vue mint-ui 仿淘寶京東收貨地址四級聯動
- 小云云原創
- 2018-01-15 16:59:533516瀏覽
本文主要介紹了vue mint-ui 實現省市區街道4級聯動(仿淘寶京東收貨地址4級聯動),非常具有實用價值,需要的朋友可以參考下,希望能幫助到大家。
本文介紹了vue mint-ui 實現省市區街道4級聯動範例(仿淘寶京東收貨地址4級聯動)
先去下載一個「省份、城市、區縣、鄉鎮」 四級連動數據,然後
引入
import { Picker } from 'mint-ui'; //前提是npm install mint-ui -S
Vue.component(Picker.name, Picker);元件使用
##
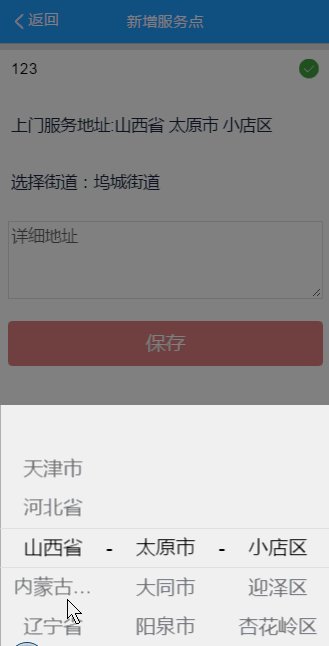
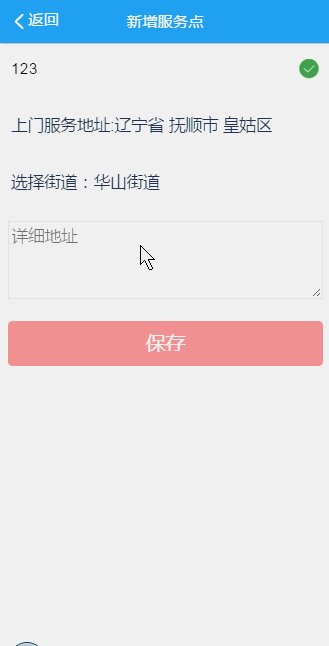
<mt-picker :slots="addressSlots" class="picker" @change="onAddressChange" :visible-item-count="5" ></mt-picker >
<mt-picker :slots="streetSlots" ref="picker" class="picker" @change="onStreetChange" :visible-item-count="5" ></mt-picker >
上门服务地址:{{ addressProvince }} {{ addressCity }}元件方法
<script type="text/ecmascript-6" >
import s from '../../statics/mobile/json/address4.json'
export default {
name: 'address',
data () {
return {
companyName:'',
addressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(s),
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot4'
}, {
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
streetSlots: [
{
flex: 1,
values: [],
className: 'slot1',
textAlign: 'center'
}
],
addressProvince: '省',
addressCity: '市',
addressXian: '区',
addressStreet: '街道',
}
},
methods: {
onAddressChange(picker, values) {
let sheng = Object.keys(s);
let shi = Object.keys(s[values[0]]);
let index=shi.indexOf(values[1])
let xian = s[values[0]][shi[index]];
this.xianObj = xian;
picker.setSlotValues(1, shi);
this.addressProvince = values[0];
this.addressCity = values[1];
this.addressXian = values[2];
picker.setSlotValues(2, Object.keys(xian));
},
onStreetChange(picker, values){
this.addressStreet = values[0]
},
},
watch: {
'addressXian': {
handler(val, oval){
let street = this.xianObj[this.addressXian]
this.streetSlots[0].values = street
}
}
},
created(){
},
mounted(){
this.$nextTick(() => {
setTimeout(() => {//这个是一个初始化默认值的一个技巧
this.addressSlots[0].defaultIndex = 0;
}, 100);
});
}
}
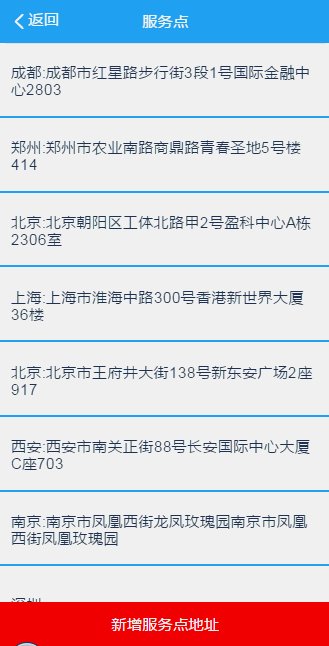
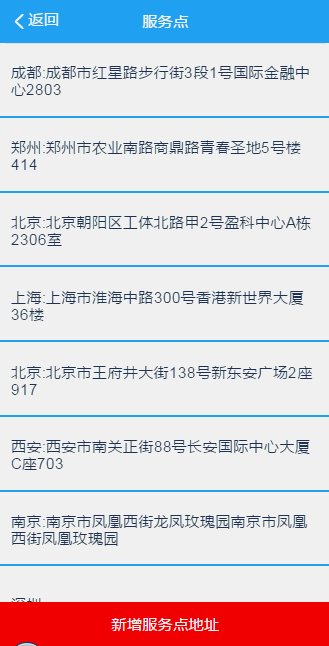
</script >完成效果

jquery和ajax實現省市區三級連動封裝和不封裝兩種方式
以上是vue mint-ui 仿淘寶京東收貨地址四級聯動的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

