css和js實作彈出登入居中介面教程
- 小云云原創
- 2017-12-07 16:00:122908瀏覽
我們登入一個網站的時候經常會彈出一個居中的窗口,本文我們就主要介紹css和js實現彈出登錄居中界面,非常不錯,具有參考借鑒價值,需要的朋友可以參考下。
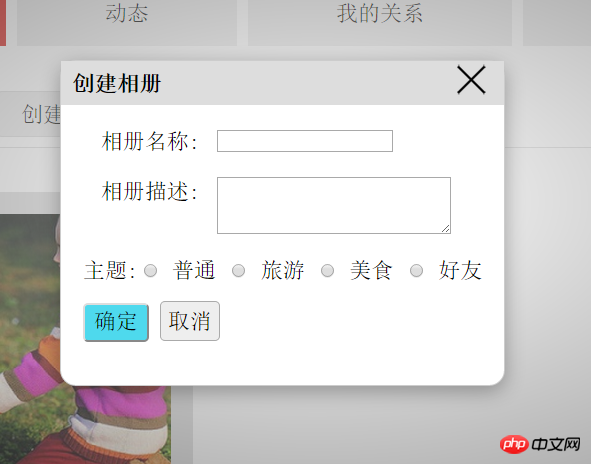
我實現的這個和許多網站上的登入彈出視窗差不多,大家舉一反三,先看我寫完後的結果。

點擊建立相簿後

#會在這個畫面的中間顯示建立相簿的表單,整個背景色彩變暗,點選右上角的X會關閉這個表單。
html程式碼
建立按鈕
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
背景p和表單p
<p class="background"></p>
<p id="form">
<p class="fh">
<h1>创建相册</h1>
<a class="close"><img src="/static/imghwm/default1.png" data-src="pics/close.png" class="lazy" / alt="css和js實作彈出登入居中介面教程" ></a>
</p>
...
</p>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}JavaScript程式碼
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}主要原理是改變背景p和表單p的display屬性,值為block時顯示,值為none時元素消失。而position:fixed; 是相對於目前視窗的。
相關推薦:
以上是css和js實作彈出登入居中介面教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

