圖文實例詳解vue、node、webpack環境搭建教學課程
- 小云云原創
- 2017-12-28 09:29:332092瀏覽
本文主要為大家詳細介紹了vue+node+webpack環境搭建教程,具有一定的參考價值,有興趣的朋友們可以參考一下,希望能幫助到大家更好地去搭建vue、node、webpack環境。
一、環境搭建
1.1、去官網安裝node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html )
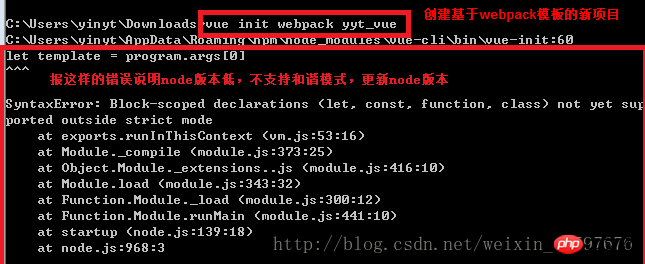
注意node的版本,只有支援和諧模式的node才會支援es6,在基於webpack建構專案名稱時才不會報錯。推薦最新版本.
下載安裝包之後直接點選安裝即可。測試安裝成功的介面如下:

1.2、利用npm安裝webpack命令列語句為npm install webpack -g。測試安裝成功的介面如下:

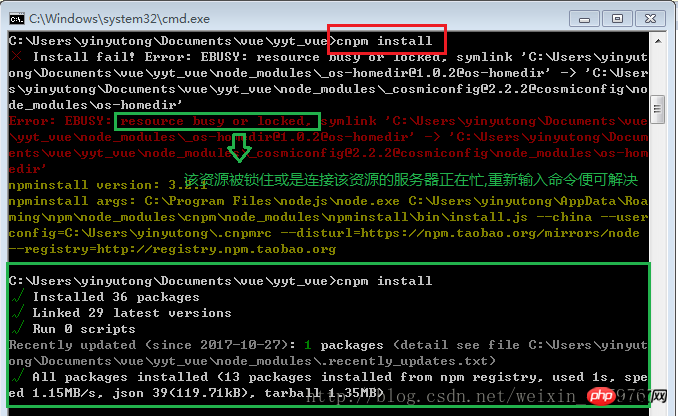
1.3、以下就是安裝淘寶鏡像,如下圖:






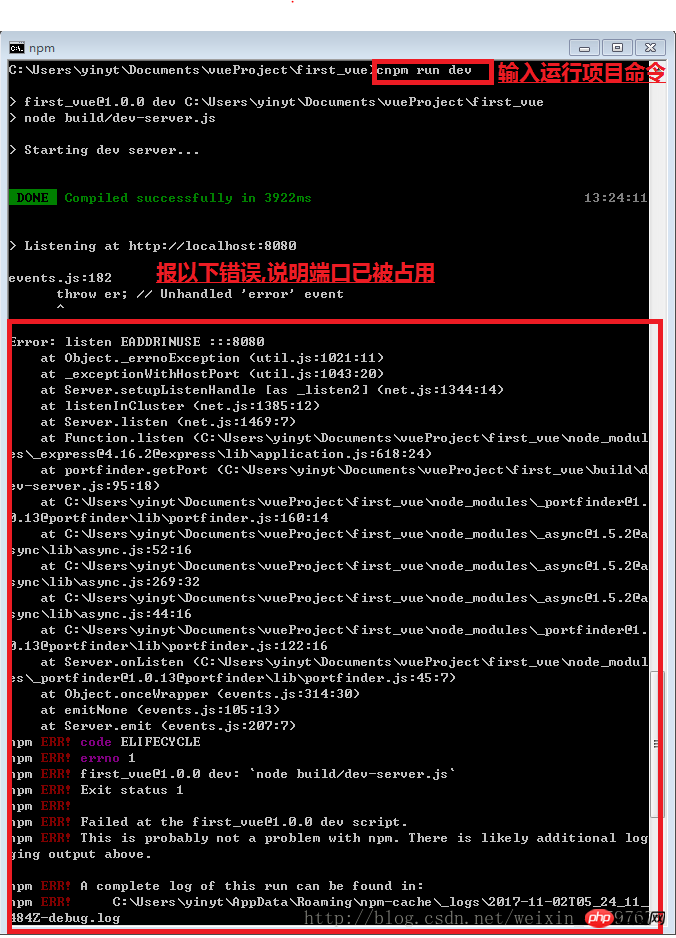
則解決方案為:
#方案1:在進程中關閉該連接埠。
a.打開cmd,輸入命令netstat –ano 會出現所有的連接埠號,
#解:
a.輸入指令:npm install -g npm
b.複製C:\Users\{你的Windows使用者名稱}\AppData\Roaming\npm\node_modules\npm下的檔案到你的NodeJS安裝目錄下的\node_modules\npm 中,覆寫原有的全部檔案
(或用比較苯的方法,重新走一遍之前的步驟)
運行起來後的效果如下圖所示:

二、應個人需求會存在的改變
1、vue.js變更預設連接埠號碼8080為指定連接埠:
執行npm run dev實際上是在呼叫根目錄下的package.json
打開package.json後可發現有這樣一段程式碼
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}
由此可知,我們應該查看build目錄下的dev-server.js檔案
在dev-server.js檔案中可找到
varuri='http://localhost:'+port
此處的port便是我們將要尋找的,在dev-server.js的開始部分我們可以發現
varpath=require('path')
而path又是從哪裡來的呢?
根目錄下有一個config資料夾,看名字就知道與配置有關,打開config目錄下的index.js
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}
這裡不僅可以改變端口,還可以根據需要改變其他配置資訊。
相關推薦:

