幾款Web前端開發框架異同對比
- 小云云原創
- 2017-12-05 09:32:124738瀏覽
近年來網路發展變得越來越流行,作為程式設計師工作也是應接不暇,在開發過程中我們必定會打交道的就是框架,開發框架的種類也是相當多,但是每種開發框架都有自己獨特的優點,但也避免不了缺點,本文我們將和大家分享一些Web前端開發框架對比,希望大家可以根據本文找到適合自己的框架。

JavaScript & CSS
目前前端框架主要採用 JavaScript+CSS 模式,我們先來了解這兩者。
預先準備之 JavaScript
目前主流的 JavaScript 框架排名中,jQuery 和 Ext 可算是佼佼者,獲得了用戶的廣泛好評。國內的一些框架很多也是仿照 jQuery 對 JavaScript 進行了包裝,不過這些框架的鼻祖 YUI 還是堅持用自己的 JavaScript 類別函式庫。
jQuery 是目前用的最多的前端JavaScript 類別庫,根據初步統計,目前jQuery 的佔有率已經超過46%,它算是比較輕量級的類別庫,對DOM 的操作也比較方便到位,支援的效果和控制也很多。同時,基於 jQuery 有許多擴充項目,包括 jQuery UI(jQuery 支援的一些控制項與效果架構)、jQuery Mobile(行動端的 jQuery 框架)、QUnit(JavaScript 的測試框架)、Sizzle(CSS 的選擇引擎)。這些補充使得 jQuery 框架更加完整,更令人興奮的是,這些擴充功能與目前的框架基本上都是相容的,可以交叉使用,使得前端開發更加豐富。
Ext 是 Sencha 公司所推崇的 JavaScript 類別庫,相較於 jQuery,Ext JS 更重量級,動輒數兆的文件,使得 Ext 在外網使用的時候會顧慮很多。但是,另一方面,在 Ext JS 龐大的檔案背後是 Ext JS 強大的功能。 Ext JS 的控制和功能可以說強大和華麗到了讓人髮指的程度。圖表、選單、特效,Ext JS 的控制庫非常豐富,同時它的互動也非常強大,獨立靠 Ext JS 幾乎就可以取代控制層完成於客戶的互動。強大的功能,豐富的控制庫,華麗的效果也使得 Ext JS 成為內網開發利器。
框架鼻祖 YUI 也有自己的 JavaScript 類別庫,DOM 操作和效果處理也還比較方便,功能和控制也很齊全,但是相比 jQuery 和 Ext JS 顯得比較中庸一些。隨著 Yahoo!的衰落,YUI 的呼聲也逐漸被新起的框架淹沒,想來也讓人惋惜。
除了上述的三個 JavaScript 類別庫,還有 Dojo、Prototype、Mootools 等眾多類別庫,由於本文討論的框架多採用上述框架,所以其他框架暫不討論。
預先準備之 CSS
隨著 CSS3 的推出,瀏覽器對樣式的支援更加上了一個層次,效果更加出眾。各框架也紛紛開發出基於 CSS3 的樣式,讓框架更加豐富。
對於 CSS3,更是推出了一些預先編譯的擴展框架,主要是 LESS、Sass 和 Compass(Compass 是基於 Sass 的擴展)。可以方便地進行變數定義,格式引用,函數定義等操作,並內建了大量的效果。讓您的 CSS 開發效率提升一個檔次。根據 Chris Coyier 的比較,Sass+Compass 幾乎完勝 LESS。有興趣的讀者可以自行參考http://css-tricks.com/sass-vs-less/。由於 Sass 是用 Ruby 開發的,所以也需要對應的 Ruby 環境將檔案編譯成 CSS 檔案。
