實例詳解vue 掛載路由到頭部導航
- 小云云原創
- 2017-12-22 09:45:572851瀏覽
不知道大家對vue 掛載路由到頭部導航有多少了解,這篇文章主要就介紹vue 掛載路由到頭部導航的方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
路由是寫好了,但正確的切換路由方式不應該是我們在地址列裡面輸入地址,有追求的方式是點擊頭部的導航選單來切換,就像這樣

我們點擊上面的發現、追蹤、訊息就切換路線導航
我們先把頭部的導航寫好
#打開header.vue
先把vue組件的基本格式寫好

#然後開始佈局寫頭
這裡很不好意思,我一直以為頭部的header.vue是引入了的,實際上並沒有........
打開app,vue重新編寫一下
app.vue 程式碼:
<template>
<p id="app">
<!-- element-ui 容器布局 -->
<el-container>
<!-- 头部 -->
<el-header>
<!-- 头部组件渲染 -->
<header-ly></header-ly>
</el-header>
<!-- 中间主要区域容器 -->
<el-container>
<!-- 添加一个element-ui内置的过渡动画 -->
<transition name="el-zoom-in-center">
<!-- 通过路由渲染不同内容的页面 -->
<router-view/>
</transition>
</el-container>
<!-- 底部 -->
<el-footer>
<!-- 底部组件渲染 -->
<footer-ly></footer-ly>
</el-footer>
</el-container>
</p>
</template>
<script>
// 导入组件
import HeaderLy from '@/components/header'
import FooterLy from '@/components/footer'
export default {
name: 'app',
components: {
HeaderLy,
FooterLy
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>寫頭header.vue,這裡的程式碼基本上可以直接從element-ui官網上copy,位址:http://element-cn.eleme.io/#/zh-CN/
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="/static/imghwm/default1.png" data-src="../assets/logo.png" class="lazy" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="activeIndex2"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="3"><a href="https://www.ele.me" rel="external nofollow" target="_blank">订单管理</a></el-menu-item>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
}
</script>
<style scoped>
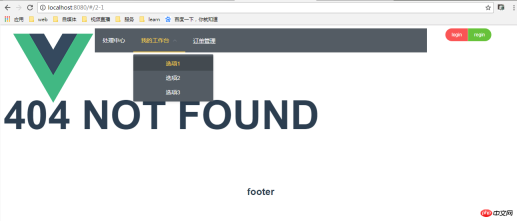
</style>這個時候瀏覽器中是這樣的

樣子很醜,但這不是重點,我們點擊導航的時候,他直接跳到的是<el-menu-item index="2-1">,</el-menu-item>這裡面的index,所以最笨的辦法就是改index的值就行了,但這樣就不夠靈活了....
一般寫導航的辦法是這樣的
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="/static/imghwm/default1.png" data-src="../assets/logo.png" class="lazy" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="$route.path"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 循环写的路由,其中路由中有 hidden:true 的就不加入循环 -->
<template
v-for="route in $router.options.routes"
v-if="!route.hidden">
<!-- 循环没有children的路由 -->
<el-menu-item
v-if="!route.hasChild"
:key="route.path"
:index="route.path" >
{{ route.name }}
</el-menu-item>
<!-- 循环有children的路由 -->
<el-submenu v-else :index="route.path">
<template slot="title">{{ route.name }}</template>
<el-menu-item
v-for="child in route.children"
:index="child.path"
:key="child.path">
{{ child.name }}
</el-menu-item>
</el-submenu>
</template>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
methods: {
handleSelect () {
console.log('菜单选择之后的回调操作')
}
}
}
</script>
<style scoped>
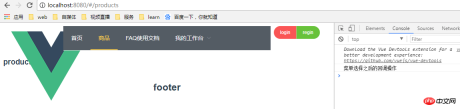
</style>這樣在瀏覽器中的效果






JavaScript實作精美個性導航欄位鬥雲效果的範例程式碼
Backbone路由如何新增類似vue-router導航鉤子
以上是實例詳解vue 掛載路由到頭部導航的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

