CSS濾鏡實現火焰效果實例講解
- 小云云原創
- 2017-12-23 13:12:522124瀏覽
上次我們了解了一些css濾鏡的基礎知識,CSS濾鏡filter屬性,本文主要介紹了透過CSS的濾鏡實現火焰效果的範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
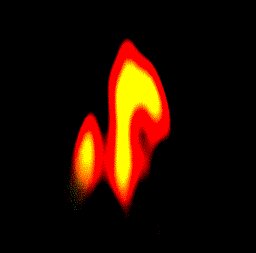
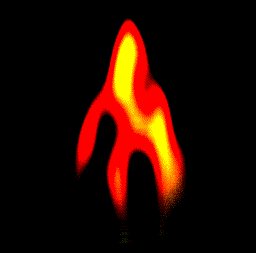
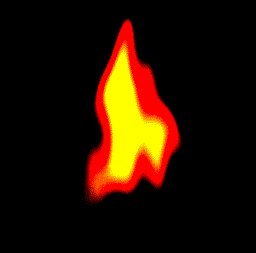
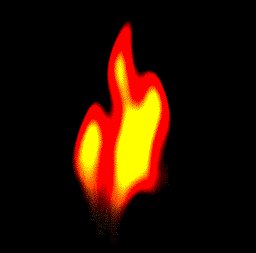
這次我們就來用css的濾鏡實現一個 火焰的效果。
解釋

要實現上面的火焰效果,我們先來了解一些必要的東西。
上次我們說過兩個濾鏡,blur 和 contrast。
blur 是為影像設定高斯模糊, contrast 是調整影像的對比度, 他們一起使用會產生融合的效果。
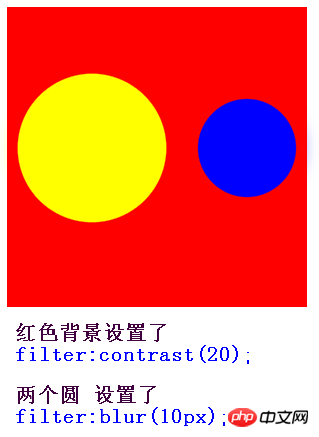
效果圖

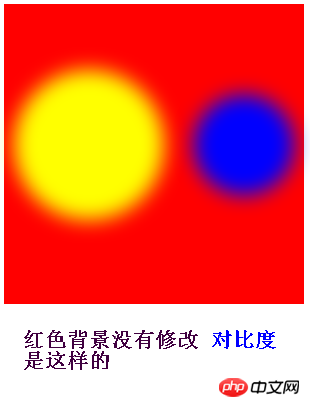
圖中紅色背景設定了filter:contrast(20); 這一點很重要,兩個圓設定了filter:blur(10px); 如果還不清楚,我們比較看。


好的知道這些,我們就開始實現火焰效果吧。
大致上需要這3 步:
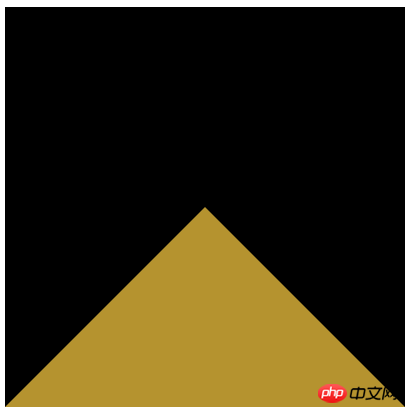
1、先用邊框畫出三角形
要知道,如果width是0,height也是0,只用邊框的話,邊框是三角形的,我們看看width 和height 都是0的,但邊框寬度是100px的元素的樣子

上圖,4邊的邊框顏色是不一樣的,我們很清楚的看見了4個三角形,我們現在需要下面這樣一個東西,相信大家知道怎麼實現了。

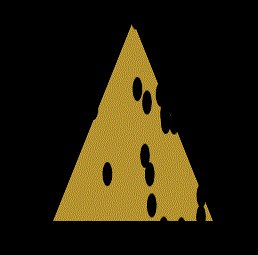
2、調整三角形的大小與顏色,實現類似火焰的樣子
這一步很簡單,我們只需要在上面已經實現的三角形上加這三行程式碼
border-radius: 45%; transform: scaleX(.4); filter: blur(20px) contrast(30);
#效果圖


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5932f;
transform: translate(-50%, 0) scaleX(.4);
filter: blur(20px) contrast(30);
}
/* 小圆的样式 */
.dot {
position: absolute;
bottom: -110px;
left: 0;
width: 24px;
height: 24px;
background: #000;
border-radius: 50%;
}
@keyframes move {
100% {
transform: translateY(-350px);
}
}
</style>
</head>
<body>
<p class="container">
<p class="fire">
</p>
</p>
<script>
//创建一个元素,放所有的小圆
var circleBox = document.createElement('p');
//获取随机数 from 参数表示从哪个数开始 to参数表示到哪个数结束 from<= num <= to
function randomNum(from, to) {
from = Number(from);
to = Number(to);
var Range = to - from;
var num = from + Math.round(Math.random() * Range); //四舍五入
return num;
};
for (var i = 0; i < 40; i++) {
//创建小圆
var circle = document.createElement('p');
// 下面的4个变量 代表小圆随机位置 和 随机持续时间和延迟
var bottom = randomNum(-300, -250);
var left = randomNum(-200, 200);
var duration = randomNum(10, 30) / 10;
var delay = randomNum(0, 50) / 10;
//给生成的每个小圆 加上动画和位置属性
circle.style.cssText += `animation:move ${duration}s linear ${delay}s infinite;bottom:${bottom}px;left:${left}px;`;
circle.className += " dot";
//把每个小圆 都加入这个p
circleBox.appendChild(circle);
};
var fire = document.querySelector(".fire");
//把有40个随机小圆的 p 加入DOM树
fire.appendChild(circleBox);
</script>
</body>
</html>####相關推薦:############詳解CSS3的filter濾鏡屬性############CSS3實作濾鏡效果的實例詳解#############HTML5實作一個圖片濾鏡效果的範例程式碼分享###### ####以上是CSS濾鏡實現火焰效果實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

