jquery仿蘋果的時間/日期選擇效果實例分享
- 小云云原創
- 2018-01-23 09:31:592670瀏覽
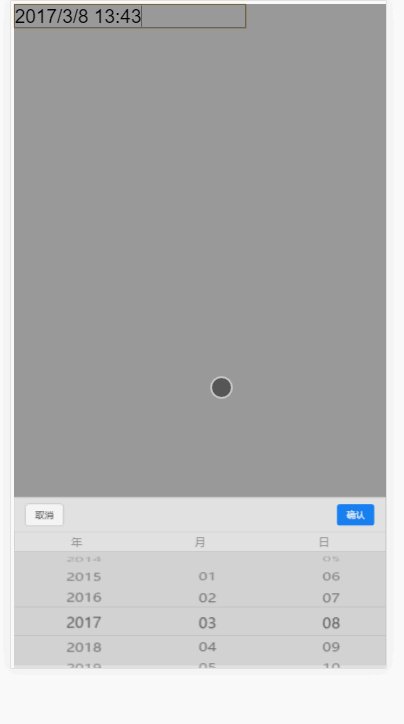
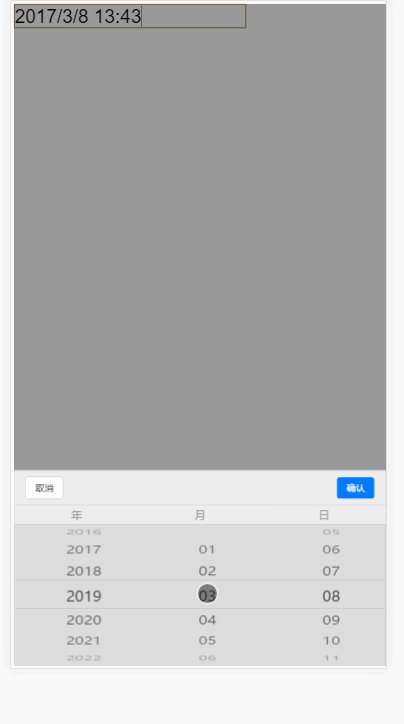
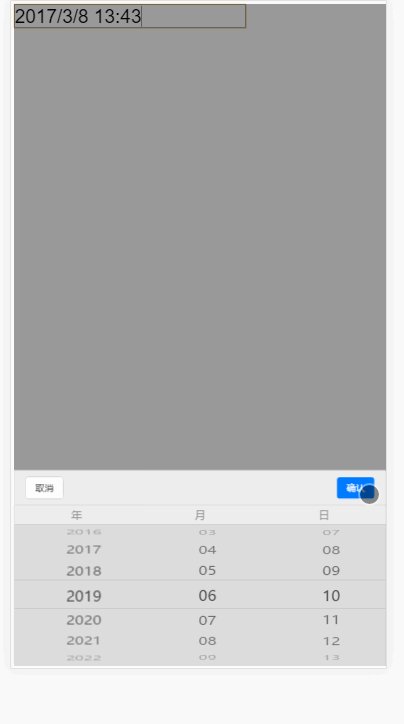
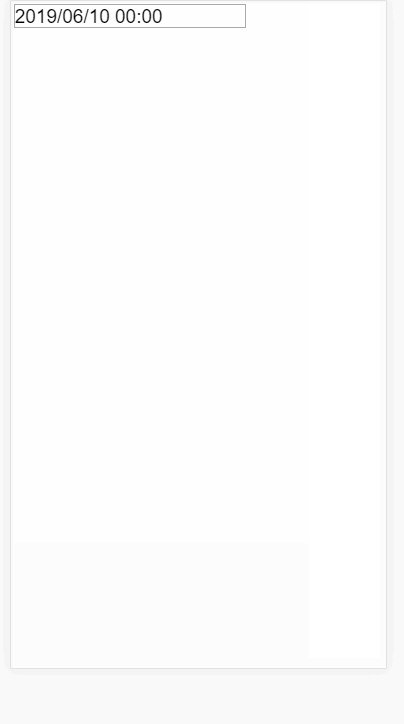
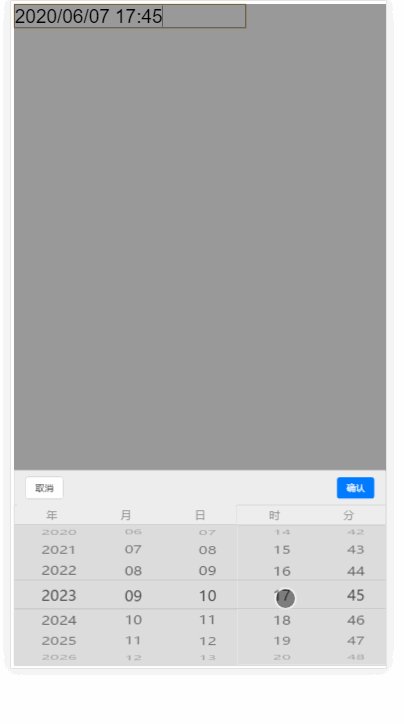
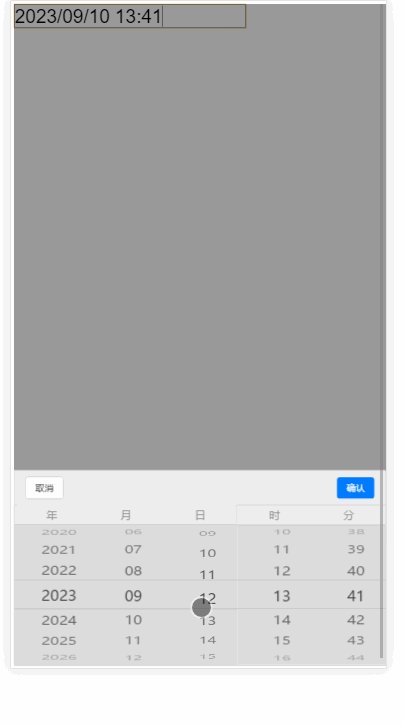
本文主要介紹了jquery仿蘋果的時間/日期選擇效果的實例,具有很好的參考價值。下面跟著小編一起來看吧,希望能幫助大家。
1.html文件,index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
<input id="pickDater" style="font-size: 50px;">
</body>
