實現微信小程式添加手機聯絡人功能教程
- 小云云原創
- 2017-12-12 14:51:075520瀏覽
本文主要介紹了微信小程式實現添加手機聯絡人功能,結合實例形式分析了微信小程式添加聯絡人的具體步驟,包括佈局與邏輯實現技巧,需要的朋友可以參考下,希望能幫助到大家。
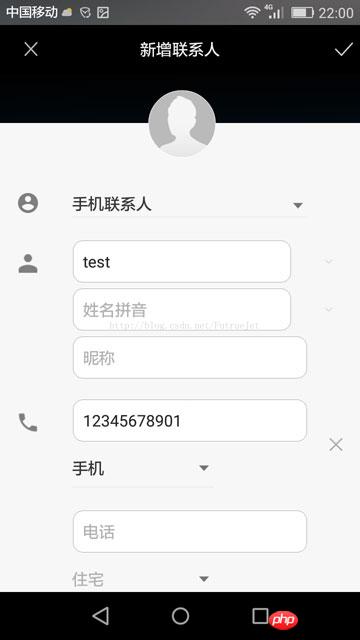
1、效果顯示
 #
# 

2、關鍵程式碼
1)WXML檔案
#<view bindlongtap="phoneNumTap">{{phoneNum}}</view>
2)JS檔案
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})
3)WXSS檔案
#view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}
相關推薦:
以上是實現微信小程式添加手機聯絡人功能教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

