Dreamweaver如何使用框架結構快速製作網頁?_Dreamweaver教學_網頁製作
- 韦小宝原創
- 2017-12-16 10:49:432741瀏覽
Dreamweaver怎麼能使用框架結構快速製作網頁? Dreamweaver製作網頁的時候,表格佈局已經不能實現網頁的功能了,例如同一頁面下有多個子頁面時,就要使用框架結構來佈局,下面我們就來看看Dreamweaver詳細的教程
Dreamweaver設計網頁的時候,同一頁面下方有多個子頁面時,就要使用框架結構來佈局,下面我們就來看看Dreamweaver框架結構的使用方法。
軟體名稱:
Adobe Dreamweaver CC 2017 v17 .0 中文破解版(附破解補丁+安裝教學) 64位元
#軟體大小:
758MB
#更新時間:
2016-11-05
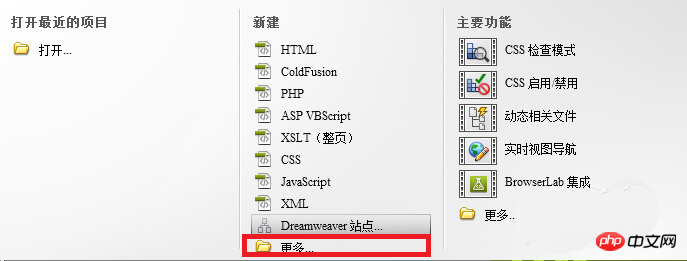
1、開啟Dreamweaver軟體,設定好站點,建立新文件,類型為HTML,選擇「新建」下的「更多」

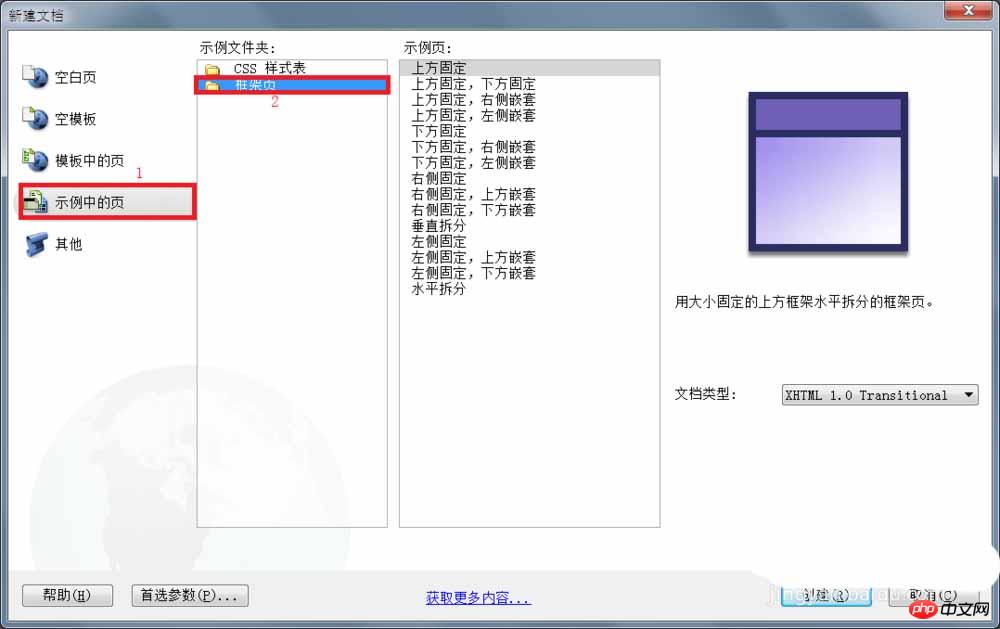
2、選擇範例中的頁-框架頁

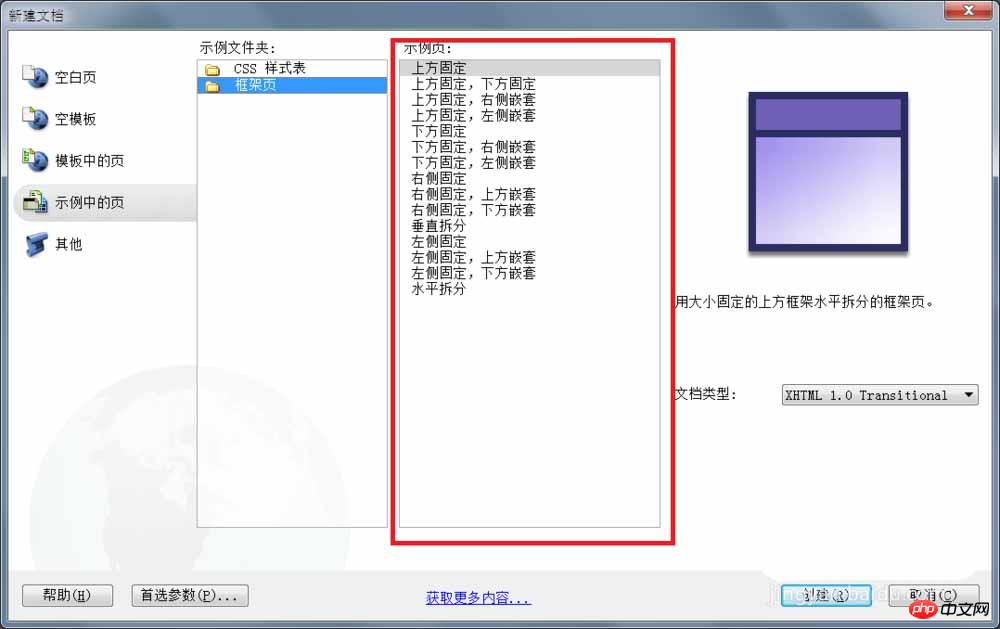
3、選擇自己所需要的框架結構,點選「建立」(此以上下結構為例)