國內外前端開發框架對比
首先我們先對目前國內外主流前端開發框架做一個基本的了解,之後再對他們進行一個直觀的對比。
Bootstrap
Bootstrap(http://www.bootcss.com)是目前桌面端最為流行的開發框架,一經 Twitter 推出,勢不可擋。 Bootstrap 主要針對桌面端市場,Bootstrap3 提出行動優先,不過目前桌面端仍是 Bootstrap 的主要目標市場。 Bootstrap 主要基於 jQuery 進行 JavaScript 處理,支援 LESS 來做 CSS 的擴充。如果想要在 Bootstrap 框架中使用 Sass,則需要透過 Bootstrap-Sass(https://github.com/thomas-mcdonald/bootstrap-sass)專案增加相容。 Bootstrap 框架在版面、版面、控制、特效方面都非常讓人滿意,都預置了豐富的效果,大大方便了使用者開發。在風格設定方面,也需要使用者在下載時手動設置,可配置粒度非常細,相應也比較繁瑣,不太直觀,需要對Bootstrap 非常熟悉配置起來才能得心應手。
在瀏覽器相容性方面,目前 Firefox, Chrome, Opera, Safari, IE8+等主流瀏覽器 Bootstrap 都提供支援。但在 IE 支援方面略顯短板,對 IE6 和 IE7 支援都不是特別理想。在 Bootstrap3 中甚至放棄了對 IE6、IE7 的支持。不過在國內,根據 CNZZ 的統計,目前 IE 的佔有率仍達 46.98%,同時大量國內瀏覽器也採用 IE 核心。這讓我們在使用 Bootstrap 的時候總是有所顧忌。在 Bootstrap2 上面,可以透過 BSIE 專案增加對 IE6 的支持,但也不能支持全部效果。
在框架擴充功能方面,隨著 Bootstrap 的廣泛使用,擴充插件和元件也非常豐富,涉及顯示元件、相容性、圖表庫等各個方面。
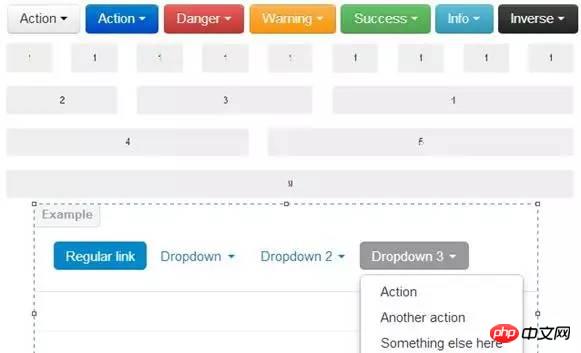
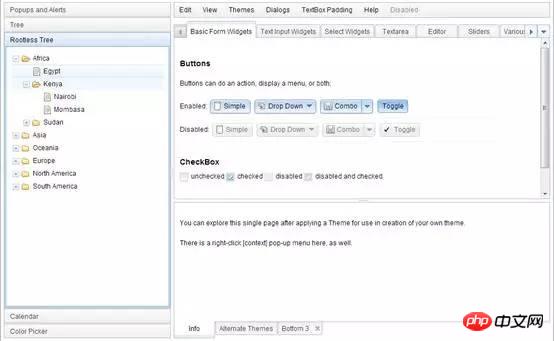
圖1. Bootstrap 的佈局與效果範例

#jQuery UI
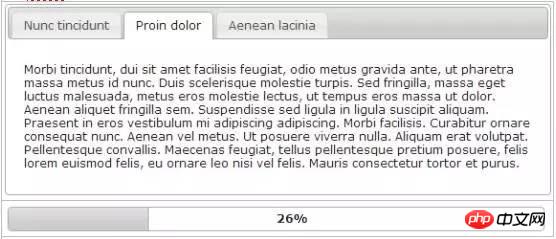
##jQuery UI(http:/ /jqueryui.com/)是jQuery 專案組中對桌面端的擴展,包括了豐富的控制和特效,與jQuery 無縫相容。同時,jQuery UI 預置了多種風格供使用者選擇,避免了千篇一律。如果您對預置的風格不滿意,也可以透過 jQuery UI 的視覺化介面,自助對 jQuery UI 的顯示效果進行配置,非常方便,夠高端大氣上檔次。 圖2. jQuery UI 的效果範例
#jQuery Mobile
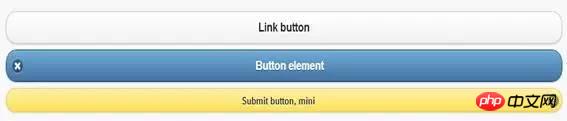
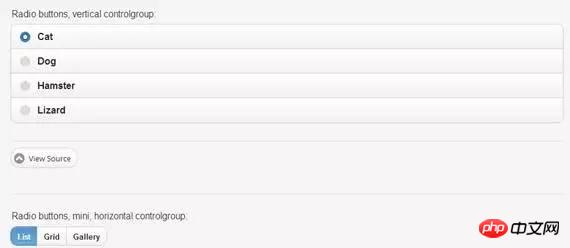
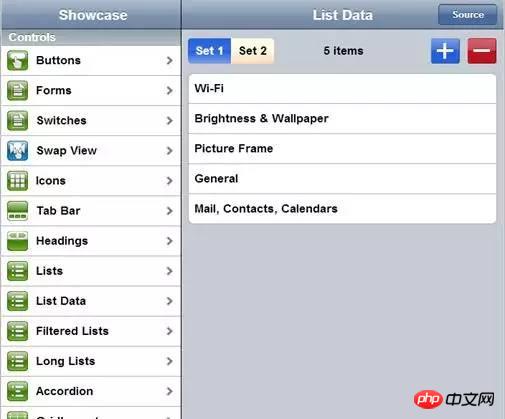
