CSS彈性盒子模型屬性之flex-shrink的實例分析(圖)
- 黄舟原創
- 2017-10-25 09:50:271899瀏覽
上一次,我們已經了解過flex-grow的特定用法後,這週,讓我們一起來見一下flex-basis這個屬性. flex-shrink
定義項目的縮小比例,預設值為1,注意前提是空間不足的情況下,項目縮小。值為0,不縮小。
在以下的範例中沒有定義該屬性,但是滿足容器中空間不足的情況,項目會預設為縮小。

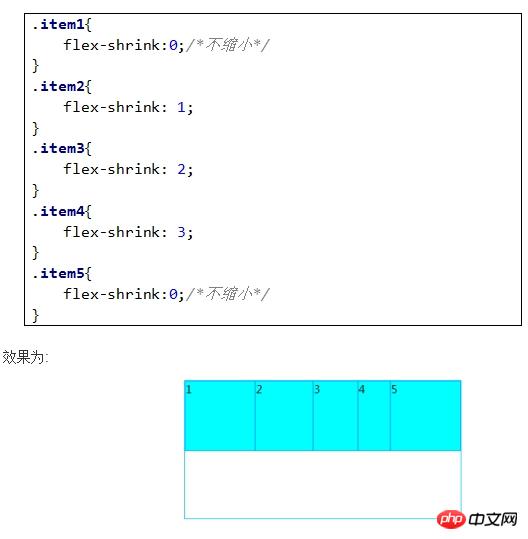
當項目1,2,3,4,5的flex-grow比例改為:

#
計算過程如下(在此我們忽略邊框的大小,以便於計算):
整個box的寬度400px項目的寬度之和為100+100+100+100+100=500px,超出的空間就為500-400px =100px,那麼例子中項目1不縮小,項目2的縮小比例為1 ,項目3的縮小比例為2,項目4的縮小比例為3,項目5不縮小。那這樣超出的 100px 就要被2, 3, 4 消化掉,比例是1:2:3。那我們要如何計算呢?
首先是每個項目的wdith值乘以flex-shrink值求積,
2:(100 * 1) = 100
3:(100 * 2) = 200
4:(100 * 3) = 300
然後再求和所有項目的乘積。
(100 + 200 + 300) =600
得到求佔比之後還要乘以要超出的空間。
A:(100 / 600) * 100 = 16.66
B:(200 / 600) * 100 = 33.33
C:(300 / 600) * 100 = 50
C:(300 / 600) * 100 = 50
# 減去縮小空間後的剩餘空間
A:(100 – 16.66) = 83.34
B:(100 – 33.33) = 66.67
C:(100 - 50) = 50
#好了,這樣就得出計算後的寬度了。
以上是CSS彈性盒子模型屬性之flex-shrink的實例分析(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

