CSS 怪異盒模型與標準盒模型實例詳解
- 小云云原創
- 2017-12-25 09:10:053499瀏覽
在html文件中,每個渲染在頁面中的標籤都是一個個盒子模型,本文主要介紹了詳解CSS 怪異盒模型和標準盒模型,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
盒子模型又分為 : W3C標準的盒子模型 和 IE標準的盒子模型。
由於目前大部分主流的瀏覽器支援的是W3C標準盒模型(標準盒模型),也有保留對怪異盒子樣式的解析,當然IE沿用的是自己標準的盒模型(怪異盒子模型)
用兩個簡單的例子分別介紹下這兩個盒子模型:
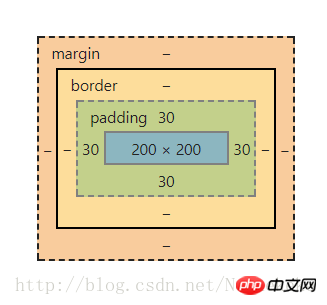
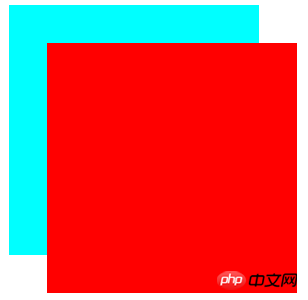
標準盒子模型:
<!--html-->
<p class="box1">
<p class="box2"></p>
</p><!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

這裡外層盒子的width和height都是:30 + 200 + 30 = 260px。
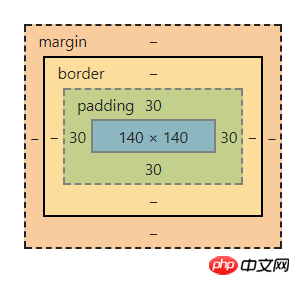
怪異盒模型
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

這裡外層盒子的width和height都是:30 + 140+ 30 = 200px。
這裡有一個結論:
標準盒模型,一個區塊的總寬度= width(content的寬度) + margin(左右)+ padding(左右) + border(左右)
怪異盒子模型,一個區塊的總寬度= width(content + border + padding)+ margin(左右)
#相關建議:
以上是CSS 怪異盒模型與標準盒模型實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:詳談css3的動畫特效之動畫序列下一篇:詳談css3的動畫特效之動畫序列