jQuery Mobile (http:// jquerymobile.com)是jQuery 專案對行動端的擴展,目前支援iOS, Android, Windows Phone, Black Berry 等主流平台。具體支持情況可參考http://jquerymobile.com/gbs/。另外 jQuery Mobile 在佈局,控制和特效都很慷慨。在風格方面,與 jQuery UI 類似,除了預置的風格效果之外,還支援使用者視覺化配置的效果。 可圈可點的是,jQuery Mobile 也與 Codiqa 無縫連接,使用者可以直接透過拖曳來實現介面的設計,以及程式碼的產生。 圖3. jQuery Mobile 的效果範例

Sencha Ext JS
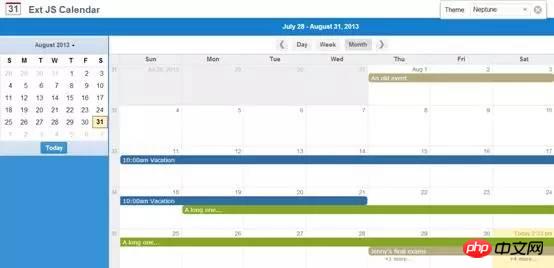
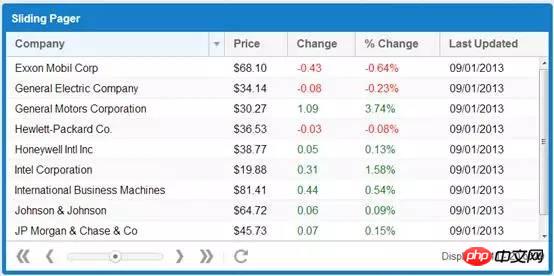
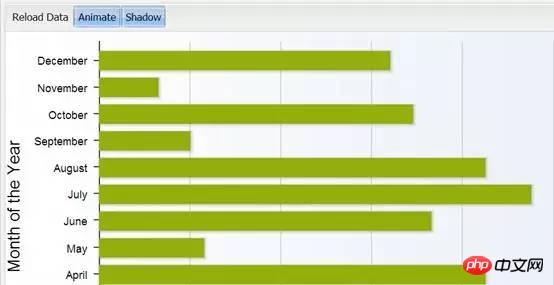
#Sencha Ext JS(http://www.sencha.com/products/extjs)是Sencha 基於Ext JS 開發的前端框架,內容極為豐富,控制、特效等支援非常非常豐富,表格、圖畫、報告、佈局、甚至數據連接,無所不包。只有您想不到,沒有它辦不到。基於 Sass 和 Compass,讓使用者對格式的修改和特效製作更加方便。此外,Sencha 有豐富的產品線,Sencha Desktop Packager 可讓您的應用程式擁有桌面應用程式的效果, Sencha Animator 基於 CSS3 更方便使用者對特效的製作,不間斷支援桌面端,行動端更是不在話下。在 Sencha 看來,用 Animator 做遊戲都是輕鬆拿下。 Sencha Space 是基於 HTML5,提供製作跨平台應用的利器。同時 Sencha Ext JS 對主流瀏覽器的支援也非常理想。 Sencha Ext JS 有著耀眼的光輝,但光芒背後總歸有點陰影。除了之前提到的 Ext JS 太重量級之外,商業化是 Sencha 的另一把利劍。在幫助 Sencha 披荊斬棘之時,也把大把的碼農砍在馬下。 Sencha 規定,凡是商業化的應用,都需要付費。另外,Sencha 的輔助產品也全部收費,否則只能是試用版。這裡的輔助產品,其實包括了上面提到的所有產品。 圖4. Sencha Ext JS 的效果範例

Sencha Touch
#Sencha Touch(http://www.sencha.com/products/touch)是Sencha 的行動裝置開發框架,基於HTML5 技術,保證了對大多數行動平台的支援。 Sencha Touch 包含豐富的佈局,控制和特效。而 Sencha Touch 對響應式支援的很好,在不同裝置上,甚至在橫屏和垂直螢幕時都會顯示不同的效果。這種效果是 Sencha Touch 控制的自適應。 Sencha Touch 也實現了對大多數行動裝置的支援。 Sencha Architect 是行動端的視覺化編輯工具,有著不朽的效果,但也有著不小的身價。同時Sencha Touch 也支援混合式App 創建,也即是基於Web 技術,配合PhoneGap (http://phonegap.com/)或Cordova(http://cordova.apache.org/)之類的工具,就可以建構行動應用。 Sencha Touch、jQuery Mobile、Foundation 這些前端框架負責介面和效果的編寫,PhoneGap、Cordova 框架則允許透過JavaScript 和其他介面對手機裝置的調用,開創了新的行動端開發模式,真正實現了行動端的跨平台開發。
