如何利用flex佈局多行多個div水平垂直居中
- 一个新手原創
- 2017-09-14 10:57:5611248瀏覽
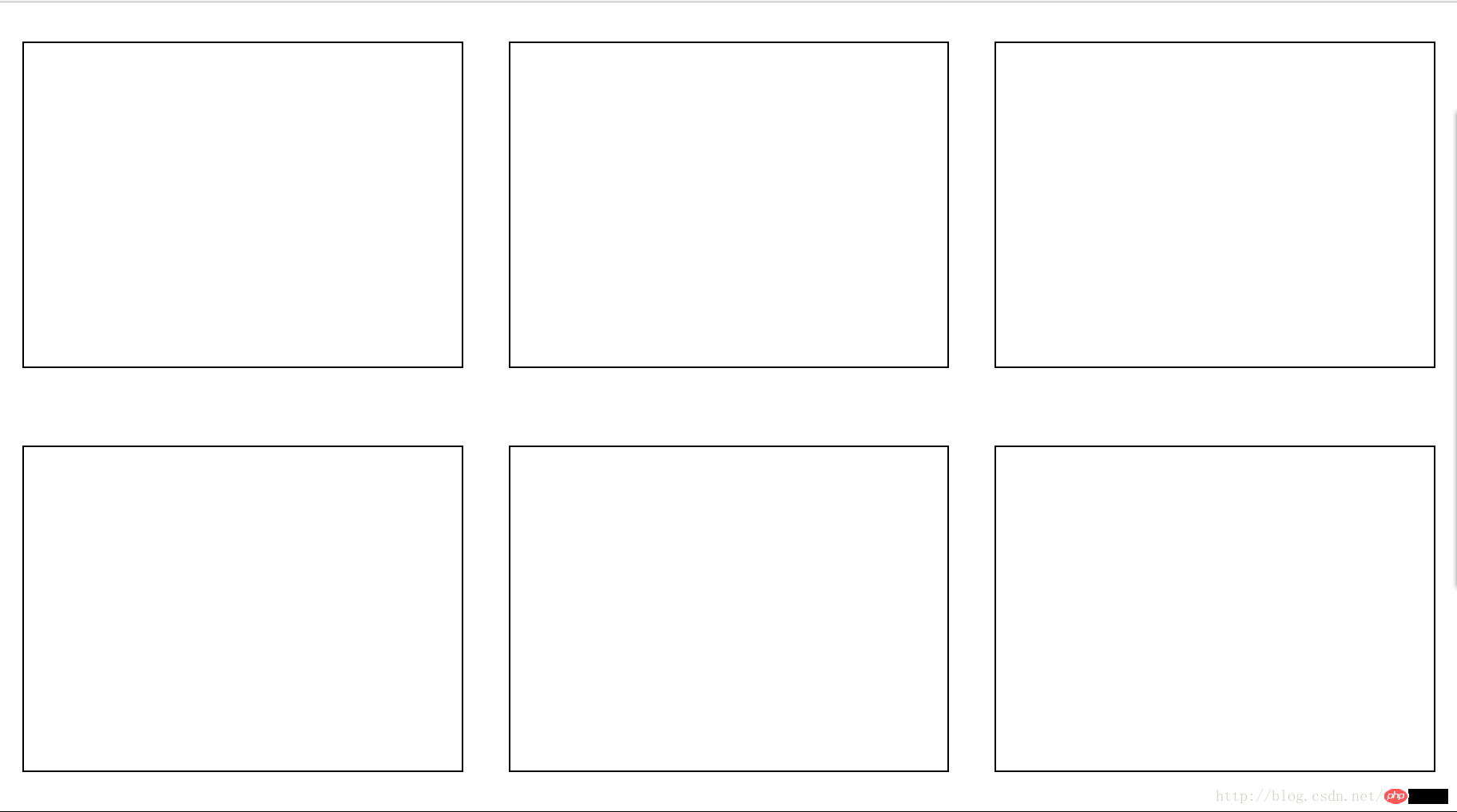
水平垂直一直是個經典的問題,最近寫一個頁面樣式的時候遇到了這個問題,這次需要水平垂直居中的是多行多個p區塊,程式碼如下:
<p class="content" > <p class="chart"></p> <p class="chart"></p> <p class="chart"></p> <p class="chart"></p> <p class="chart"></p> <p class="chart"></p> </p>
這次採用的是flex佈局,因為採用flex佈局的話瀏覽器都會幫我們計算好,在這裡父元素需要進行flex佈局,flex佈局下會有一條主軸和垂直的交叉軸,主軸默認是水平方向的,交叉軸預設為垂直方向的,可以透過flex-direction屬性去改變,特定的flex佈局可參考阮一峰老師的教學:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.htmlcss
CSS程式碼如下:
.content {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 100%;
height: 100%;
}flex-wrap屬性是指flex佈局下的元素是否需要換行,該屬性一共可取三個值,分別是nowrap,wrap,wrap-reverse。預設值是nowwrap(不換行),wrap指子元素換行,並且第一行在上面,wrap-reverse指子元素換行,第一行在下面。
align-items屬性定義項目在交叉軸上如何對齊,在這裡交叉軸的預設方向是垂直方向,我們選擇的值center,也就是與交叉軸的中點對齊,該屬性共有以下幾個值:
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
這樣我們達到了垂直居中的目的,還需要水平居中。
需要垂直居中的子元素的樣式程式碼如下:
.chart {
display: inline-block;
width: 30%;
height: 40%;
margin: 0 auto;
border: 1px solid #000;
}display: inline-block為了讓p同一行顯示,這裡的寬度和高度決定了一行可以顯示多少個p區塊。
margin: 0 auto就是為了讓子元素水平居中,auto就是自動的意思,瀏覽器會幫助我們進行計算,這樣我們就達到了水平垂直居中了。 
以上是如何利用flex佈局多行多個div水平垂直居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:分享8款CSS3搜尋框下一篇:分享8款CSS3搜尋框

