微信小程式關於Radio選取樣式切換的實例詳解
- 黄舟原創
- 2018-05-29 16:43:255343瀏覽
這篇文章主要介紹了詳解微信小程式Radio選取樣式切換的相關資料,需要的朋友可以參考下
詳解微信小程式Radio選取樣式切換
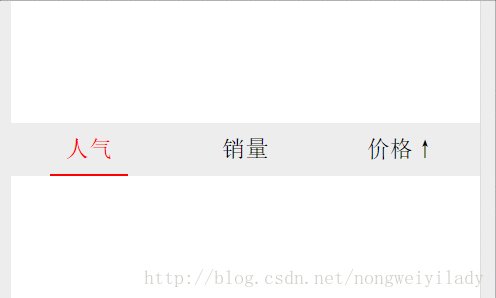
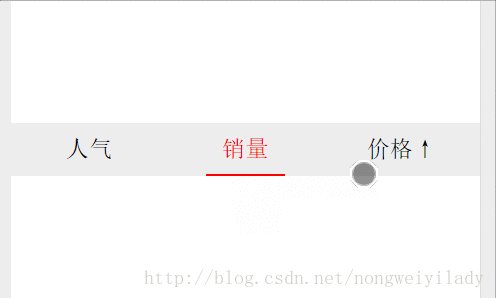
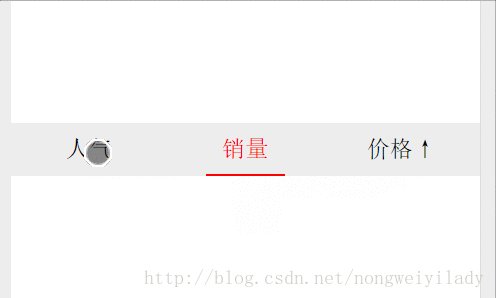
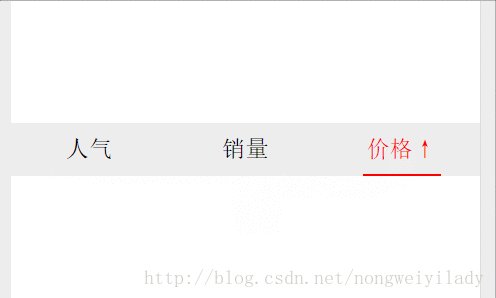
本篇文章主要講解在微信小程式中如何根據Radio選取來切換樣式。效果如下:

原理主要是判斷一個radio-group中哪一個被選中,就讓它加上一個「active」的樣式。
程式碼如下:
<!--index.wxml-->
<view class="container">
<radio-group bindchange="radioCheckedChange">
<view class="flex_box">
<view class="flex_item">
<label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==1?'active':''}}"> 销量
<radio value="1" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==2?'active':''}}"> 价格↑
<radio value="2" hidden="true"></radio>
</label>
</view>
</view>
</radio-group>
</view>index.wxml程式碼中可以看到,先隱藏radio的原始樣式,利用lable點選來觸發radioCheckedChange事件監聽函數。
/**index.wxss**/
radio-group{
width: 100%;
}
.flex_box{
display: flex;
width: 100%;
background: #eee;
}
.flex_item{
flex: 1;
text-align: center;
}
.flex_item label{
padding: 10px 0;
display: inline-block;
width: 50%;
}
.flex_item label.active{
color: red;
border-bottom: 2px solid red;
}index.wxss中,使用flex佈局讓它們平分,並定義「active」樣式。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
radioCheckVal:0
},
radioCheckedChange:function(e){
this.setData({
radioCheckVal:e.detail.value
})
}
})index.js中,定義一個接收radio選取值的變數radioCheckVal,當監聽事件被觸發時,記錄下被選取的radio value。
最重要的一點是這句話:
<label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>利用簡單的判斷表達式,取data中被選中的radio,判斷當==當前radio value值時,為lable添加上“active”選中樣式。
以上是微信小程式關於Radio選取樣式切換的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

