canvas如何繪製鐘錶的方法_html5教學技巧
- 韦小宝原創
- 2017-12-16 10:20:251867瀏覽
這篇文章主要介紹了HTML5中的canvas如何繪製鐘錶的方法的相關資料,小編覺得HTML真的是越來越強大的,現在分享給大家,也給大家做個參考。對HTML的夥伴們可以一起跟隨小編過來看看吧
本文介紹了canvas如何繪製鐘錶的方法,分享給大家,具體如下:
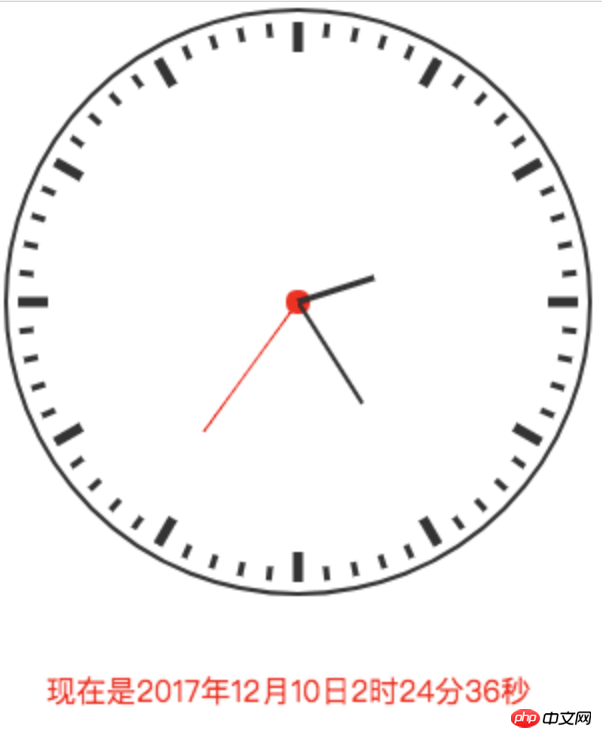
效果圖為

上程式碼:
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var year,month,day,hour,second,minute;
// 绘制表盘
function drawClockPie(){
ctx.beginPath();
ctx.lineWidth = 2;
ctx.strokeStyle = '#333';
ctx.arc(150,150,146,0,2*Math.PI);
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(150,150,6,0,2*Math.PI);
ctx.fillStyle = 'red';
ctx.fill();
ctx.closePath();
}
// 绘制时刻度
function drawClockHours(){
for(var i = 0,l = 12; i < 12; i++){
ctx.save();
ctx.translate(150,150);
ctx.rotate(i*1/12*2*Math.PI);
ctx.beginPath();
ctx.lineWidth = 5;
ctx.strokeStyle = '#333';
ctx.moveTo(0,-140);
ctx.lineTo(0,-125);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
}
// 绘制分刻度
function drawClockMins(){
for(var i = 0,l = 60; i < 60; i++){
ctx.save();
ctx.translate(150,150);
ctx.rotate(i*1/60*2*Math.PI);
ctx.beginPath();
ctx.lineWidth = 3;
ctx.strokeStyle = '#333';
ctx.moveTo(0,-140);
ctx.lineTo(0,-133);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
}
// 绘制时针
function drawHourPin(){
ctx.save();
ctx.translate(150,150);
ctx.rotate((hour*60*60+minute*60+second)/(12*60*60)*2*Math.PI);
ctx.beginPath();
ctx.strokeStyle = '#333';
ctx.lineWidth = 3;
ctx.moveTo(0,0);
ctx.lineTo(0,-40);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 绘制分针
function drawMinPin(){
ctx.save();
ctx.translate(150,150);
ctx.rotate((minute*60+second)/(60*60)*2*Math.PI);
ctx.beginPath();
ctx.strokeStyle = '#333';
ctx.lineWidth = 2;
ctx.moveTo(0,0);
ctx.lineTo(0,-60);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 绘制秒针
function drawSecPin(){
ctx.save();
ctx.translate(150,150);
ctx.rotate(second/60*2*Math.PI);
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.lineWidth = 1;
ctx.moveTo(0,0);
ctx.lineTo(0,-80);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 绘制时间文字
function drawText(){
hour = hour >= 12 ? hour - 12 : hour;
var time = '现在是' + year + '年' + month +
'月' + day + '日' + hour + '时' + minute +
'分' + second + '秒';
ctx.font = '15px 黑体';
ctx.fillText(time,24,350);
}
// 获取时间
function getTimes(){
var date = new Date();
year = date.getFullYear();
month = date.getMonth() + 1;
day = date.getDate();
hour = date.getHours();
minute = date.getMinutes();
second = date.getSeconds();
}
setInterval(function(){
ctx.clearRect(0,0,600,600);
drawClockPie();
drawClockHours();
drawClockMins();
getTimes();
drawText();
drawHourPin();
drawMinPin();
drawSecPin();
},1000);:
當然時間也可以不用這樣每隔一秒就獲取,直接取得一次按秒遞增就行。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
相關推薦:
JavaScript html5 canvas實作圖片上畫超連結
#########基於HTML5 Canvas 實作地鐵站監控#######以上是canvas如何繪製鐘錶的方法_html5教學技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