Sencha GXT
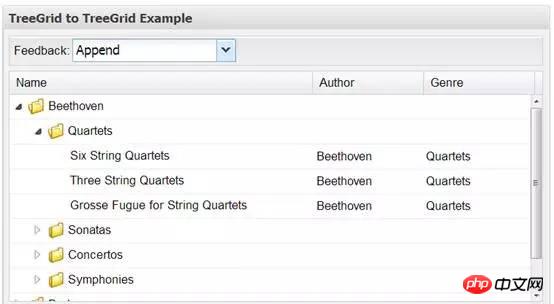
Sencha GXT(http://www.sencha.com/products/gxt/)是 Sencha 對 Google 的 Web Toolkit 框架的擴充。可以支援透過 Java 文件的解析,產生 HTML5頁面文件,可以與 Java 環境無縫整合。有著豐富的控制和特效,並且可以無縫調用 Google 地圖等 Google 應用程式。雖然開發時不是特別直觀,但效果還是非常豐富的。與 Sencha Ext JS 絲毫不顯弱勢。
圖5. Sencha GXT 的效果範例


Dojo
目前唯一能與Sencha Ext JS 一較高下的框架就只有Dojo(http://dojotoolkit.org)了。抱著 IBM, VMWare 等眾多大腿,Dojo 的一顰一笑都額外惹人注目。 Dojo 專案的產品線和功能也特別豐富。首先,Dojo 有自己的 DOM 解析器 Nano,是 DOM 解析和處理的核心。此外,Dojo 的 Web 框架有非常豐富的佈局、版式、控制項以及特效,對多語言以及圖表的擴展支援都非常好,並支援對地圖的操作。大家可以查看它的示範(http://demos.dojotoolkit.org/demos/),與 Ext JS 的效果比較。此外,Dojo 還有自己的圖形化設計和開發工具 Maqetta,可以透過拖曳來實現設計。 Dojo 的風格設定不是在下載的時候指定的,而是透過引用不同的 CSS 格式來實現。
Dojo 雖然比 jQuery 重量級不少,但比 Ext JS 還是輕量級一些,至少在檔案大小上。另外,Dojo 還有自己的 CDN 機制,只要透過配置,就可以對 Dojo 檔案進行 CDN。由於有 IBM,Oracle 等大佬的支持,Dojo 在與 Spring 等現有框架支援方面也表現得很理想。
圖6. Dojo 的效果範例


#Dojo Mobile
 #Dojo Mobile
#Dojo Mobile
Dojo Mobile(http://dojotoolkit.org/features/mobile)是Dojo 推出的行動裝置框架,表現也很不俗。在佈局,控件,特效方面都下了不少功夫。並支援與所用平台相符的風格設置,如果您不喜歡也可以引用不同 CSS 檔案來實現不同效果。
除了可以在行動裝置的瀏覽器上使用,Dojo Mobile 還支援與 PhoneGap 無縫連接,可以透過 Dojo Mobile 開發行動 App 應用程式。同時也具有不錯的響應性(在寬螢幕和窄螢幕上的顯示效果不同)。 圖7. Dojo Mobile 在IPhone 上的效果範例
Mootools
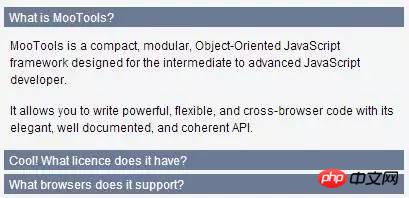
Mootools(http:/ /mootools.net)可以說是目前最輕量級的前端框架,核心js 壓縮完後只有8k,完整版壓縮之後也不到100k,遠比其他框架小很多。 Mootools 有自己的物件導向設計的核心 Mootools Core。伴隨著最小的檔案大小,框架的功能比其他框架也要弱不少,只有在控制和特效上有少量支援。 圖8. Mootools 效果範例
