關於CSS滑鼠懸浮DIV後如何顯示DIV外的按鈕的範例詳解
- 黄舟原創
- 2017-09-01 15:10:141904瀏覽
昨天寫樣式遇到個問題,如何讓滑鼠懸浮p後,顯示p外的按鈕,可以點選到按鈕。
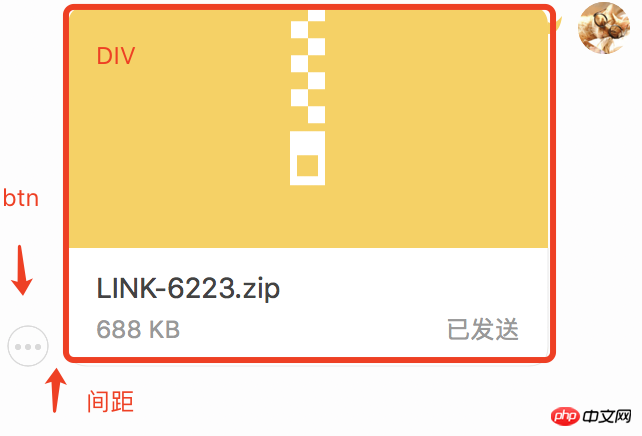
效果如下:

問題:
#在p hover時候將按鈕設為display: block,這是很直接的想法,但是這有個問題,就是在懸浮出現按鈕後,滑鼠要移到按鈕上過程中,離開了p經過間距時,按鈕就會消失。
解決方法:
1. 選擇更大區域的p
這個時候hover出現的按鈕,因為滑鼠還在p(大區域)中,所以按鈕是可以正常點到的。但這方法問題在於擴大了觸發區域,如果本意是要最初的p來觸發,那這個方法就不行。
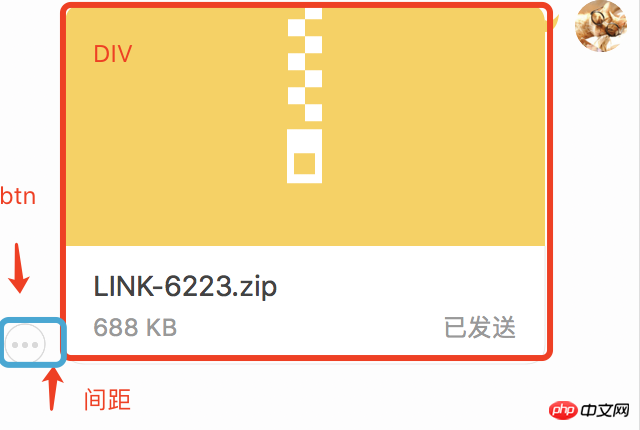
2.增加一個不可見層

如藍色框所示,在p增加一個絕對定位的區域至按鈕底下,這樣在滑鼠移到按鈕過程中,都屬於p內部,按鈕也不會消失。這個方法的好處在於,絕對適當的觸發區域。
p{
position:absolute;
.hover-help{
position: absolute;
height: 20px;
width: 26px;
left: -20px;
bottom: 0;
} }##
以上是關於CSS滑鼠懸浮DIV後如何顯示DIV外的按鈕的範例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

