首先,我們來對彈性盒中的稱呼做一些了解

#如圖,彈性盒分成兩個軸,一個是主軸,一個是交叉軸,主軸方向可以改變(左右改上下),主軸方向改變後,交叉軸方向也會隨之改變
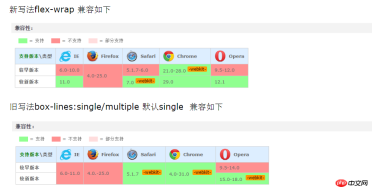
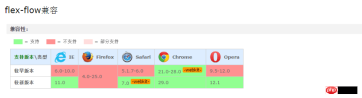
然後,我們來看下瀏覽器的大概支持情況

從圖上可以看出,ie對於彈性盒的支援可以說是呵呵了,其他的瀏覽器還可以,迫於ie的坑,在pc上感覺就可以放棄這種佈局方案了,但是在行動端,從安卓2.1就開始支援(需要相容式寫法),所以在行動端,還是可以使用的,不過該加的前綴還是不能忘記的。
下邊我們來看看彈性盒的一些寫法
開啟彈性盒
display: flex;
兼容写法(IE10下版本不支持这属性)
display:-webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;

定義子元素排列(主軸方向)
flex-direction: row; row:水平方向从左到右(默认) row-reverse:主轴从右到左 column:主轴从上到下 column-reverse:主轴从下到上
相容式寫法
-webkit-box-orient:vertical; -webkit-box-direction:normal; -moz-box-orient:vertical; -moz-box-direction:normal; flex-direction:column;

定義子元素換行狀況
flex-wrap:设置当前容器尺寸不足的情况下,项目是否换行显示。默认不可以换行显示。 nowarp:项目不换行显示(默认) warp:项目换行显示,但是在第一行项目的下边。 warp-reverse:项目换行显示,但是在第一行项目的上边
相容式寫法


#
-webkit-flex-wrap:wrap; -webkit-box-lines:multiple; -moz-flex-wrap:wrap; flex-wrap:wrap;
這個是上面兩個屬性的合寫

flex-flow: row nowrap;相容式寫法
-webkit-flex-flow:row wrap; -webkit-box-orient:horizontal; -webkit-box-lines:multiple; -moz-flex-flow:row wrap; box-orient:horizontal; box-lines:multiple; flex-flow:row wrap;

橫向排列佈局
#
flex-start:主轴起始位置对齐 flex-end:主轴结束位置对齐 center:主轴居中对齐 space-between:主轴方向两端对齐,项目之间存在相等的间隔 space-around:主轴方向上的项目左右两端都有间隔,因此两端的项目间隔比中间的项目间隔小一半 justify-content:space-around;
 相容式寫入法(IE11下版本不支援這屬性,其他瀏覽器要加前綴)
相容式寫入法(IE11下版本不支援這屬性,其他瀏覽器要加前綴)
-webkit-justify-content:center; justify-content:center; -moz-box-pack:center; -webkit--moz-box-pack:center; box-pack:center;
 #垂直排列佈局
#垂直排列佈局flex-start:设置标签交叉轴的起始点对齐 flex-end:设置标签交叉轴的结束点对齐 center:设置标签交叉轴居中对齐 baseline:设置项目中第一行文本的基线对齐 stretch:设置项目的高度占满整个容器的高度(前提:项目的高度未指定) align-items: baseline;相容式寫法## #
align-items:center; -webkit-align-items:center; box-align:center; -moz-box-align:center; -webkit-box-align:center;############伸縮盒子佈局###
flex:num;###相容式寫入法###
box-flex:num; -webkit-box-flex:num; -moz-box-flex:num; flex:num; -webkit-flex:num;###########元素出現順序###
<span style="color: #800000;">order:num;<br></span>
兼容写法
box-order:num; -webkit-box-order:num; -moz-box-order:num; order:num; -webkit-order:num;############好了,大致上一些常用的屬性就這些,其實還有一些屬性,就不在這說了。 ###### ###
以上是css3中彈性盒排布使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM
光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM具有CSS的自定義光標很棒,但是我們可以將JavaScript提升到一個新的水平。使用JavaScript,我們可以在光標狀態之間過渡,將動態文本放置在光標中,應用複雜的動畫並應用過濾器。
 世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM
世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM互動CSS動畫和元素相互啟動的元素在2025年似乎更合理。雖然不需要在CSS中實施乒乓球,但CSS的靈活性和力量的增加,可以懷疑Lee&Aver Lee有一天會成為一種
 使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM有關利用CSS背景濾波器屬性來樣式用戶界面的提示和技巧。您將學習如何在多個元素之間進行背景過濾器,並將它們與其他CSS圖形效果集成在一起以創建精心設計的設計。
 微笑嗎?Apr 23, 2025 am 09:57 AM
微笑嗎?Apr 23, 2025 am 09:57 AM好吧,事實證明,SVG的內置動畫功能從未按計劃進行棄用。當然,CSS和JavaScript具有承載負載的能力,但是很高興知道Smil並沒有像以前那樣死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,讓#039;跳上文字包裝:Safari Technology Preview In Pretty Landing!但是請注意,它與在鉻瀏覽器中的工作方式不同。
 CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重點介紹了年鑑,最近的播客出現,新的CSS計數器指南以及增加了幾位新作者,這些新作者貢獻了有價值的內容。
 tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM在大多數情況下,人們展示了@Apply的@Apply功能,其中包括Tailwind的單個property實用程序之一(會改變單個CSS聲明)。當以這種方式展示時,@Apply聽起來似乎很有希望。如此明顯


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用







