最近在開發中,發現了行動端像素的一些問題,是之前一直沒注意過的,這篇文章主要給大家介紹了關於移動端開發教程之像素顯示問題的相關資料,文中通過示例代碼介紹的非常詳細,對大家的學習或工作有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧。
前言
相信在行動裝置開發的過程中大家都會發現,行動端的顯示一般與桌面端的不一樣。例如在iphone6上顯示一個1334x750像素大小塊狀元素,雖然在蘋果官網上iphone6標稱的屏幕像素密度是1334x750規格,但是我們卻發現這個1334x750像素大小的塊狀元素卻不能鋪滿整個屏幕。
那到底是為什麼呢?下面從幾個方面來作探討。
像素密度(PPI)
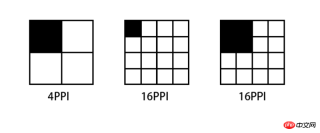
#PPI(Pixel Per Inch),即表示每英吋有多少像素,類似於人口密度和建築密度,如下圖舉例了幾種PPI的表示。

以iphone6為例,一般像素密度的計算公式為:Math.sqrt(1366*1366 + 640*640)
#但要計算這個PPI,那我們先要知道裝置的螢幕上到底有多少個像素,也就是Pixel Per Inch 中的第一個Pixel。
裝置像素(DP)&& 裝置像素比(DPR)
裝置像素(Device pixel),也稱為物理像素(Physical pixel ),也就是本文一開始提到iphone6的螢幕規格。像素密度中所指的像素就是設備像素,對於一般的顯示設備來說,一個像素對應著螢幕上的一個發光點,因此PPI也稱為DPI(dots per inch),但是這僅在顯示設備上才等價,例如在印表機上就不一樣了。
由於市面上每台手機的螢幕規格不一樣,有的是720P,有的是1080P,甚者是2K等等,這些設備的螢幕有些像素多,有些像素少,如果同樣顯示一個像素的話,則會出現像以下的情況:

越高PPI的螢幕,顯示一個像素點的面積就越小,一張由4x4個像素點組成的圖顯示在PPI為64的螢幕上,那麼換到256PPI的螢幕上顯示則會縮小為原來大小的一半。
反過來,如果要在PPI為256的螢幕上顯示效果與PPI為64的螢幕一樣,那麼你要把圖片放大2倍。
因此配有高清螢幕的手機,廠商為了其設備的可用性,即圖標和文字可以被正確識別和準確點擊,就必須保證各類素材在其設備上的顯示與標清設備一樣,而這個解決方法就是把所有尺寸放大若干倍。這個放大比例就叫作設備像素比(Device Pixel Ratio, DPR),一般DPR對應著下面這個表:
| ldpi | mdpi | hdpi | xhdpi | |
|---|---|---|---|---|
| ppi | #120 | 160 | 240 | 320 |
| dpr | 0.75 | 1.0 | 1.5 | 2.0 |
因此高清設備上應該配有高清圖片顯示,不然圖片在高清設備上放大後沒有足夠的像素顯示其細節,那麼這張圖片就會變得看起來很模糊。
CSS像素
講了這麼多概念,彷彿還是沒有很好地解釋文章開頭的問題。下面討論完CSS像素後估計大家會有一個比較清晰的概念。
我們通宵在寫CSS的時候會用到像素單位px,但是這個像素單位並不一直是與設備像素一一對應,也就是說在CSS中1px(像素)不是對應著設備屏幕中的一個像素點。為了與裝置像素區別,CSS中所指的像素px我們一般稱為CSS像素。也就是說CSS像素是一個虛擬的、相對的單位。


例如在頁面上畫一個300px寬的區塊元素,在一般的顯示器下它只會佔螢幕的一部分,但如果我們手動地去放大頁面,很快這個塊狀元素也會充滿整個頁面。由此說明,一般情況下CSS像素與系統解析度下的像素大小相等,即在標清設備中,一個CSS像素應該是與一個設備像素大小相等的。但是是高畫質裝置或使用者縮放的過程中,一個CSS像素也有可能等於多個裝置像素。

舉另一個例子,在行動原生應用程式開發中,如果必須以一個裝置像素為單位進行開發,那將會是一件非常痛苦的事,因為不是每一台行動裝置的系統解析度都是對應一個裝置像素,有的是1:2,有的是1:2.46,正是因為有這種差異,在安卓開發上會有例如dp,dt這種單位(在iOS中會有pt單位),當我們給一個元素定義大小時,只需要給定一個dp值,系統將會根據這個值再與系統解析度與裝置像素的比值(即DPR)進行換算,最終計算出顯示在螢幕上的實際裝置像素。
上面所指出的dp這種抽象單位稱為裝置無關像素(device independent pixel)。當然CSS像素也屬於設備無關像素,我們在寫CSS像素的時候,不用關心一個CSS像素對應著多少個設備像素,系統會自動地根據DPR來幫我們換算好。我們要關心的只是如何保證網頁元素因為系統換算而導致被放大的時候下,還能清楚地展示在設備上。
視窗(Viewport)
正常來說,在行動端開啟一個頁面,如果瀏覽器先會以正常的比例來渲染頁面,然後再自動地設定一個比例來縮放頁面,目的是為了讓內容更好地展示出來,即頁面內容剛好鋪滿整個手機螢幕,當然如果頁面沒有禁止掉用戶縮放的話,你也可以用兩指把頁面縮放回原始的比例。這整個過程就是透過視窗(viewport)來實現的,原始頁面渲染好後透過視窗縮放使得與系統寬度一樣,從而可以完整地展示頁面。

(圖片來自tgideas團隊部落格)
我們可以透過在content中加入inital-scale屬性來控制渲染時視窗的縮放比例,把它設為1則無縮放。
<meta name="viewport" content="initial-scale=1">
我們也可以定義device-width屬性來控制viewport的寬度
<meta name="viewport" content="width=device-width">
#一般在行動開發中我們會設定不允許使用者縮放,並把最大、最小縮放比設為1
#<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
##總結(Summary)
相關推薦:
#以上是行動端開發教程之像素的顯示問題總結_心得技巧_網頁製作的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 HTML中的布爾屬性是什麼?舉一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布爾屬性是什麼?舉一些例子。Apr 25, 2025 am 12:01 AM布爾屬性是HTML中的特殊屬性,不需要值即可激活。 1.布爾屬性通過存在與否控制元素行為,如disabled禁用輸入框。 2.它們的工作原理是瀏覽器解析時根據屬性的存在改變元素行為。 3.基本用法是直接添加屬性,高級用法可通過JavaScript動態控制。 4.常見錯誤是誤以為需要設置值,正確寫法應簡潔。 5.最佳實踐是保持代碼簡潔,合理使用布爾屬性以優化網頁性能和用戶體驗。
 如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AM
如何驗證您的HTML代碼?Apr 24, 2025 am 12:04 AMHTML代碼可以通過在線驗證器、集成工具和自動化流程來確保其清潔度。 1)使用W3CMarkupValidationService在線驗證HTML代碼。 2)在VisualStudioCode中安裝並配置HTMLHint擴展進行實時驗證。 3)利用HTMLTidy在構建流程中自動驗證和清理HTML文件。
 HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作為標記語言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定義網頁的結構和內容,其目的在於提供一種標準化的方式來展示信息。 1)HTML通過標籤和屬性組織網頁的各個部分,如標題和段落。 2)它支持內容與表現分離,提升維護效率。 3)HTML具有可擴展性,允許自定義標籤增強SEO。
 HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢Apr 19, 2025 am 12:02 AMHTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢Apr 17, 2025 am 12:12 AMHTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





