Vuex管理登入狀態的分析
- 小云云原創
- 2017-12-22 09:48:312520瀏覽
本文主要介紹了詳解Vuex管理登入狀態,仔細看了一遍vuex的文檔,還是雲裡霧裡的,不過至少明白它是一個專門管理狀態的,根據數據狀態的改變可以驅動視圖更新,既然是這樣那至少登入註冊是一種狀態,就用登入來做測試,學習vuex,不過話說回來,既然專門管理狀態,那我至少要仔細推敲一下這個learn的學習項目有那些狀態邏輯。

1、據說儲存的vuex store裡面的狀態是暫時的,右鍵刷新一下頁面這些狀態就銷毀了(這是據說,請大神解惑我也沒辦法證實),如果是這樣的話,我的使用者狀態user還是應該要寫入sessionStorage,不然登入了的一刷新頁面就變成沒登入了,使用者不就瘋了啊。所以store裡面的user狀態應該要從sessionStorage裡面去讀。
2、在這個learn專案中現存的頁面中,home,paroducts,FAQ,login,regin,應該是不需要登入就可以訪問,而manger和manger以下的子頁面是必須要登入才可以存取的。
3、比較特殊的是login和regin,如果用戶已經登入了,再去訪問這2個頁面,原則上來說也是可以的,但如果已經登入了,再用其它帳號來登入一次,那sessionStorage存在2個user數據,那就顯然不合理了,所以應該規定,如果用戶已經登錄,又去訪問login或者regin,那我們應先remove掉sessionStorage裡面user數據
4、vuex規定所有狀態的改變只能依賴mutation,而要驅動mutation去改變狀態的只能是action。那在這個專案裡登入狀態變化只會有登入、註冊和登出這三種情況,登入和註冊成功的時候要去執行一個存在user的action,登出的時候去執行一個不存在user的action。
5、vuex官方也提了一個getter的玩意兒,我感覺應該是在我們需要取用store裡面狀態的時候,確切的說應該是取出這個狀態之後,給這個狀態做一些加工改變用的,而且應該只能getter一次吧,多了感覺要亂套啊(不知道這個想法對不對),但看見這樣的寫法this.$store.getters.doneTodosCount,感覺應該可以用不止一次把。估計我想得有點多了,目前看起來也用不上,也許要經歷過需要的應用場景才能理解透徹把。
6、還有個module,這個就有點迷了,沒太搞懂,先不管了
預想中store的登入狀態還是要從sessionStorage來取的,所以我先把路由約束好,那些頁面需要user,那些不需要,訪問那些頁面需要remove user
打開main.js
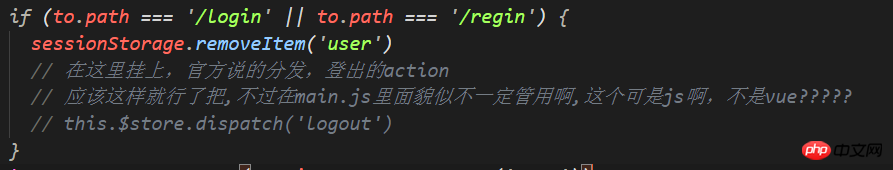
// 这个官方名字叫导航守卫,挺形象的
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
})這樣寫感覺怪怪的,不知道有沒有簡單點的寫法? #然後一步一步具體寫
是說這需要一個function?

import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
// 创建改变状态的方法
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
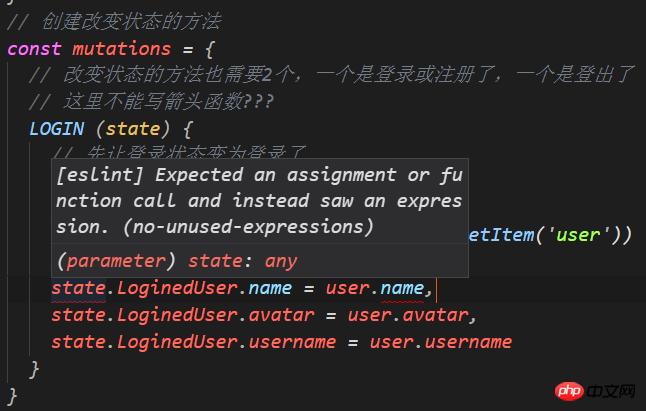
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
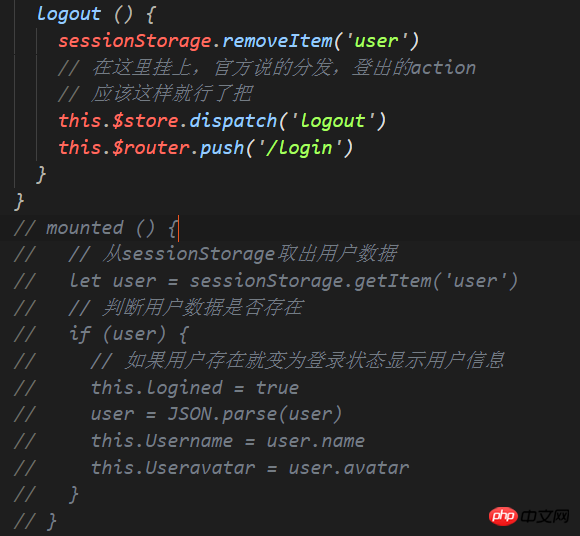
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
})我覺得應該就這樣就可以了吧,還是要測試一下
不對還應該要把action掛到該掛的地方,然後該引用store狀態的地方引用store的資料
先去登入頁面掛action



