微信小程式實作動態改變view標籤寬度和高度的方法
- 小云云原創
- 2018-05-12 16:51:1015919瀏覽
本文主要介紹微信小程式實現動態改變view標籤寬度和高度的方法,涉及微信小程式事件回應及使用setData針對data資料動態操作相關實作技巧,希望能幫助大家。
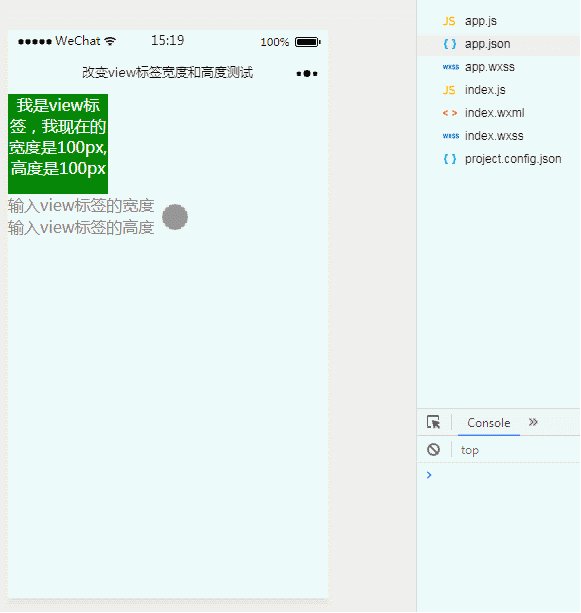
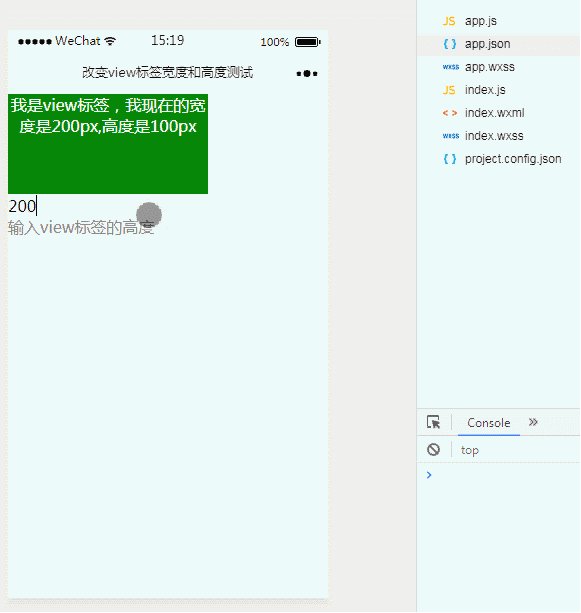
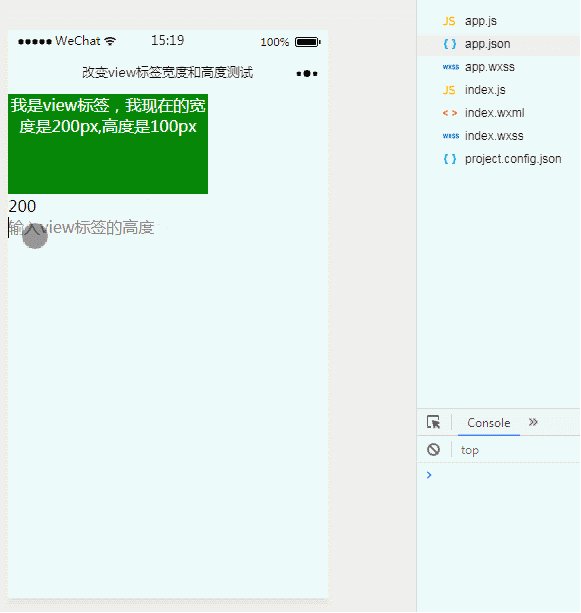
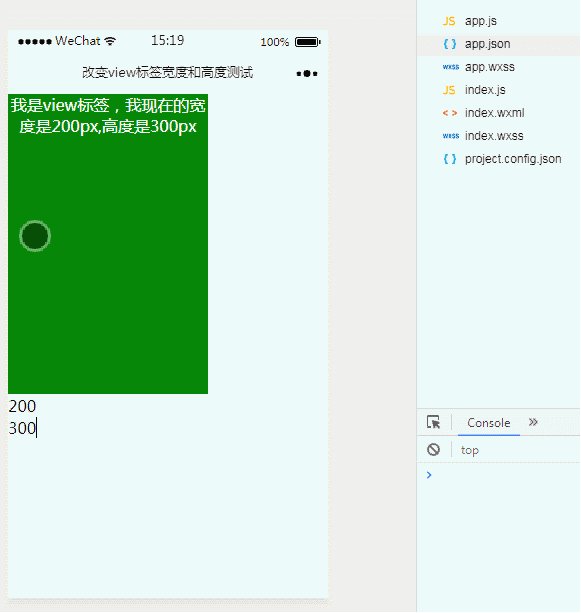
1、效果顯示

2、關鍵程式碼
index.wxml檔
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>此處設定的style="width:{{view.Width}}px;height:{{view.Height}} px;"可透過事件回應動態改變數值,進而改變view元件的寬高樣式。
index.js檔案
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)以上內容就是微信小程式實作動態改變view標籤寬度和高度的方法,希望能幫助大家。
相關推薦:
微信小程式中關於movable-view移動圖片與雙指縮放的實例詳解
jQuery使用uploadView如何實作圖片預覽上傳功能的實例
以上是微信小程式實作動態改變view標籤寬度和高度的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