#############Prototype JS######### Prototype JS(http://prototypejs.org)也是一個簡潔的框架,有著豐富的對DOM 操作的功能,對Ajax 和JSON 支援得都非常好,在使用上與jQuery相比也相差不多。作為 Rails 預設的 JavaScript 框架,相信對廣大開發人員也很有借鏡意義的。 ######在擴展方面,Scriptaculous(http://script.aculo.us/)對 Prototype JS 進行了豐富的擴展,主要是在動畫特效、Ajax 控制、DOM 操作、單元測試方面等。 ###YUI
YUI(http://yuilibrary.com)作為開源前端框架的鼻祖,在框架上的功力非常之深。有著自己的解析 DOM 的核心框架,並且在特效、動畫、圖表等方面都有豐富的擴展,並且可以透過 YQL 直接存取 Yahoo!的數據。在使用者經常使用的功能方面都有著不錯的表現。
與 jQuery 靈活的語法相比,YUI 顯得更加中規中矩,在程式碼組織、結構和模式方面都更加講究,更體現出工程師的嚴謹。同時 YUI 也有著豐富的產品線,擁有測試架構 YUITest、文件產生架構 YUIDoc、自動建置架構 YUI Build,滿足專案開發各方面的需求。隨著 Yahoo!的衰落,YUI 也感覺逐漸步入暮年,但作為相當嚴謹完整的前端框架鼻祖,足以秒殺其他。
圖9. YUI 的效果範例

#Foundation
Foundation(http://foundation.zurb .com/)是ZURB 旗下的主要面向行動端的開發框架,但也保持對桌面端的相容,目前已更新到Foundation4 版本。框架主要採用jQuery 和Zepto(語法酷似jQuery,但比jQuery 更輕量級)作為JavaScript 基礎,CSS 則基於Sass、Compass,有著很好的擴展性,並有著豐富的佈局,版式和多種多樣的控件與特效,非常方便開發者使用。控制項的響應式效果也幫助使用者辨識不同瀏覽器效果。
ZURB 作為一個完整的專案群組,包括許多原型、設計、建置、分析等一系列工具,為使用者提供完整的服務。當然,有很多服務是要收費的。
Foundation 主要以行動裝置風格為主,如圖 10 所示。
圖10. Foundation 的風格範例



Kissy
Kissy(http://docs.kissyui.com)是阿里集團自主開發的前端框架,目前在淘寶網、一淘網等阿里系網站上得到不少應用。 Kissy 框架模仿 jQuery 編寫了自己的核心 Kissy Core,用於對 DOM 的解析,Ajax 處理等。同時,有著豐富的控件,並實現了一些動畫效果和特效。同樣,在 Kissy 的控制中也可以看到 Bootstrap 等國外框架的影子。此外,Kissy abc 專案工具可以幫助使用者實現自動化構建,並且有許多擴充組件方便使用者使用。
應該說 Kissy 是目前國內開發的最好的前端框架,在實際使用中也經過了檢驗,但跟國外成熟框架相比還是有一定差距。
圖11. Kissy 的效果範例

#Kissy Mobile
##Kissy Mobile(http://mobile .kissyui.com)是Kissy 推出的行動版框架,意在開發出可以在行動瀏覽器和行動應用程式上都可以使用的框架,不過目前專案內容還比較少,控制和特效也比較少,也不具有響應式的效果。 圖12. Kissy Mobile 效果範例
