用css屬性畫出一棵聖誕樹的方法
- 一个新手原創
- 2017-10-23 09:40:413290瀏覽
對於學習前端的童鞋,css的掌握是必須的。今天就來實現用css畫出一棵聖誕樹。
主要練習的是css裡面border的練習與掌握程度。
在body建立一個主區域:我們用border建構的三角形在主區域內。

改變主區域的背景色:可以給設定一個高度

#
#建立第一個三角形:

#
 #這裡的每個區域代表一個矩形,然後透過修改矩形得到三角形
#這裡的每個區域代表一個矩形,然後透過修改矩形得到三角形
修改css屬性得到三角形:
 #這裡的width和height其實就是內側border的長度,然後分別設定border上下左右的屬性,用transparent隱藏不需要展示的border。
#這裡的width和height其實就是內側border的長度,然後分別設定border上下左右的屬性,用transparent隱藏不需要展示的border。

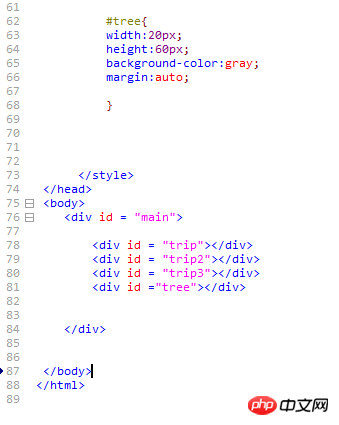
然後用p區域做樹幹:
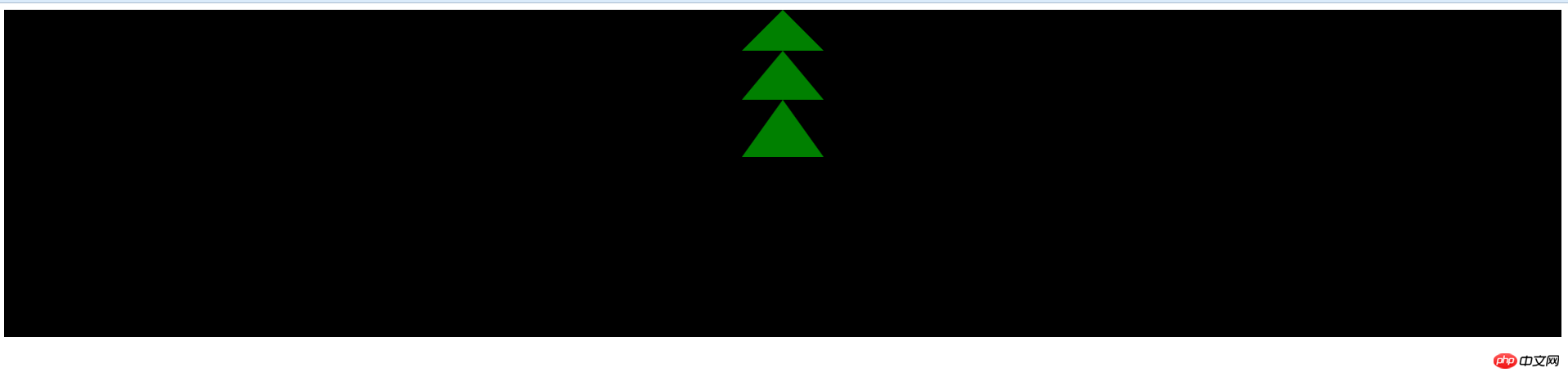
最終效果:

#
#以上是用css屬性畫出一棵聖誕樹的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