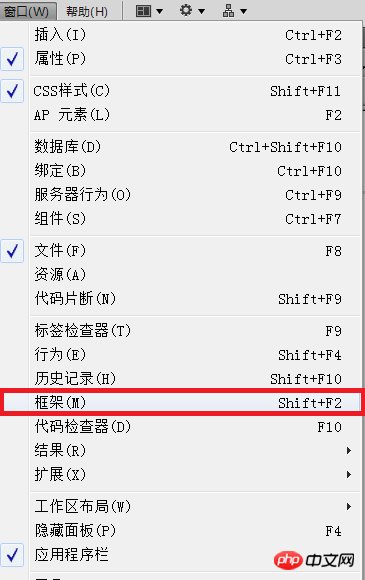
#4、新建好後,編輯檢視切換為「設計”,點選視窗-框架 ,開啟框架操作面板


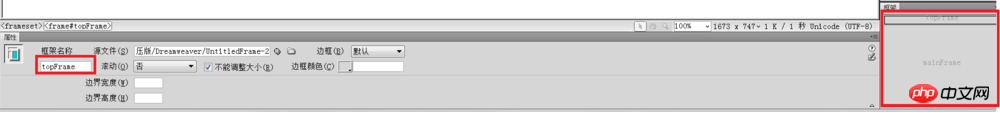
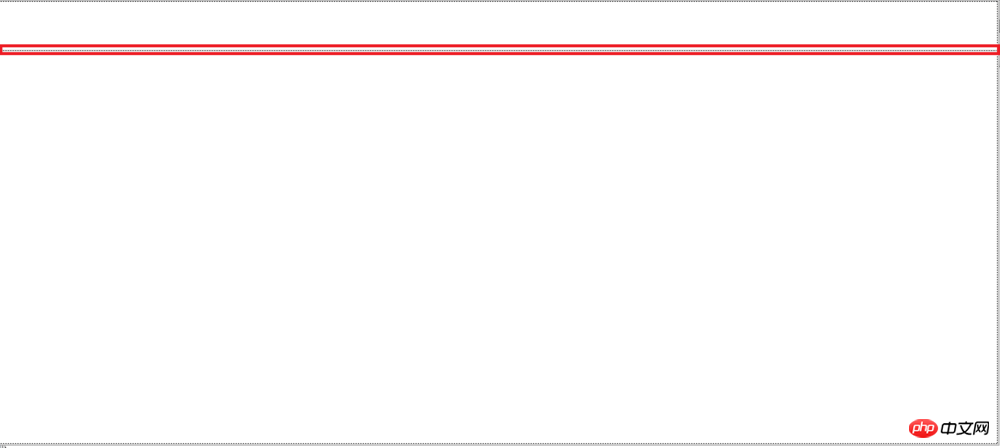
點選框架分界線

件-框架集另存為儲存框架

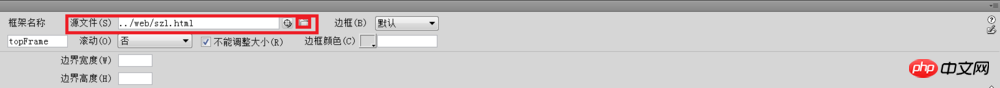
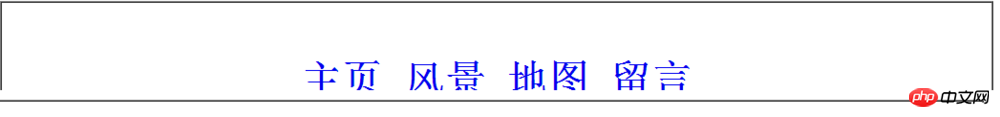
來源檔案」右邊的「瀏覽檔案」指令,插入頁面

按

相關推薦:
以上是Dreamweaver如何使用框架結構快速製作網頁?_Dreamweaver教學_網頁製作的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