</html>看效果時候把瀏覽器調成手機模式
2.外掛連結位址:http://files.cnblogs.com/files/jiebba/pickDater.js ,
#引用外掛程式
3.呼叫外掛
#1.呼叫 日期
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
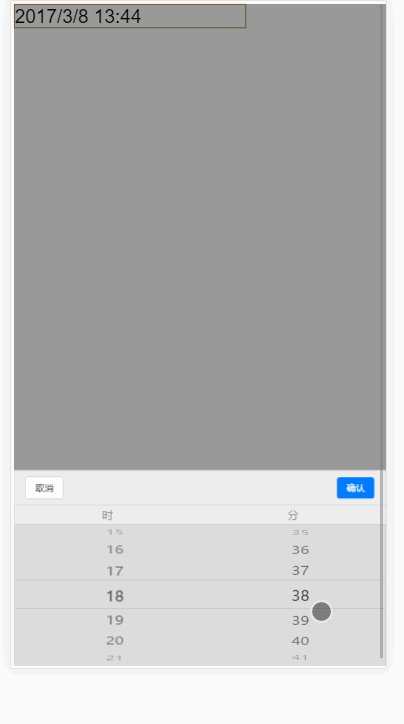
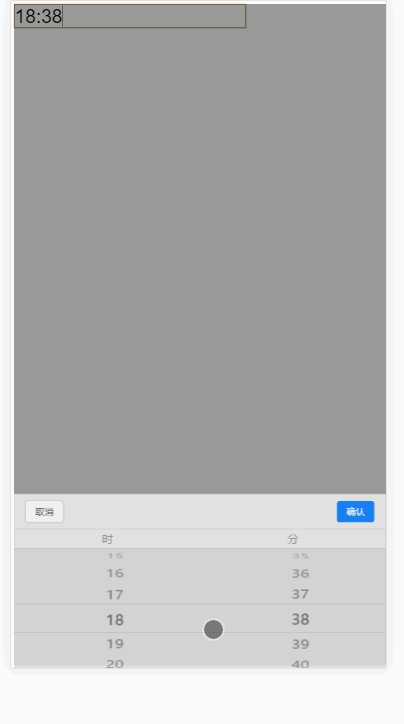
2.呼叫時間
##
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt); 
3.呼叫日期與時間
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

#
以上是jquery仿蘋果的時間/日期選擇效果實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:超簡單的瀑布流佈局實作方法下一篇:超簡單的瀑布流佈局實作方法