#Qwrap##Qwrap(http://www.qwrap .com/)是百度有啊團隊推出的JavaScript 框架,現在被收入360,被廣泛應用與360 產品中。 Qwrap 綜合 jQuery、Prototype、YUI 特點,對 JavaScript 進行了封裝。但是,如果要把 Qwrap 算成一個前端開發框架還是有些牽強,因為除了 JavaScript 類別庫之外,Qwrap 基本上乏善可陳,還處於發展階段。
TangramTangram(http://tangram.baidu.com)是另一個由百度推出的JavaScript 框架,廣泛應用於百度系旗下的產品,與Qwrap 類似,Tangram 也只能算是一個JavaScript 框架,對JavaScript 做了不少擴展,但是作為前端開發框架還是顯得比較單薄。基於此,百度公司繼續推出了兩個基於 Tangram 的項目,Magic 和 Baidu Template。 Magic 專案基於 Tangram 對控制和特效都做了擴展,增加了 10 個新的控制。 Baidu Template 則更多是針對行動端開發的擴展,目前對於大多數主流行動裝置和作業系統都有支援。
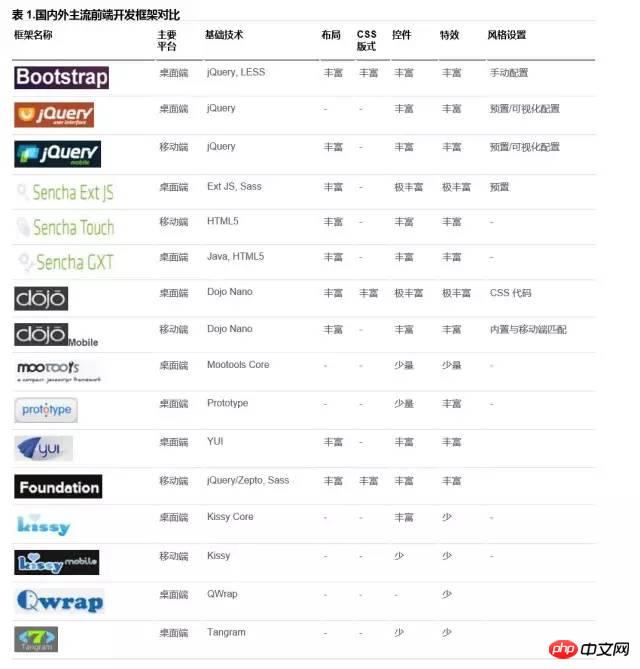
了解這些框架,我們從平台、基礎技術、佈局、CSS、控制、特效和風格設定等幾個面向來對它們進行一個基本比較:
表1.國內外主流前端開發框架比較

由此我們可以看到,對於桌面端,目前Bootstrap 和jQuery UI已經可以滿足大多數的開發需求,也在業界得到了廣泛的應用,有著豐富的元件和擴展,以及相對簡潔的語法和操作。應對我們的基本需求已經足夠了。如果您對前端介面的效果有比較高的要求,希望可以應用像結構樹這樣比較複雜的控件,建議您考慮 Dojo,抱了這多年的大腿也不是白抱的,效果還是很不錯的。對於,區域網路的應用,也可以考慮 Sencha Ext JS 框架,效果更加震撼,但對網路的要求也更高。如果這些還是無法滿足您內心的狂野,那隻能建議您使用 Flex 或 SilverLight了。相反,如果您對網路速度非常敏感,希望找一個迷您並且功能不錯的框架,那麼 Mootools 會是您不錯的選擇。如果您很懷舊,也可以使用YUI,雖然曲線不夠性感,但內容很豐富。如果您是 Ruby on Rails 的開發人員,建議您可以先看一下 Prototype框架,畢竟是預設的框架。如果您對上面說到的框架都不滿意,那建議您體驗國內的框架一段時間,然後再回過頭來看剛才說到的框架,相信您一定會有一種豁然開朗的感覺。
對於行動端的應用,jQuery Mobile, Foundation 依然是輕量級選擇,Dojo Mobile 和 Sencha Touch會為您提供更強大的功能。同時,您也可以與 PhoneGap 和 Cordova 框架結合使用,利用 Web的技術開發行動應用程式。不過這種混合式開發模式興起時間並不長,還在不斷發展中。
上面只是目前湧現出的前端開發框架中的一部分,相信還有更多優秀的框架還在研發中心,到此我們對「百花齊放」這個詞有了更直觀的感覺,也說明在沉寂了多年後,前端開發的工作越來越獲得大家的重視,注定會越來越繁榮。文中的建議只代表筆者個人的初淺意見,大家最終的選擇還要結合實際的開發需求。
以上內容就是一些Web前端開發框架的異同點對比,希望能幫助大家。
相關推薦:
#