還有一步獲取store裡面的資料

#
還是趕快測試一下吧
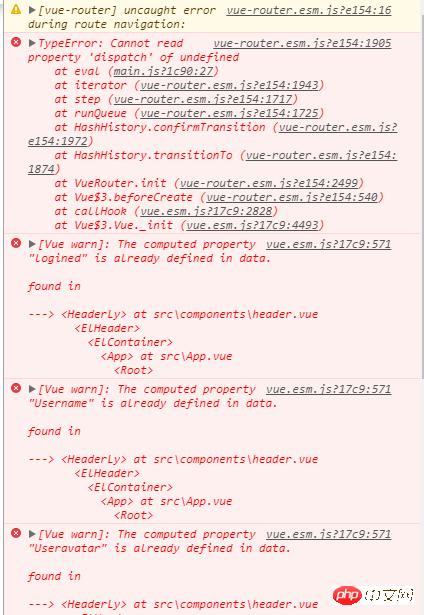
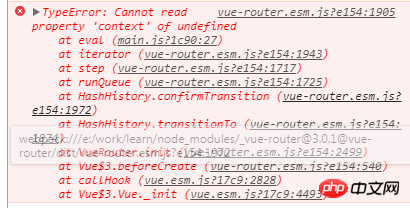
哭了.....直接四個錯誤

這我都是照著官方說的寫的啊

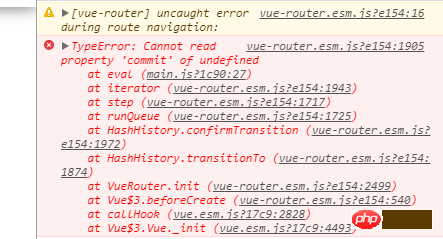
把header.vue的資料註解掉,還有一個錯誤



##研究了好久解決了一部分問題
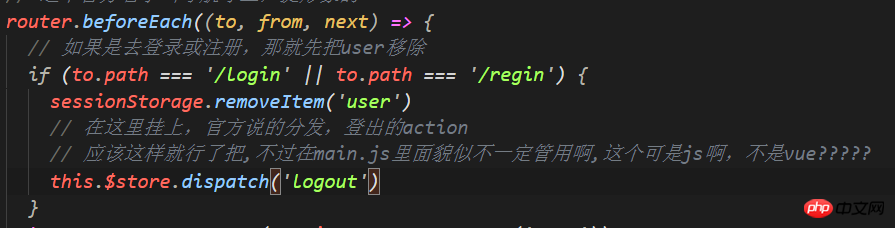
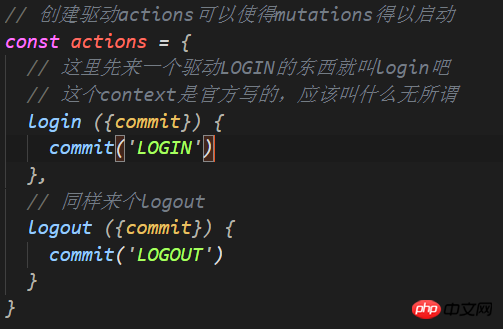
首先我把store.js,裡面的action寫成了這樣

但我覺得原本的寫法也沒錯
然後在main.js裡面註解掉了這句

#然後就正常了,dispatch是正確的,所以我所擔心的事果然發生了
先去登入


#可以看見header右上方的確立刻變成了用戶信息,達到了要求,然而我要是自己去地址欄輸入/login


#跳到登錄頁面,但頭像真的還掛在右上角........,說明store裡面真的還是登入的數據,雖然仔細想想其實這並沒有什麼影響,他要是再一次登入成功,數據自然也就變了,而且一般沒人會這麼去訪問登入頁面,但心裡覺得這樣不對啊。
而且我覺得這個action的分發應該有辦法寫在main.js裡面的,不知道有沒有大神指點一二!
相關推薦:
以上是Vuex管理登入狀態的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

