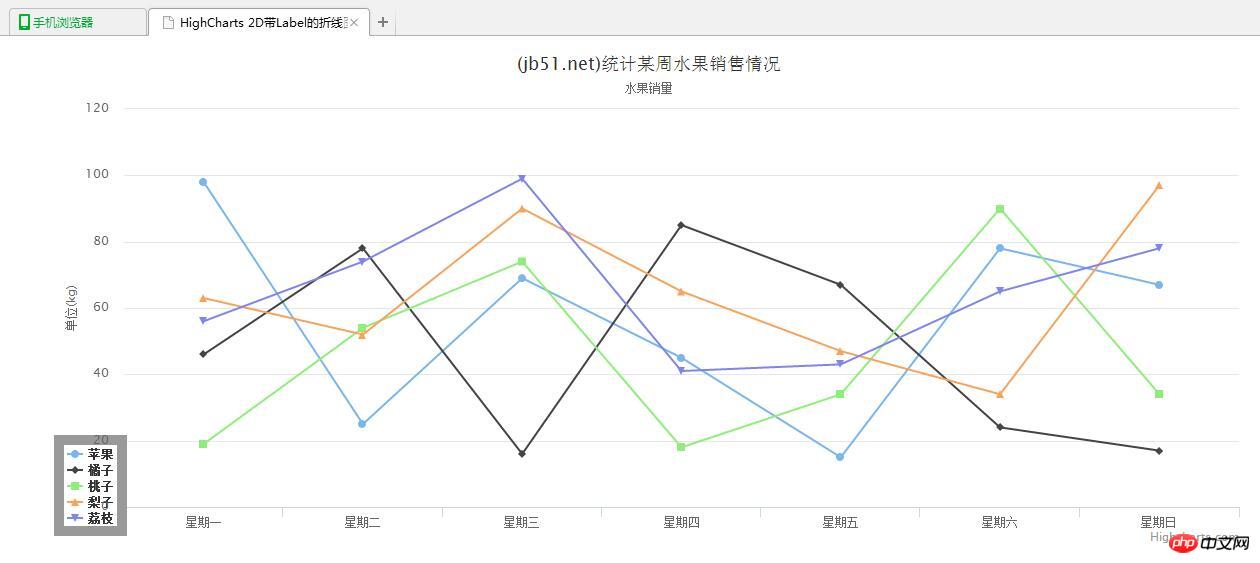
</html>2、運行效果圖:

相關推薦:
HighCharts繪製2D帶有Legend的圓餅圖效果實例分享
jQuery外掛程式HighCharts繪製2D餅圖效果實例分享
以上是HighCharts繪製2D帶Label的折線圖效果實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

